
本文探讨了在设计系统中维护图标库的实用技巧,尤其是针对 figma 用户的具体方法。文章涵盖了图标库的组织、管理和更新的多种方案,并对字体图标和 SVG 图标的优缺点进行了对比,同时还提供了一些关于图标尺寸、自适应图标和双色图标的建议。

图标是界面设计中不可或缺的核心元素之一。设计师应当构建一个组织严谨的图标库,便于实现灵活的更新和扩展。同时,针对设计系统而言,在代码层面建立顺畅的图标更新机制也尤为重要。
很多出色的文章都阐述了图标的作用,但通常焦点更集中于图标本身的设计过程。
在这篇文章中,我将探讨图标库组织的一些关键部分,并分享一些实用技巧,以帮助在维护设计系统中的Figma图标库时避免出现常见问题。
图标库设置
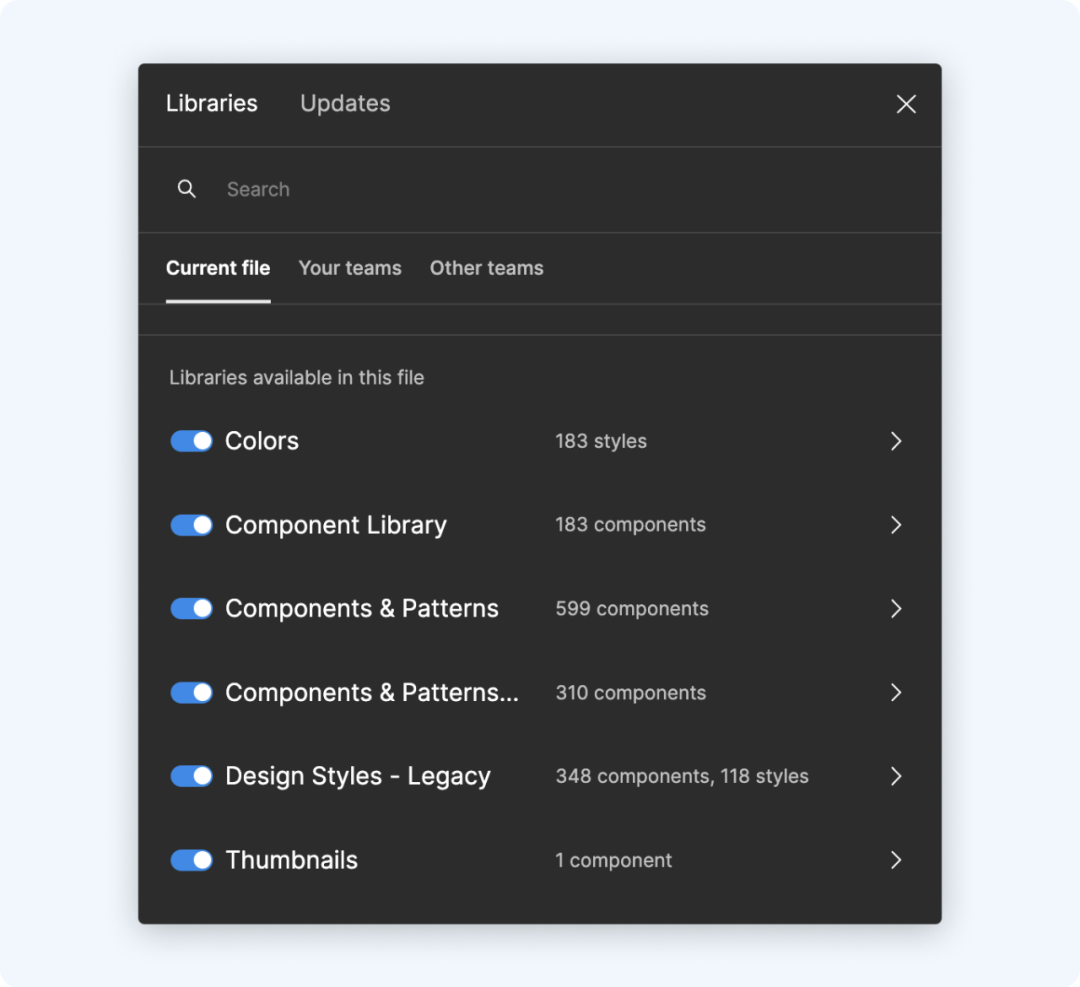
在使用 Figma 进行设计时,图标和所有组件应集管理,还是建独立资源库?
这两种方法各有其特点和适用场景。归根结底,如何选择关键在于团队规模及设计系统的成熟性阶段。
在团队规模较小且设计系统仍处于初步构建阶段时,将所有内容集中于一个文件中会更加高效。当设计系统被拆分为多个独立的 Figma 文件时,设计师在使用过程中可能会遇到复杂性,甚至因适配个人需求额外创建各种库,这种不统一的分散管理方式可能会加剧混乱局面。

