
Halo,这里是设计夹,今天分享的是「功能图标设计」。
本文将详细介绍功能图标在现代软件和应用程序界面设计中的定义、作用、种类、设计原则、设计方法和注意事项等方面的内容。
功能图标作为界面设计的基础组成部分,其设计和使用对于提高用户的效率、体验和满意度具有重要作用。
本文旨在为软件和应用程序界面设计人员提供有益的参考和指导。
功能图标的定义功能图标是一种用于表示软件或应用程序界面上各种功能的图形符号,它们通常由简单的、易于识别的图形元素组成。
这些图标通常与文字说明配合使用,以帮助用户更快速地了解和使用软件或应用程序的各种功能。
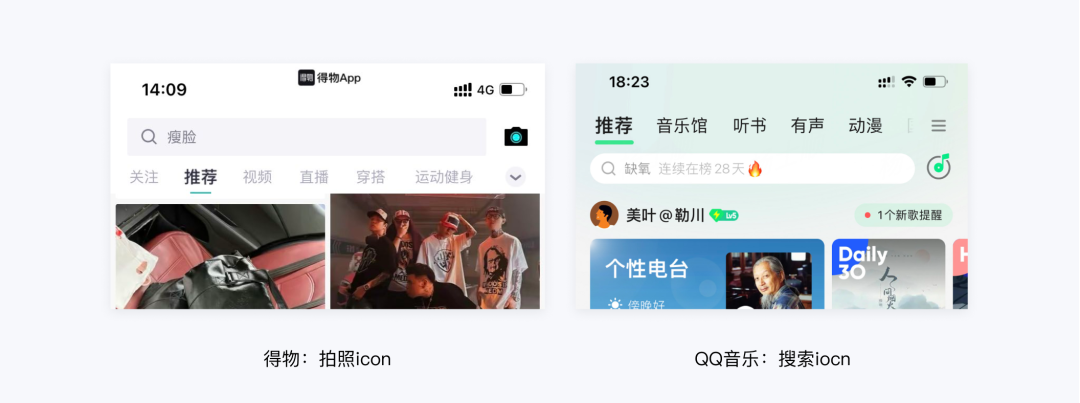
功能图标的作用功能图标在图标设计中占据非常重要的作用,几乎存在于每一个应用界面中,无论是在导航栏、工具栏或标签栏,还是在首页、详情页、或个人中心页,都随处可见功能图标的身影。
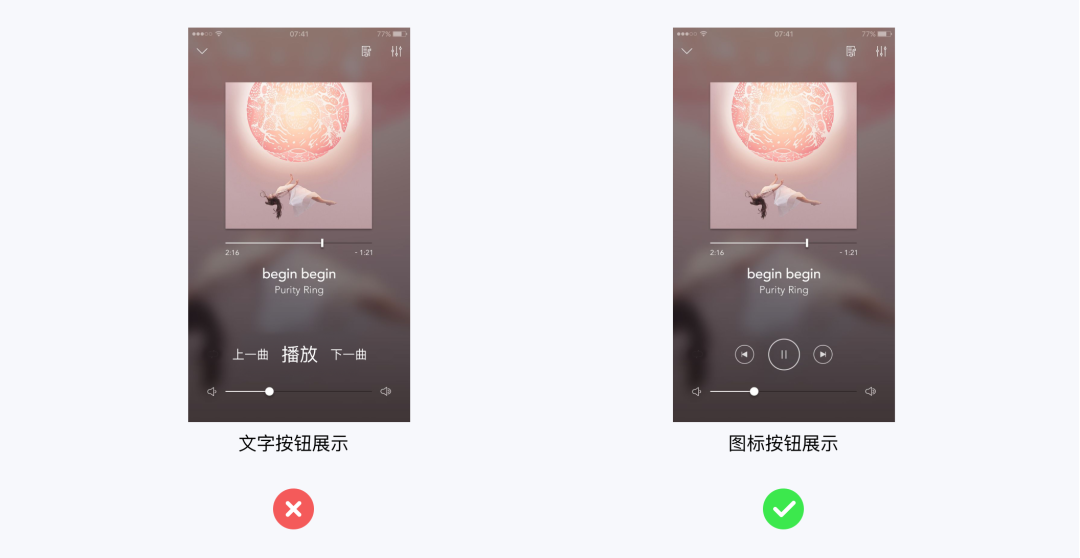
图标最大的功能还是进行意思的表达,图标设计会比文字来的更直观,并且给用户带来视觉上的愉悦感。
1.提高界面的可用性和效率
功能图标通常是简单的图形符号,易于理解和记忆。这使得用户可以快速找到他们需要的功能,而不必花费时间阅读文本或浏览复杂的菜单。
此外,它们的小尺寸也使它们适合在屏幕上占据较少的空间,从而节省了界面上的空间。