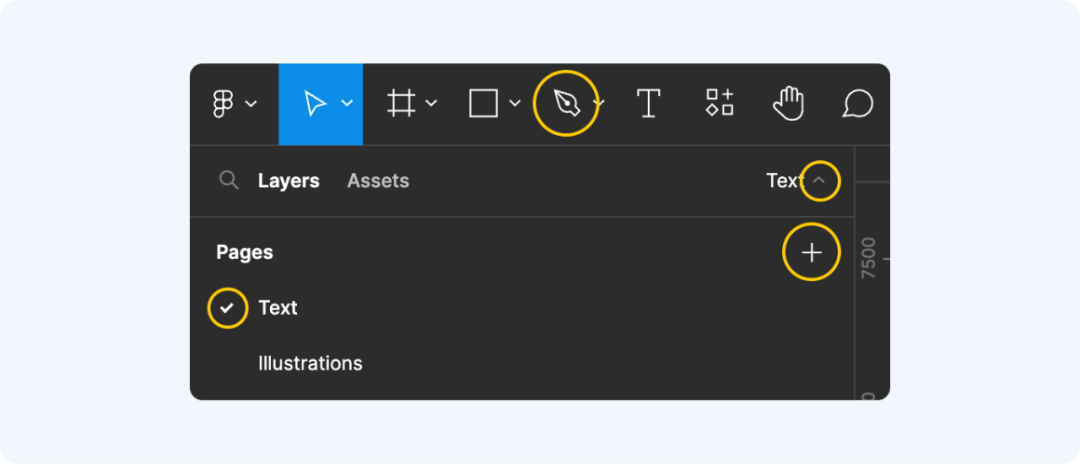
Figma 中的组件库可能会包含大量内容,组件列表过长时容易导致用户迷失方向。
与之相对,若团队规模较大且具备成熟的流程体体系,独立维护的代码库反而能够带来更高的灵活性与适应性:
便捷的权限管理:图标库可由专属团队独立维护,大幅提升协作效率,显著精简工作流程。
高效的版本控制:支持为图标建立独立的版本管理体系,实现快速回滚和精修迭代。
适配多场景图标库:能够支持面向不同平台或产品的多套图标库设计,通过 Figma 标准化的替换库功能,无缝切换组件与图标库的组合应用。
另外,独立的 Figma 图标库能够显著提升品牌视觉更新的效率:只要你事先制定好统一的命名规范,并在库的每一次更新中始终保持一致(确保旧版图标与新版图标具有一对一映射关系),在进行图标风格调整时,仅需简单地替换原库即可。而所有关联的组件及最终设计稿将自动同步至全新的图标集合。
字体还是 SVG?字体图标作为设计领域的一项经典存在,已有数十年的发展历史(可追溯至上世纪 90 年代,其最初的商业化字体符号集问世)。即便在如今多变的设计趋势中,字体图标依然占据着重要地位。对很多设计师而言,FontAwesome 是一个耳熟能详的名字,甚至已经成为实际项目中的日常工具。而在移动端设计领域,Material Symbols(即 Material Design Icons 的字体化版本)备受青睐。与此同时,苹果的 SF Symbols 也已深度融入其生态中,被广大开发者和设计师所关注与使用。那么问题来了,字体图标究竟凭什么表现如此出色?它的核心价值究竟是什么?
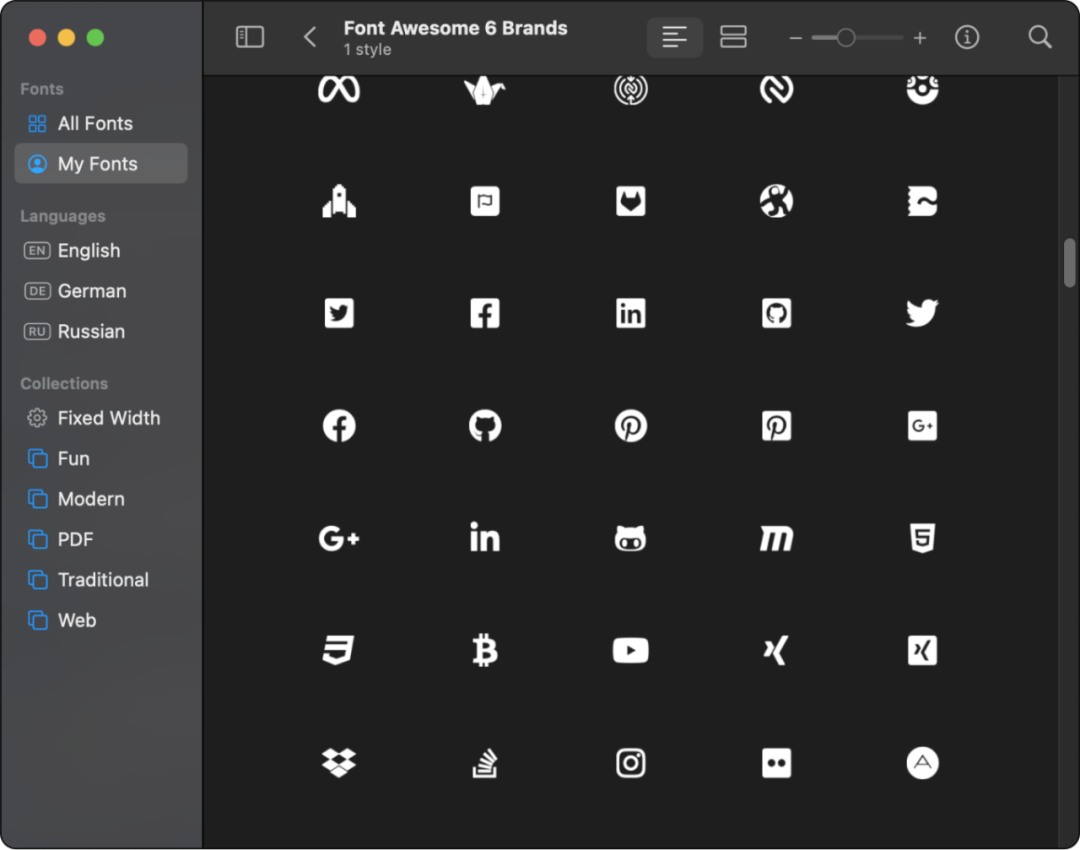
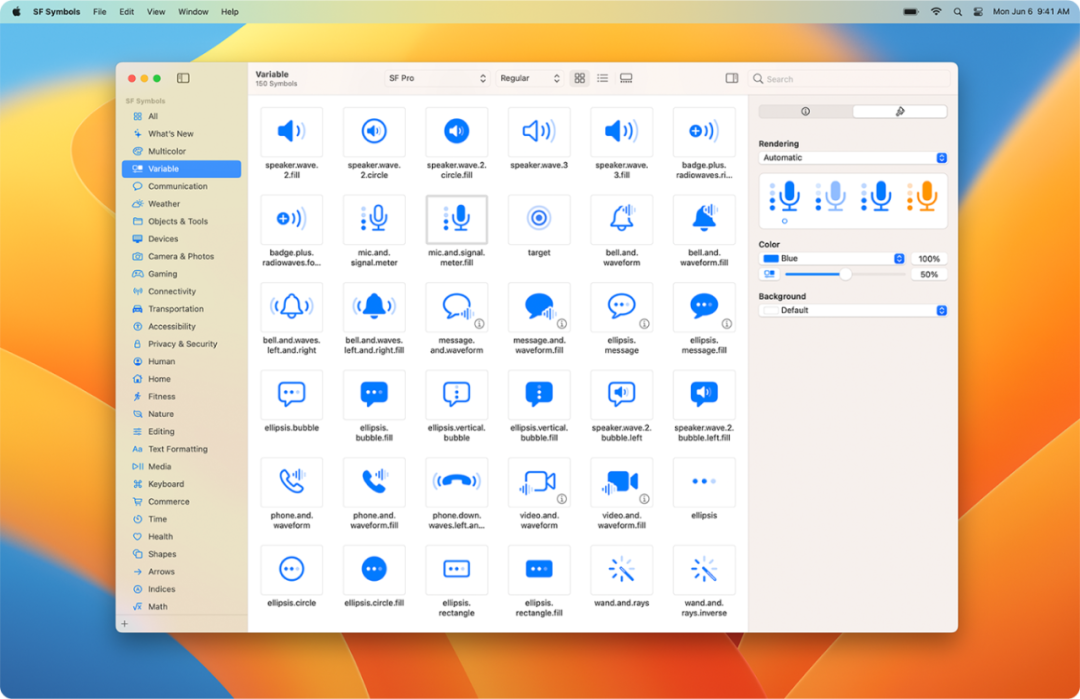
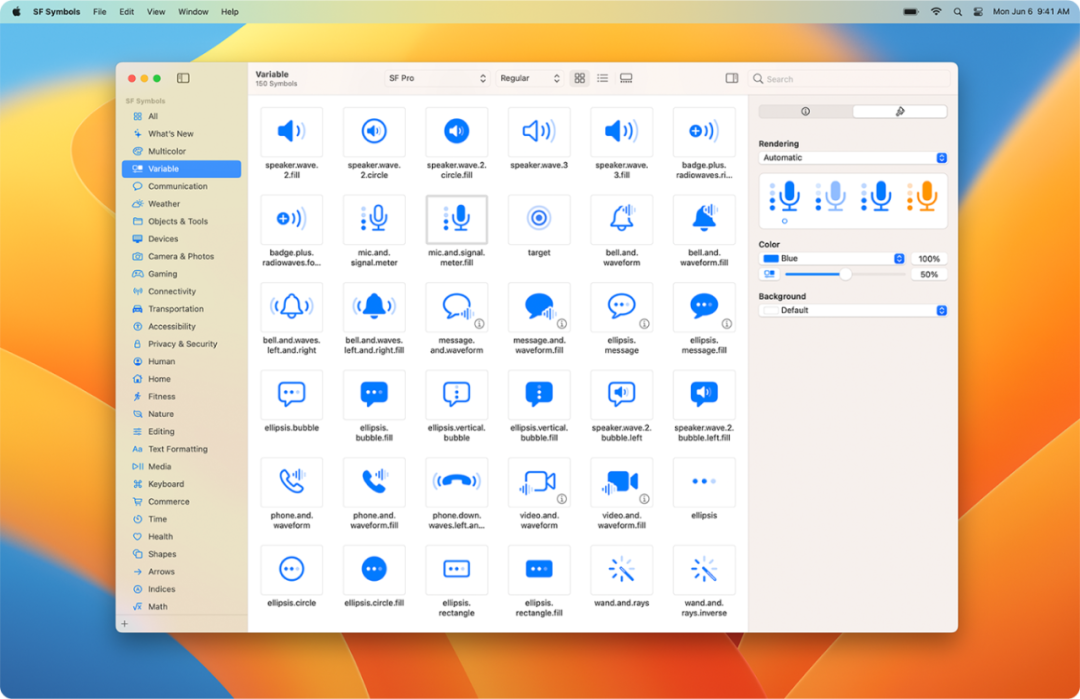
首要优势在于集成的便捷性:只需安装所需的字体文件,完整的图标集便立即可启用。之后即可通过系统自带的标准字体管理工具或字体浏览器轻松预览和操作整个图标库。

MacOS 中的字体册
也可以尝试使用 Figma 插件。这类工具选择多样,例如,Symbol Icon Browser 插件高效整合三大主流图标字体库,让字体图标的查阅和调用流程变得更加便捷流畅。
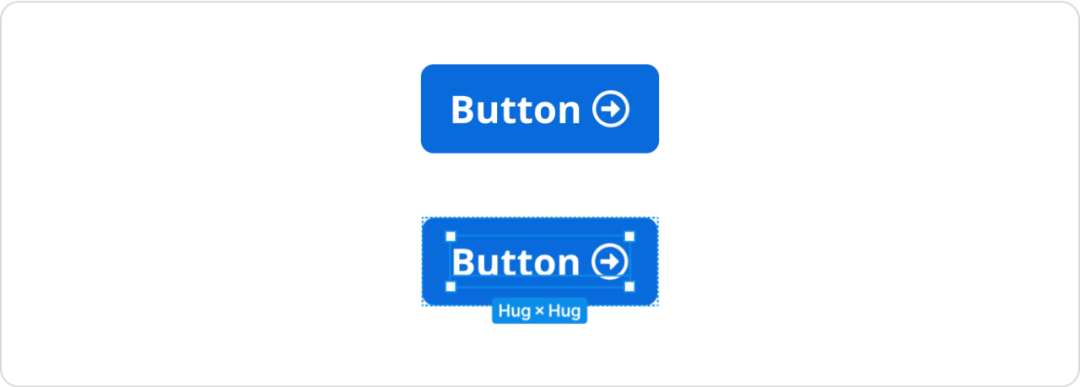
另外,采用字体格式的图标库,在绝大多数场景下,与使用独立文件(如 SVG)的方式相比,可以实现显著的体积节约。在某些特定应用中,字体图标还能极大提升设计组件的工作效率:由于图标能够像纯文本一样被管理,其在缩放和与文本对齐时的操作体验会更加简洁直观,显著优化了设计流程。

图标和标签属于同一文本块
然而,即便这些方案具备许多优势,我却观察到设计师们更倾向于采用独立的图像文件作为图标,并将其整合为一个资源库。这背后的原因是什么呢?
总结起来,给字体库添加新图标并非易事,因此在大多数情况下都会局限于字体库中现有的图标资源。尽管这对大多数项目而言已经是绰绰有余,但实际上仍然可以实现扩展,自定义补充新图标的可能性依旧存在。
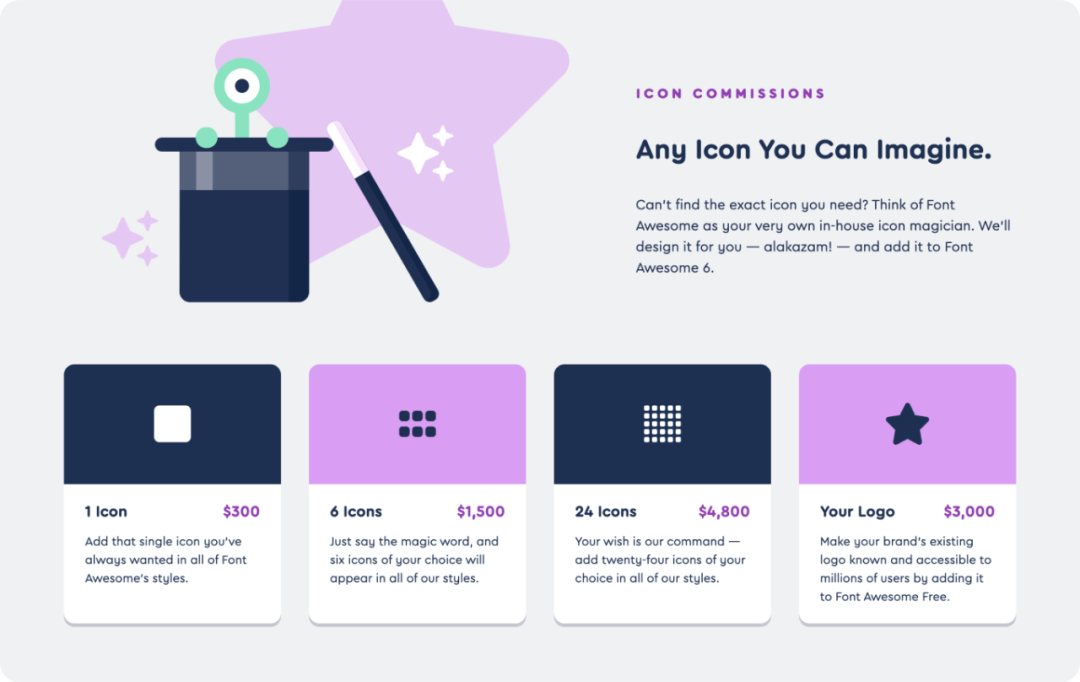
举个例子,如果你正在使用 Font Awesome,可以直接向 Fonticons(即 Font Awesome 背后的开发团队)支付额外费用,以在你的图标库中新增所需的自定义图标。

向 Font Awesome 添加新图标
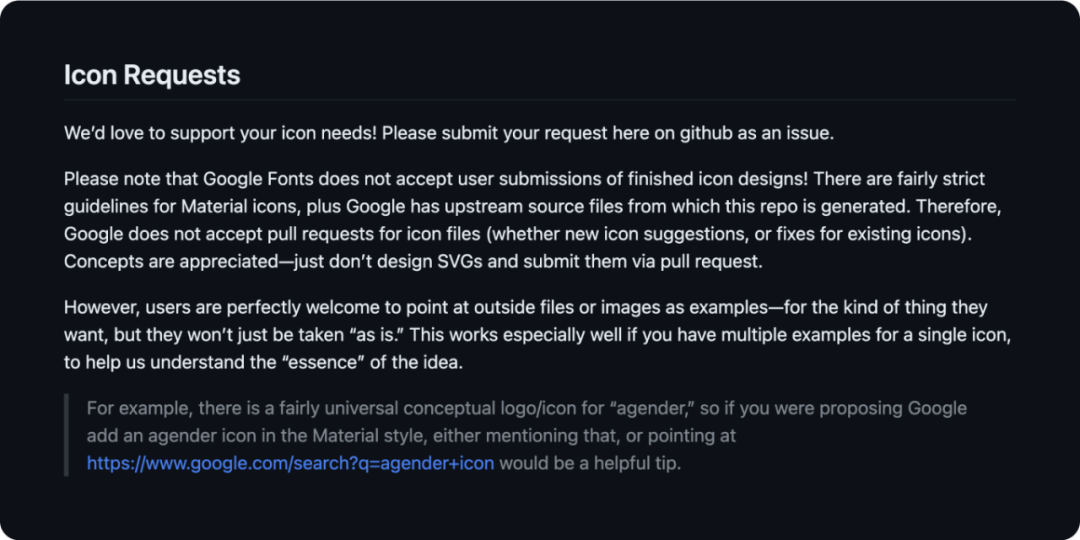
针对 Material Symbols,Google 表示会免费开放获取。用户只需通过 GitHub issue 提交需求即可。不过,需满足一些规定和条件。