2.增强用户的体验和满意度
功能图标可以增强用户的体验和满意度,使用户感到界面更加直观、易用和美观。
功能图标经常用于表达具有明确含义的概念,例如箭头表示下一曲或上一曲,钩表示完成或确认等,这些都是常见的图形符号。这种直观性使得用户可以快速地理解和使用它们。

3.省去用户的记忆和学习成本
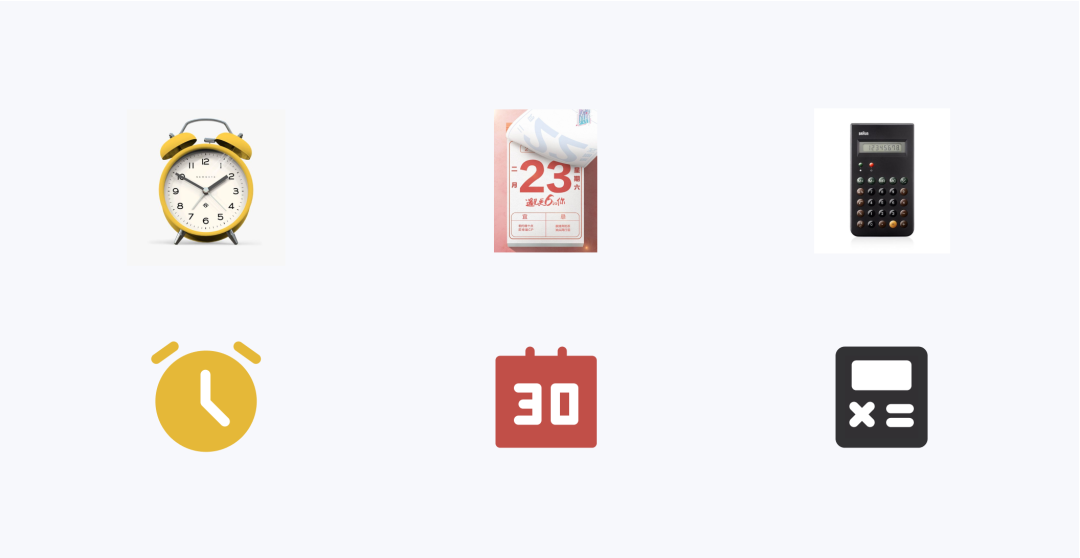
功能图标源自于实际生活中的实际物品。而这些物品在全球都有同样的作用,所以他们的图形也就有同样的释义。
不依赖于任何特定的语言,因此它们可以方便地在全球范围内使用,并且可以跨越语言和文化之间的差异。

4.提高品牌形象和认知度
功能图标可以成为品牌形象的一部分,提高品牌的认知度和知名度。

5.增加层级关系
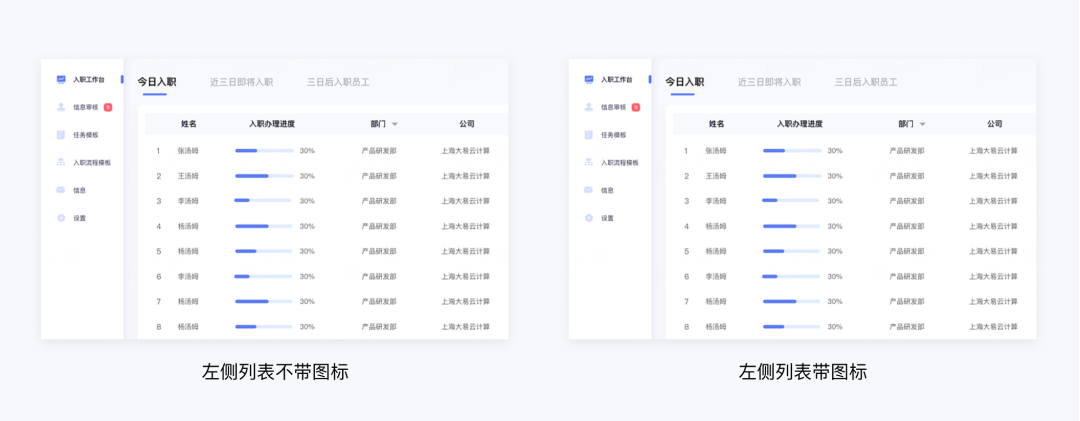
功能图标可以增加界面的美观性和视觉吸引力,使得界面更加具有吸引力和可读性。