对于 Material Symbols 的图标请求
借助 SF Symbols,您可以利用专属应用高效完成个人化操作与设计。

https://developer.apple.com/sf-symbols/
然而,对于开发者而言,使用该库的前提是接受被限定于苹果平台的限制,因为这一字体集合在其他操作系统上并不适配。如果你希望摆脱预设字体集合的局限性,可以尝试利用像 Fontello 这样的开放性工具,按需生成一套定制化的字体集合,从而更灵活地满足跨平台应用的设计需求。
总体而言,将图标整合到字体集中,相较于直接使用 SVG 文件来说操作相对繁琐一些。毕竟,使用 SVG 文件时,设计师和开发者只需在 Figma 内即可完成资源的最终准备用,不需要额外借助其它工具或服务进行加工处理。
如果你追求更高的灵活性——例如赋能设计师自由定制专属图标,或希望在代码里实现图标的动效优化,那么 SVG 无疑是你的不二之选。
从另一个角度来看,如果默认的图标库已经能够全面满足你的设计需求,或者你的项目专注于单一平台(例如苹果),那么选择使用字体图标可能会是一个更高效且便捷的解决方案。
图标的大小如何?
随着显示技术和设备的演进,图标设计的尺寸规格也在不断调整和优化。早期图标主要为小尺寸、低分辨率的屏幕环境而设计。随着大尺寸高分辨率显示设备的普及,高分辨率图标设计的需求也应运而生。
为移动设备进行设计时,复杂性显著提升,特别是在需要考虑不同屏幕密度的情况下。在 SVG 广泛普及之前,这通常意味着需要为同一个图标准备多种分辨率的版本。例如,为 Android 设计标准的 24 x 24 基础图标时,还需额外生成不同尺寸的资源,以适配各种设备需求:例如 2 倍分辨率的 48 x 48、3 倍分辨率的 72 x 72,甚至包括某些不太常见的比例,如 1.5 倍。
这个问题的核心在于如何为不同屏幕分辨率优化同一套图标,以确保在各种设备上都能够清晰呈现。随着 SVG 的流行(直到 2020 年苹果才在 Xcode 12 中正式支持 SVG 格式),这一挑战基本上被解决了。不过,我仍偶尔会接触到采用传统工作流依赖 PNG 格式的项目。然而,在日常的设计实践中,经常会遇到需要在同一界面中应用不同尺寸图标的需求,如何协调它们的尺寸与一致性仍然是设计的难点之一。

Figma UI 中的不同尺寸的图标
大多数情况下,仅对图标进行缩放就能满足需求。然而,对于某些图标,简单缩放可能会导致美感缺失或无法保持最佳视觉效果。自适应图标提供了一个全面解决方案,它们根据每种视觉大小调整适配的笔画粗细与图标样式,从而确保精准且和谐美观的展示。一些领先的现代字体图标集已经支持使用自适应图标,进一步提升可用性与视觉一致性。

SF Symbols 权重和比例
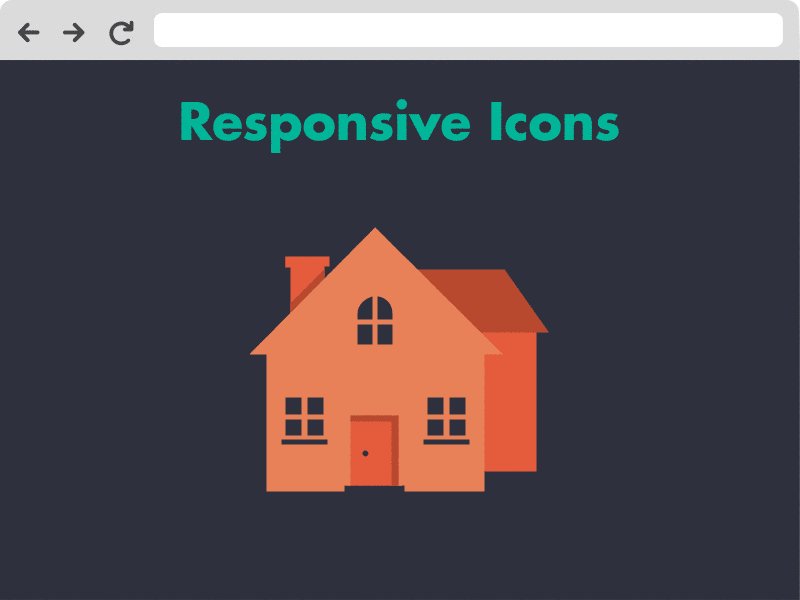
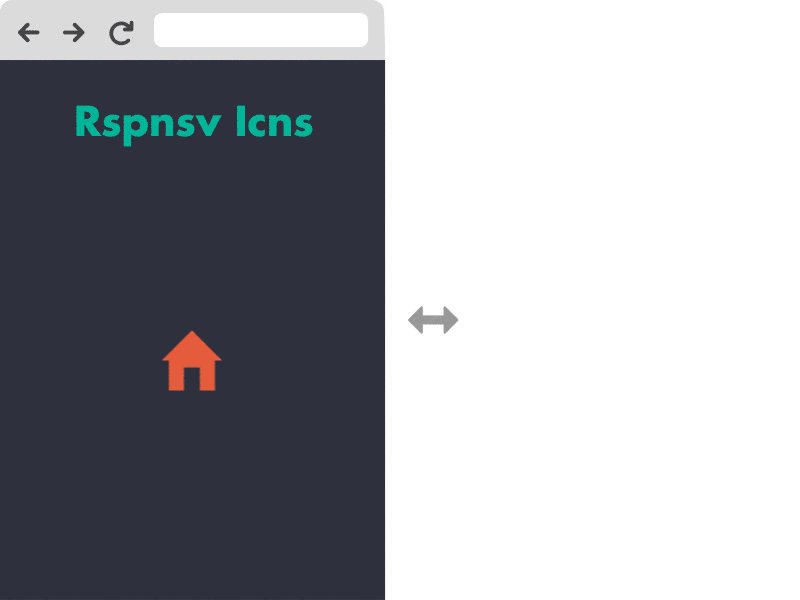
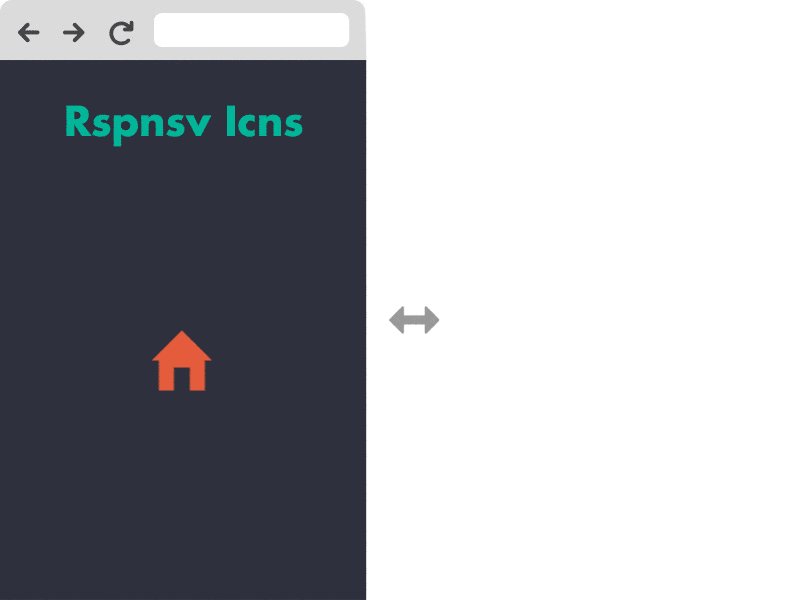
另一种优化图标尺寸的策略是响应式图标设计。早在 2013 年,Joe Harrison 率先提出了一种根据图标缩放比例动态调整其细节表现层次的技术方法。值得注意的是,他不仅概念化了这一创意,还提供了具备实践价值的原型解决方案,为业界实现提供了实操参考。