6.减少文字阅读的复杂性
功能图标可以减少文字阅读的复杂性,因为它们可以通过直观的图像来传达信息。这对于那些不喜欢阅读大量文字或有阅读障碍的人来说尤为有用。

通过使用功能图标,用户可以更快地理解和使用应用程序或网站的功能,因为他们可以通过简单的图标来识别它们,而无需阅读长篇的说明文字。
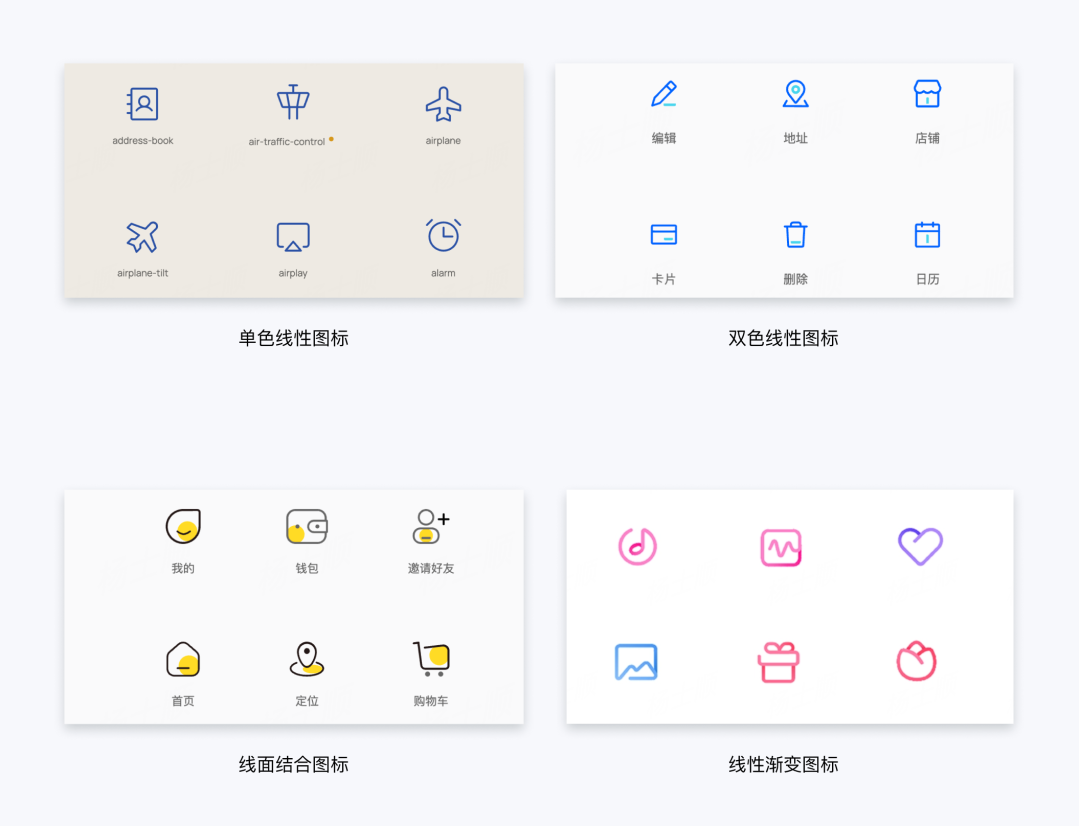
功能图标的种类常见的功能性图标大致分为线性图标和面性图标,而二者的组合是扁平化图标,这里只重点讲述线性图标和面性图标的设计。
1.线性图标
线性图标设计更加优美,并且整套的线性图标可以给人一种整体感,所以在选择绘制线性图标的时候尽量选择相同粗细的线条。
线性图标需要注意一定要设计简约,因为这是由线条的性质决定的。线性图标具有简洁,清晰的特点,所以设计简约是非常重要的。
当然线性图标也可以分类为双色线性图标、线面填充图标、线性渐变图标。

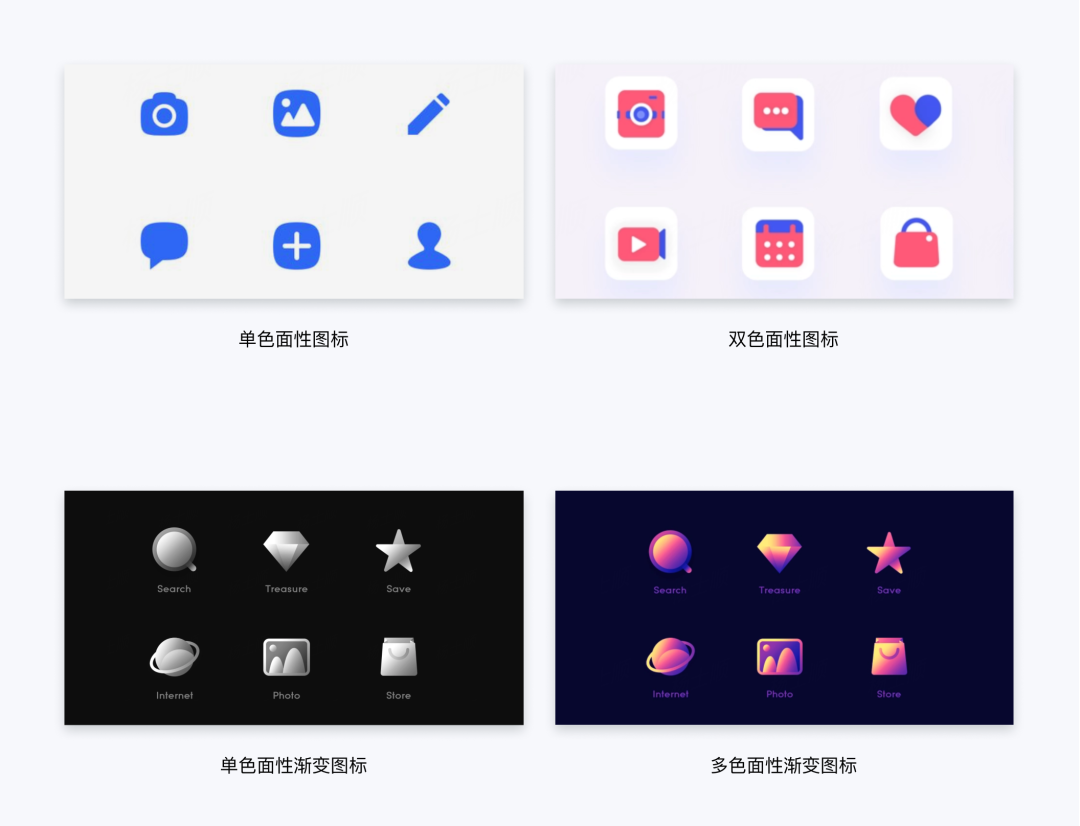
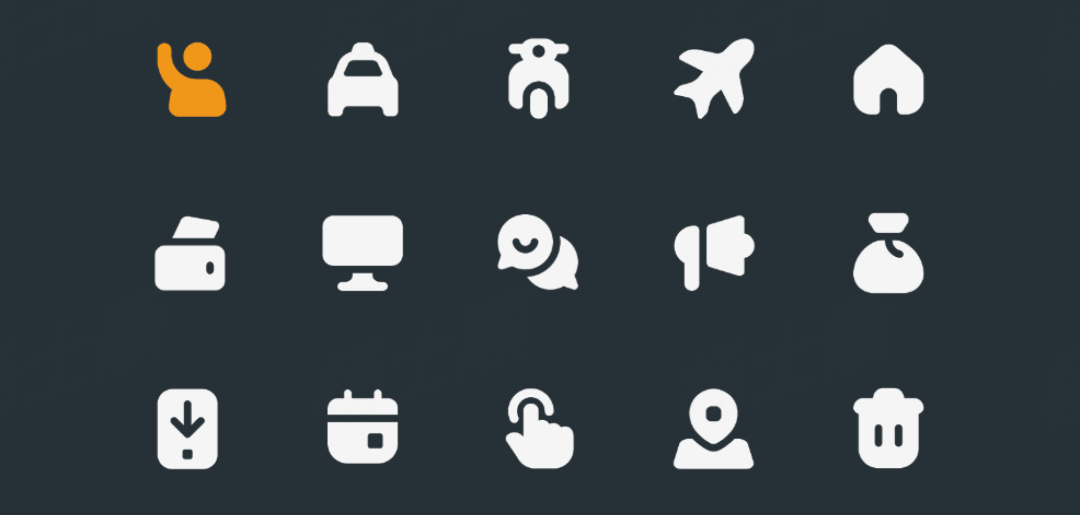
2.面性图标
面形图标具有表意能力强、细节丰富、情绪感强、视觉突出、创作空间大等优点。
面性图标的设计通常在某个界面中是处于隐藏状态的,一般来说都是线性图标是展示在页面中的,因为面性图标如果太多的话,整个页面会显得很拥挤。
面性图标根据不同的配色样式可以分为:单色饱和度填充图标、纯色渐变图标和多色渐变图标。