响应式图标
该项目上线后迅速引爆话题,首日点击量突破 20,000 次。目前,Smashing Magazine、UX Mag 和 Designmodo 等知名媒体均对其进行了详细报道,引领设计领域就网站未来在响应式元素(如图标)应用上的趋势展开了深层次探讨。
该方法的核心痛点在于实现过程的高复杂度。具体而言,它在人力投入上具有极大的挑战性,因为每个图标都需要手动适配多种尺寸和精细化程度的版本。这也导致规范制定的门槛显著提高——不同的尺寸常常需对应多样化的网格设计和一系列定制化规则,使得整体设计流程更加繁琐复杂。
如果你拥有一支专业且能快速制作不同尺寸图标的插画师团队,那么选择响应式图标设计无疑是一个理想方案,因为它能够大幅提升整体的用户体验质量。
如果你需要独立维护整个图标库(除了维护设计系统外),我更倾向于建议你聚焦于一个单一尺寸,例如 24x24dp 这一标准规格。
图标组件设置
让我们来看看组织图标组件最常见的设置:
所有基础图标默认设定为一个标准尺寸(例如 24dp),其余规格则通过按比例缩放得到。。
使用扁平化设计风格,注重描边和形状。在进行图标缩放时,确保描边宽度随比例动态适配是关键。每个图标需制作成独立的设计组件,方便使用和维护。
最终交付的文件统一采用 SVG 格式。
为确保该设置能够高效运转,可参考以下核心指南与实用建议。
一致的层级设置
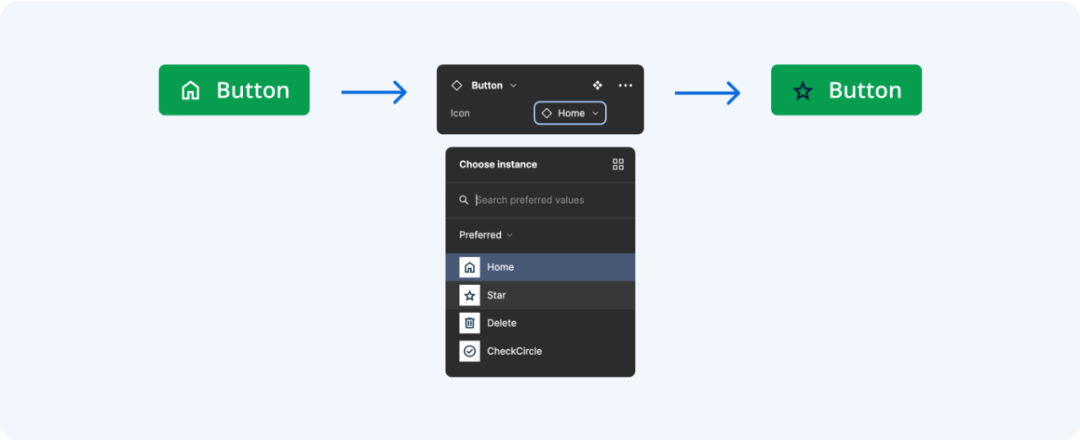
设计师常常会提出这样的问题:在组件中替换图标后,如何确保其颜色样式始终保持一致?

图标来源:https://fonts.google.com/icons
请确保图标内部的图层设置规范统一,包括以下方面:
图层命名一致性
字母格式(大小写)保持统一
图层的数量、结构和排序严格对齐
当在 Figma 中替换布局中的组件时,只有在内部结构完全匹配的情况下,实例的自定义属性才会实现无缝继承。
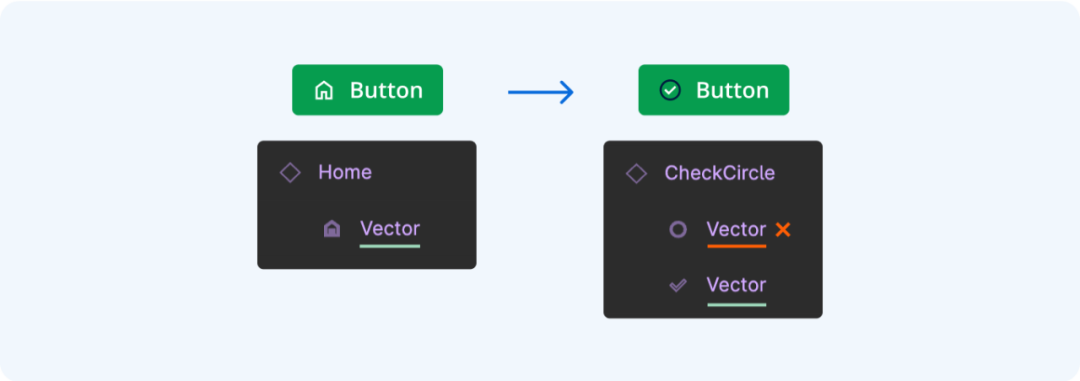
在为图标设定颜色时,真正着色的部分并非组件本身(因为组件仅作为容器),而是其内部的矢量形状层。否则,带色彩的图标看起来就只是一个单独的有色矩形。值得一提的是,Figma 通过图层的命名规则来记录颜色配置信息。换句话说,对 Figma 来说,这相当于一个分配了具体颜色值的「变量」。
在替换图标的过程中,Figma 会根据新图标中具有相同变量名的图层来进行适配。如果变量名无法对应匹配,Figma 将自动使用组件原始设计中设定的默认颜色进行渲染。

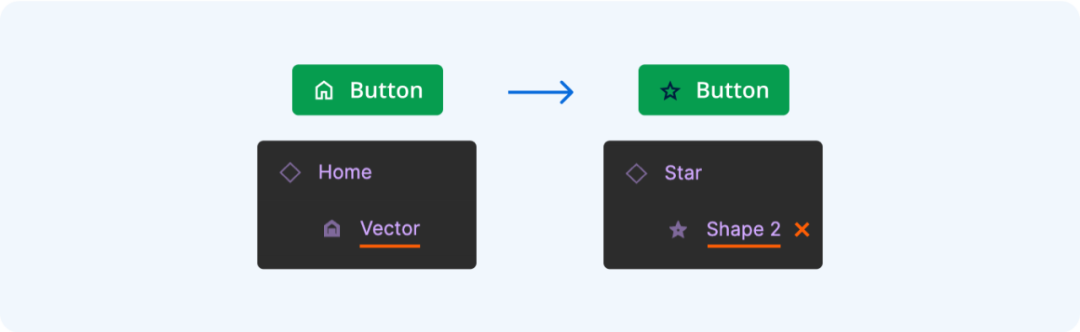
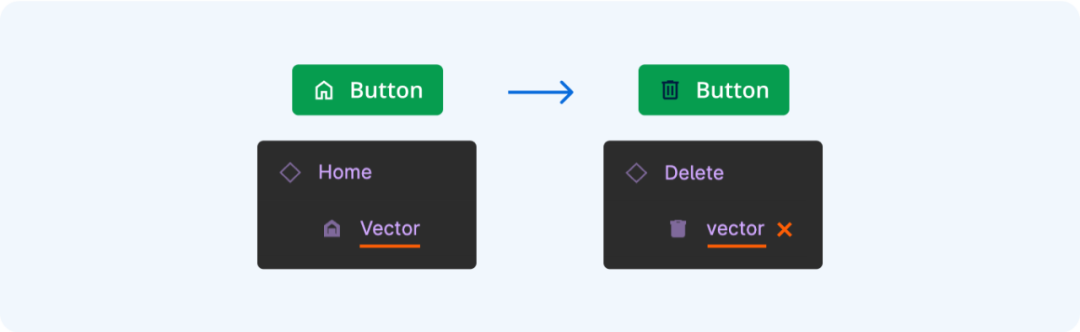
不同的图层名称可能会重置自定义颜色设置
Figma 在图层名称中区分大小写:

字母大小写也很重要
还有层的数量和顺序:

Figma中图层的默认顺序是从底部开始
只有在结构统一时,一切才能够正常运行:

图标中的图层保持一致时,交换操作不会出现问题
形状合并
图标设计往往是由多个形状元素相互叠加组成的。如果每个元素都存储在独立的图层中,不同图标之间的层级数量将会出现差异,这可能会在图标替换或进一步编辑时引发操作上的不一致性和潜在问题。
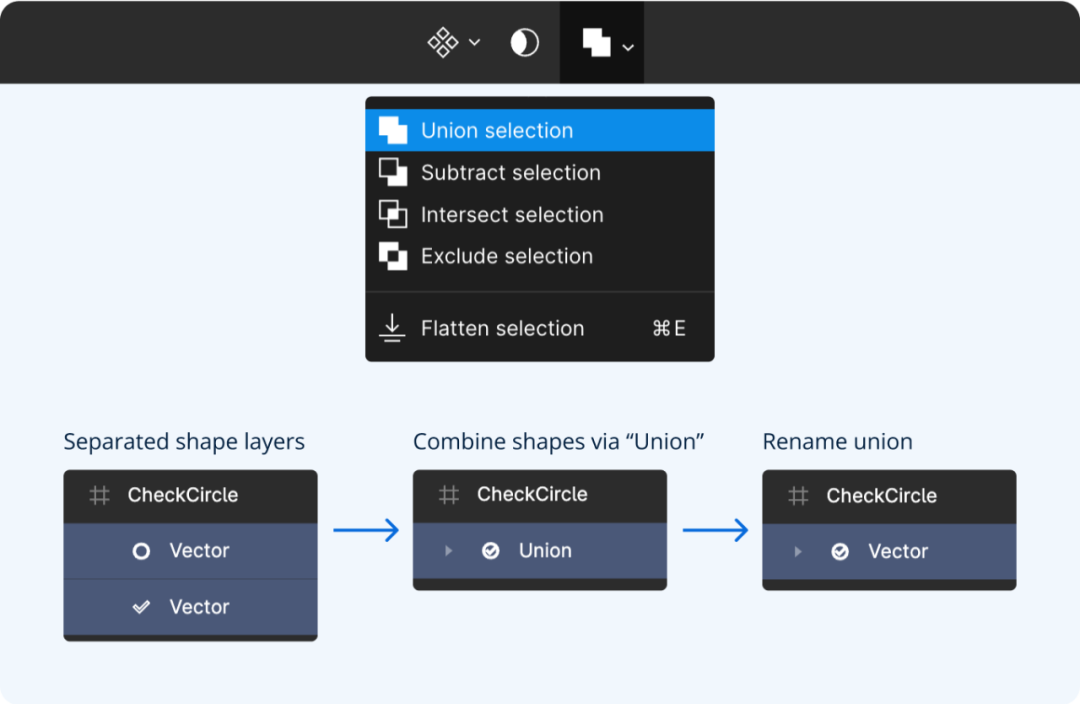
针对这个问题,Figma 提供了一种高效且直接的解决方案——你可以使用合并选择功能,将多个形状图层无缝整合为单一对象:

Figma 中的形状合并
在应用合并功能时,它会将每个形状保留为独立的图层,但整体上又将这些构成的元素视作一个单一的平面化形状。可以说,合并功能本质上是一种"打包"形式。另外,我发现这项功能在解决另一类问题时同样表现出色。
假设你改变图标的样式:

简单风格更改
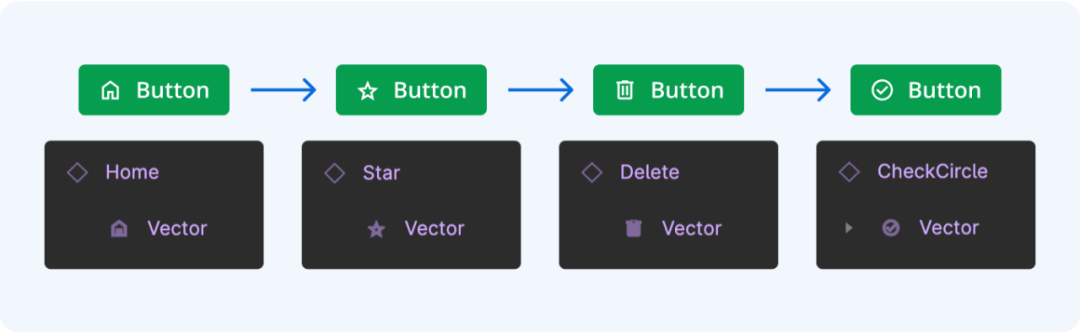
通常,图标会被单独设计后纳入到组件库中。在需要引入全新图标的场景下,只需为其设计一个全新的组件并更新至库中,流程简洁高效。
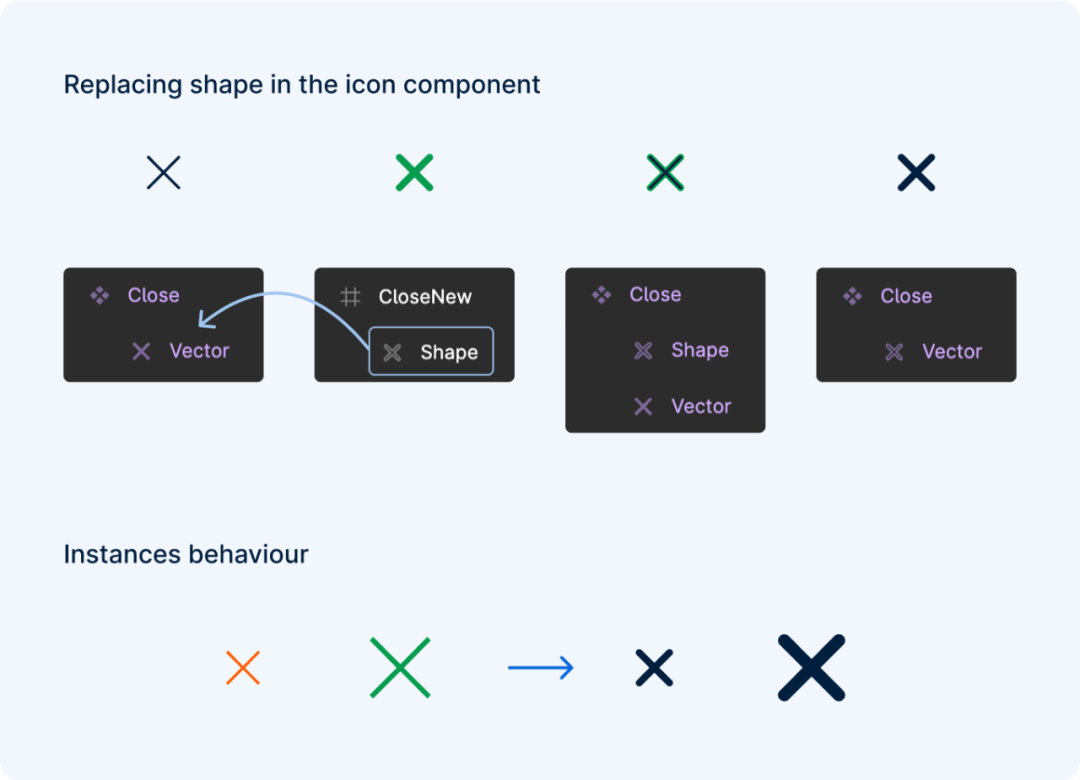
当在设计系统中需要更新一个已经被广泛使用的现有图标时,直接替换组件可能会导致潜在的破坏性修改。 Figma 会为每个组件(乃至每个图层元素)分配一个唯一标识符(ID)。因此,即便新创建的组件名称与旧组件一致,它仍然会生成一个全新的 ID。由于设计中所有实例都依赖于旧 ID,新组件的引入意味着我们需要逐一在每个设计中手动替换,显著增加了维护成本及复杂性。
若在组件主容器框架内替换图像,其组件 ID 通常不变,因此所有实例之间的绑定关系依旧会保持。同时,各实例将自动同步更新内容。需要注意的是,这种操作可能会对实例中的自定义配色方案产生影响,需额外检查是否保留了原有的颜色设置。