3.线性or面性
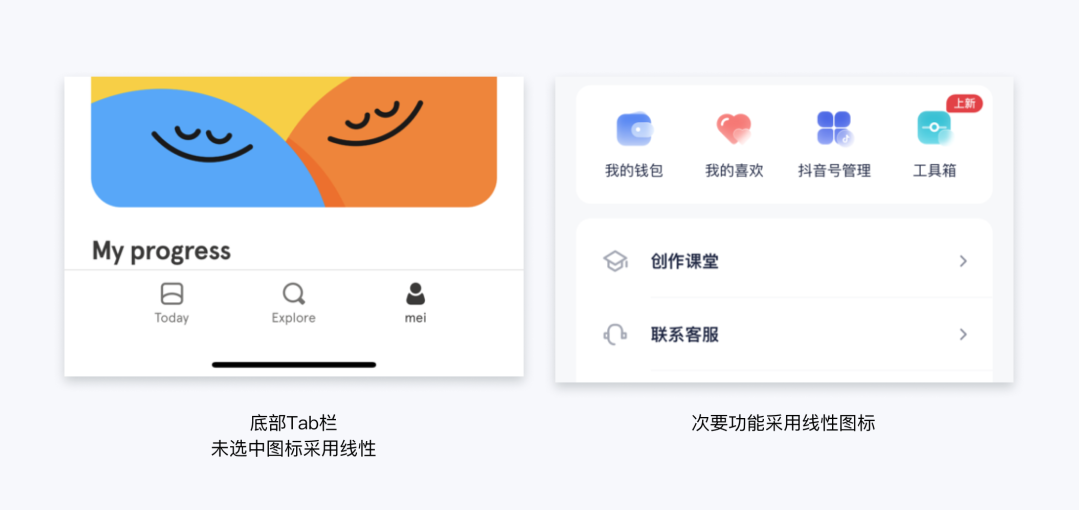
功能、等级的角度:线形图标通过线条来绘制图标的形状,视觉效果上比面形图标更简洁,当线形图标组合起来时也更容易构造出整体感。
相比于面性图标和扁平图标.线形图标的存在感要弱很多,所以一般线形图标也会出现在需要弱化视觉重心或次要功能的栏目上。面性图标刚好反之。

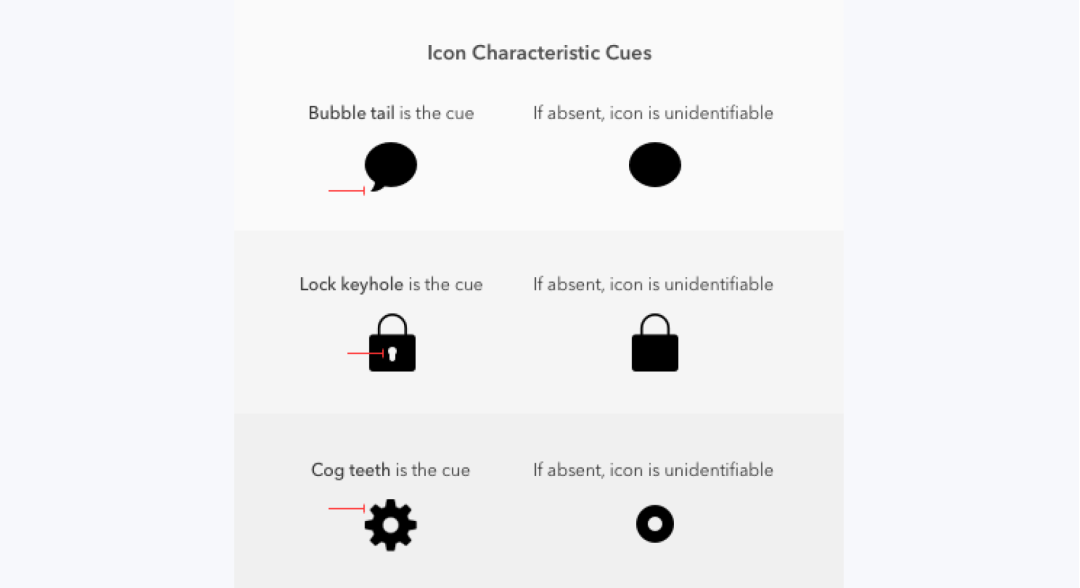
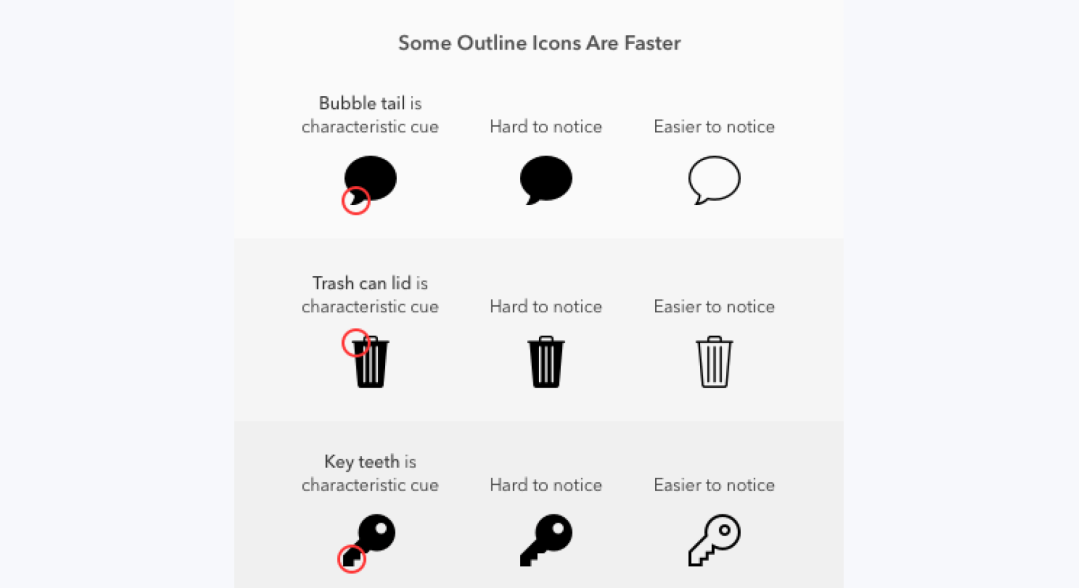
识别度的角度:面型图标一般来说会比线性图标更快被识别,但也有例外,一些图标在识别效率上没有明显差异,这与图标的特征线索有关。

评论气泡图标的尾巴就是它的特征线索,没有它,就只是一个圆;锁图标上的钥匙孔是它的特征线索.没有它,就很容易被误认为是包;齿轮图标上的齿形是它独有的线索,没有它,看起来就像是一个甜甜圈。
这些特征线索是用户识别图标的关键,使用图标时,请确保它包含了用户能识别的线索。如果图标看起来像是其他什么东西,请考虑为其增加额外的特征线索。