当形状仅仅被替换时,颜色将被重置
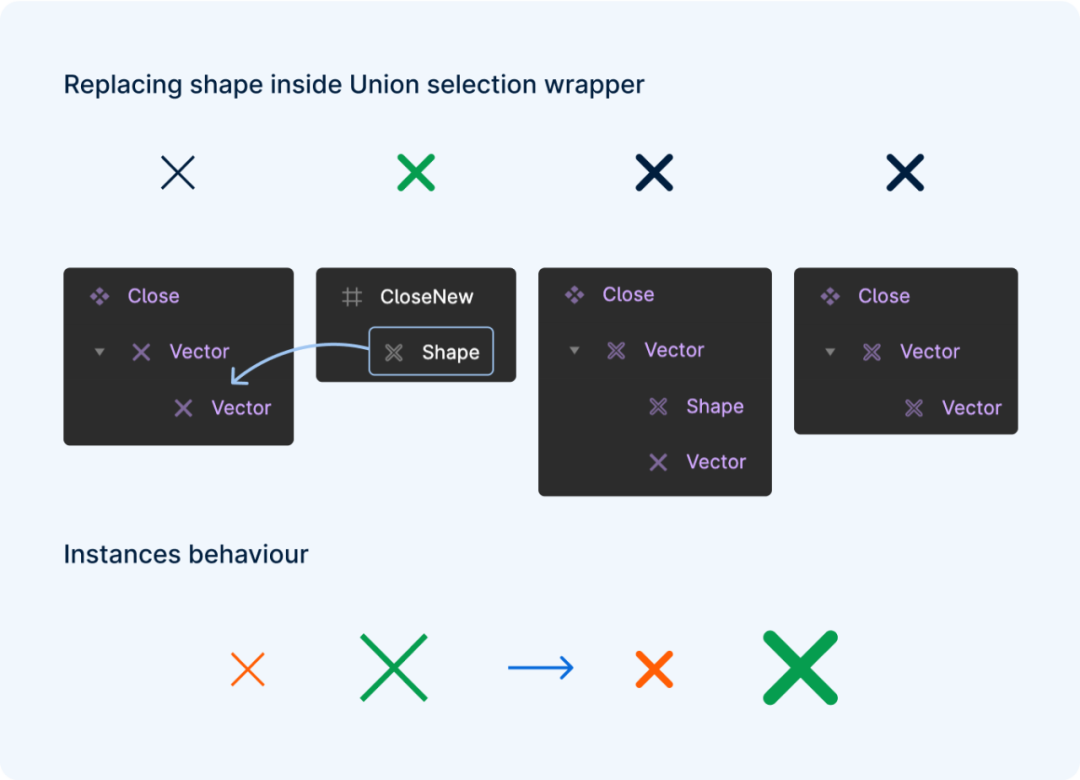
图层的名称在保持不变的同时,每个图层背后其实还有其独立的唯一 ID。正如我们前面提到的,对 Figma 而言,这一 ID 不随图标变更发生改变至关重要。而合并选择功能正是实现这一机制的关键操作:你可以使用合并选择来为图标形状创建一个嵌套容器。这样一来,你无需担心可视化效果受到限制,可以自由地在这个容器中调整图标的形状而不影响其唯一标识。

打包图标有助于避免图标颜色重置
必须从一开始就应用此操作,因为如果在重新修改前才进行调整,而资源图标已被他人使用,此方法将无法奏效。
扁平化笔画和形状
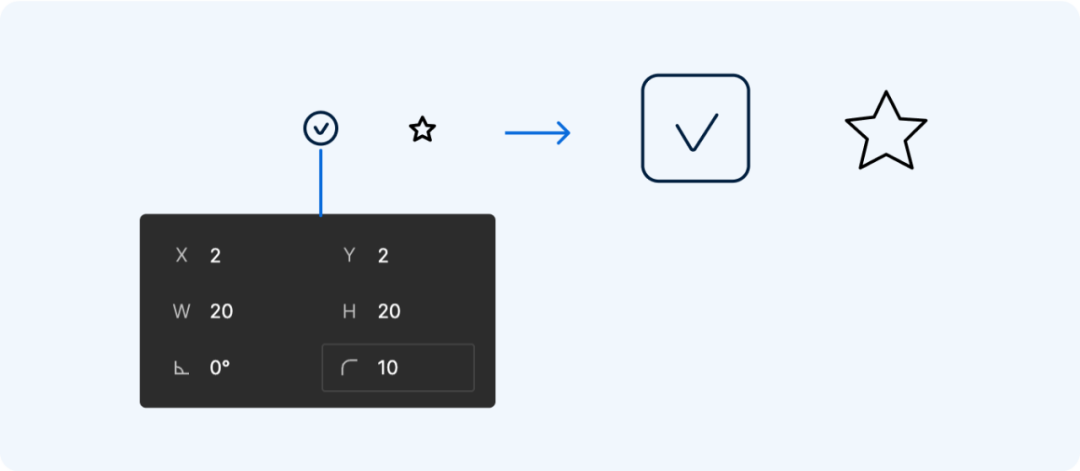
通常情况下,图标的设计会优先采用描边样式,这能够帮助你始终保持统一的描边权重。同时,在 Figma 工具中还可以灵活应用圆角效果,这对体现复杂图标的精致细节尤为高效。然而,如果在最后的图标组件中将描边样式保持为动态描边,可能会存在一系列与缩放有关的适配问题:

若采用自适应图标,这类表现通常是符合预期甚至是设计上必要的。然而,在多数场景中,图标需按照比例进行精确缩放。另外,当导出为 SVG 格式时,特定情况下的圆角效果及不同的描边对齐方式(如内部、外部或居中)可能会引发不可控或意外的渲染问题。
建议对所有图标的笔触样式与几何形态进行统一扁平化设计处理。