线型图标能够被更快识别的三个图标有:评论、垃圾桶、钥匙。这些图标的特征线索都出现在其外轮廓上,正因为如此,当图标为线性的时候,这些特征线索更容易被注意到。
当图标的主要特征线索比较微妙且出现在形状的边缘时,使用线性图标。这样能使得图标的线索更加突出,从而能够更快被识别。
功能图标的设计原则常见的功能性图标大致分为线性图标和面性图标,而二者的组合是扁平化图标,这里只重点讲述线性图标和面性图标的设计。
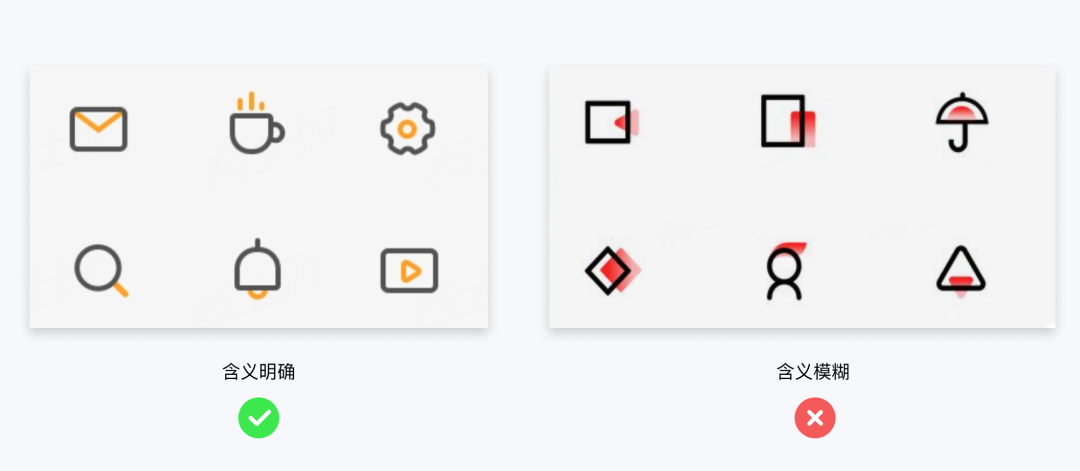
1.识别性
能否让用户一眼就能看出来表达的含义,这是评判icon好坏的第一标准。

2.简洁
含义表达清楚了,接下来就是icon的表达形式。因为面积小,所以过于复杂会带有一些不必要的麻烦,比如看不清内容,含义模糊。

3.一致性
需要注意的就是所有icon的一致性,比如颜色,线条粗细,感情特征,开口等等…

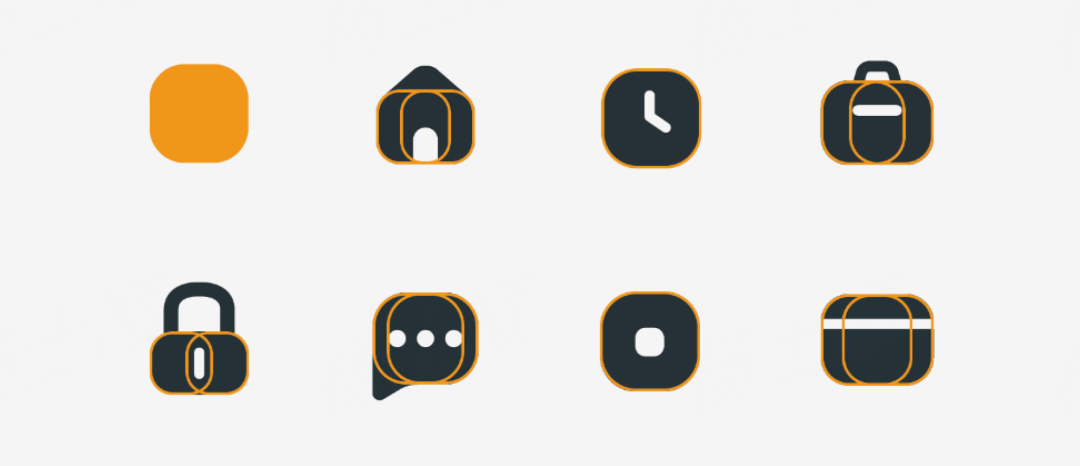
4.差异性
设计一套图标时,要尽量放大图标之间的差异性,减弱图标之间的相似性,这是最容易被设计师忽略的一项原则,往往为了保持视觉风格的统一性、使用同一元素而舍弃了各图标的差异性。
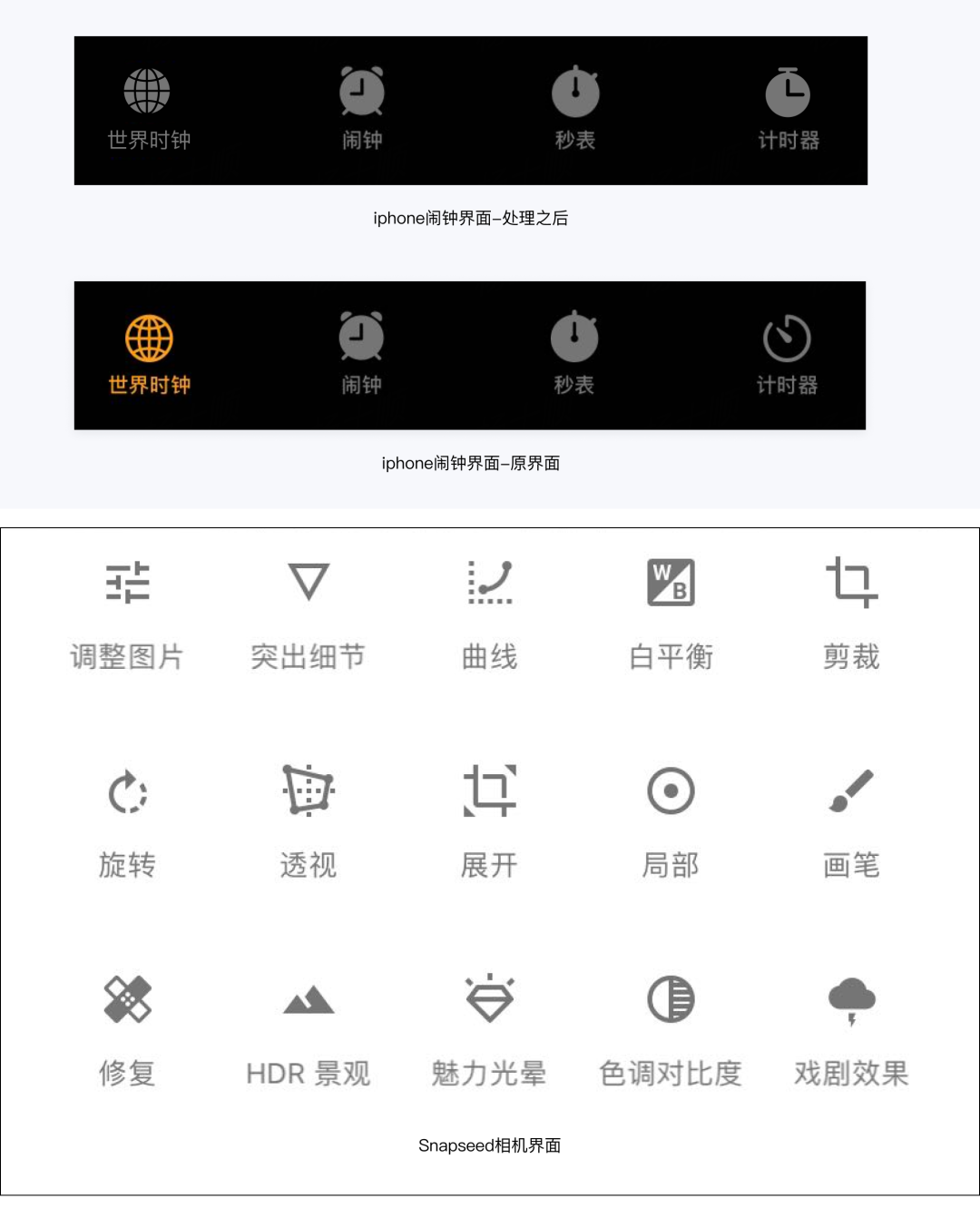
iphone手机闹钟的tab栏图标,差异性比较大。如果只是按照统一性的原则去设计,毫无疑问就是四个形,离远点看不能很好地识别到每个图形代表什么意思。
当然iphone的差异性做的非常大胆,简单的四个图标使用了面性和线性两种形式,这在国内手机厂商的设计中是很难做到的。

在设计功能图标时,需要结合具体的应用场景和用户需求,遵循一些通用的设计原则,例如简洁、易懂、一致性和可识别性等。同时,我们也需要关注用户反馈和评估,不断改进和优化设计。
未来,功能图标的设计将面临更加复杂和多样化的用户需求和应用场景。我们建议设计师继续探索更加智能化、个性化的功能图标设计方法,例如结合机器学习和自然语言处理等技术,自动化生成和优化图标设计。
我们相信,功能图标的研究和应用将会为用户带来更加便捷和高效的交互体验,推动人机界面技术的不断创新和进步。
看完觉得写得好的,不防打赏一元,以支持蓝海情报网揭秘更多好的项目。