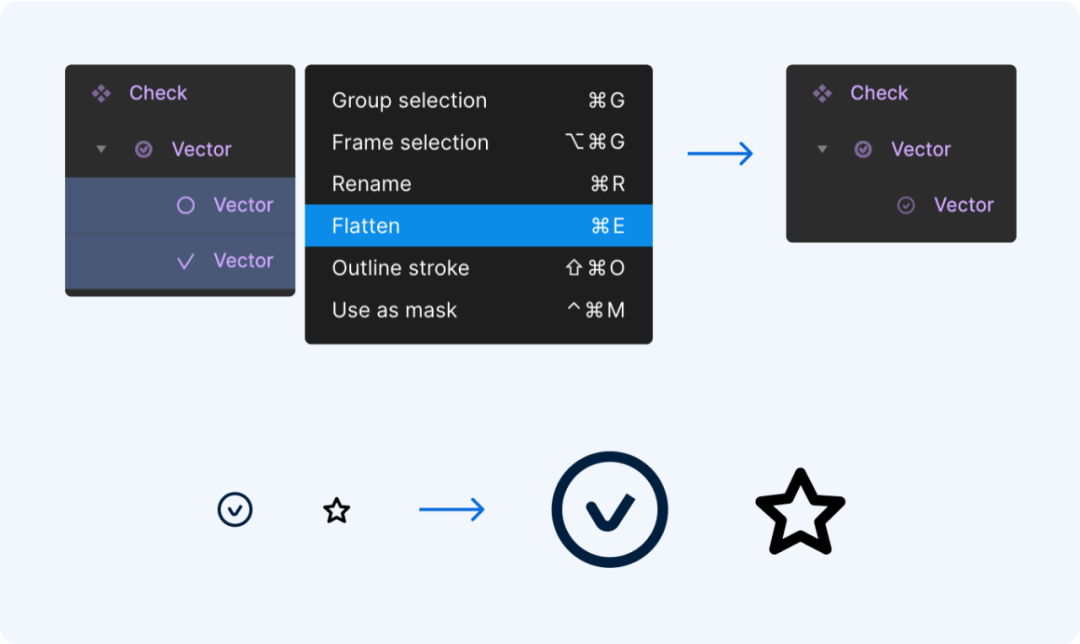
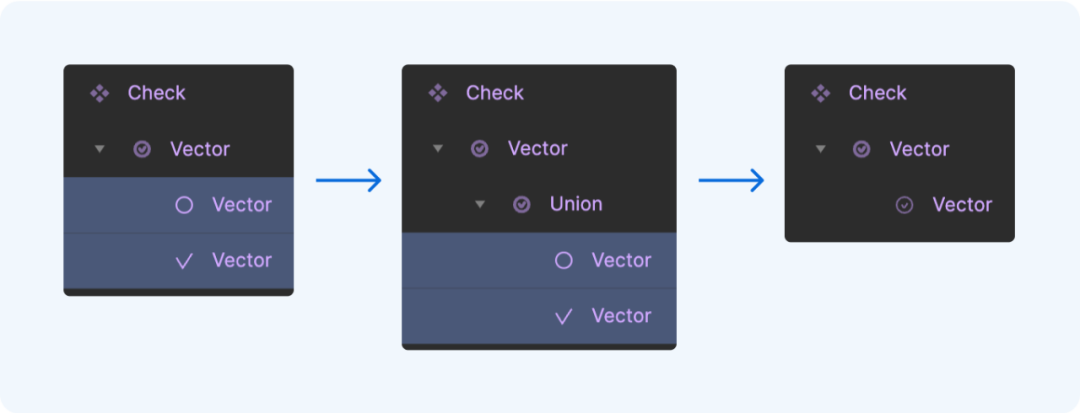
很抱歉,这种基础操作并不总能奏效。在 Figma 中,它只是对视觉效果进行简化处理,线条依然会保留为描边属性。此时,可以利用一个便捷的小技巧:将联合选择器内的图形,嵌套到另一个联合选择器中。然后,对嵌套的外层联合选择器执行 扁平化操作,而不是直接处理内部的图层结构。

嵌套包装器
设置约束为缩放
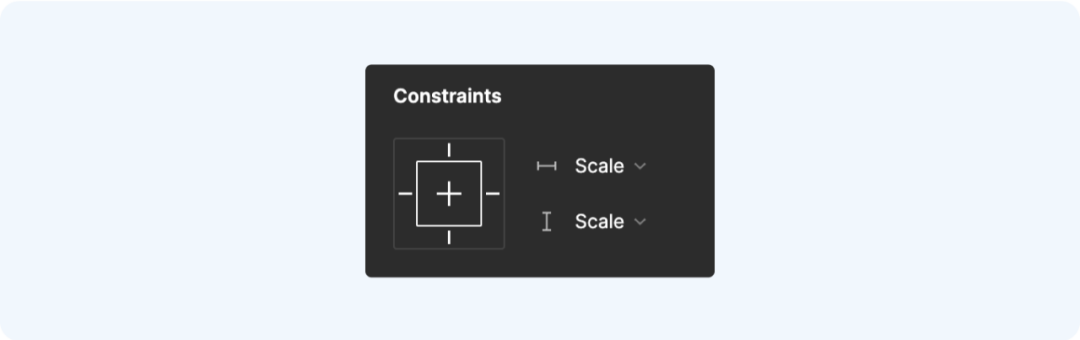
最后一步是配置适配性的缩放参数:需为所有图标层级设定双向缩放限制条件:

约束 双色图标
双色图标虽不算新鲜元素,但如今已在现代设计领域中广泛流行,为网页和应用界面注入时尚前卫的视觉效果。2021 年,Apple 通过在 SF Symbols 3 中引入新渲染模式,使 Xcode 支持多彩图标,进一步提升了多色设计的灵活性与易用性。

https://developer.apple.com/sf-symbols/
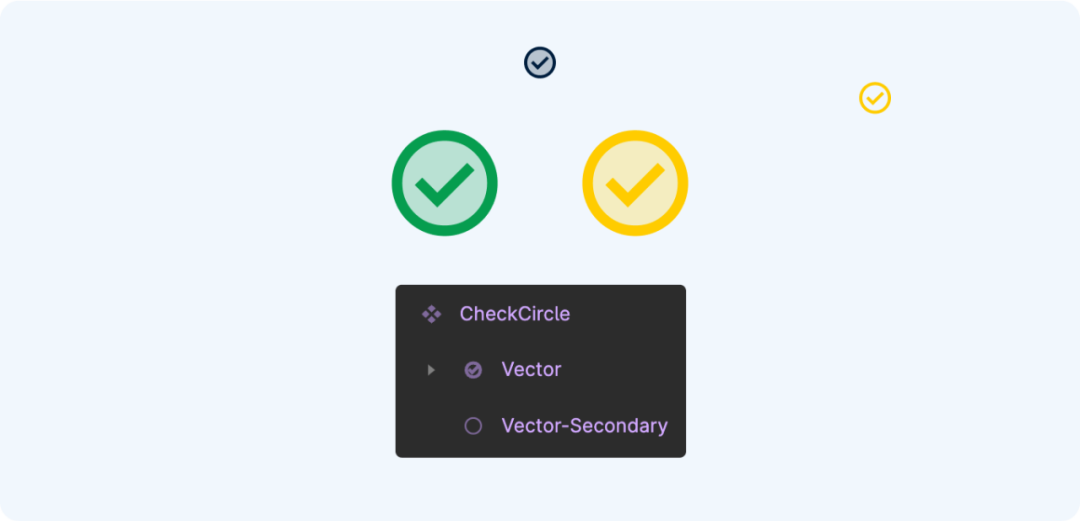
然而,高效掌握和使用 SF Symbols 仍具一定门槛。此外,正如前文所提及的,这套图标库仅适用于 Apple 生态系统。如果需要针对多平台统一用户界面并采用双色图标方案,可能需要考虑使用诸如 Font Awesome 这样的开源矢量图标库(同样支持双色图标)。或者,可以通过叠加两层实现双色调手动生成所需 SVG 图形,从而满足跨平台的兼容性需求。

双色图标,包含 2 个形状
请注意,如果同时使用单色和双色图标,切换时可能会出现问题 —— 第二色调对应的图层配色会被系统初始化。
看完觉得写得好的,不防打赏一元,以支持蓝海情报网揭秘更多好的项目。











