
苹果官方给了vision PRO的产品设计建议,按照7个维度做vision PRO的设计会让产品具备更强的生命力与战斗力。
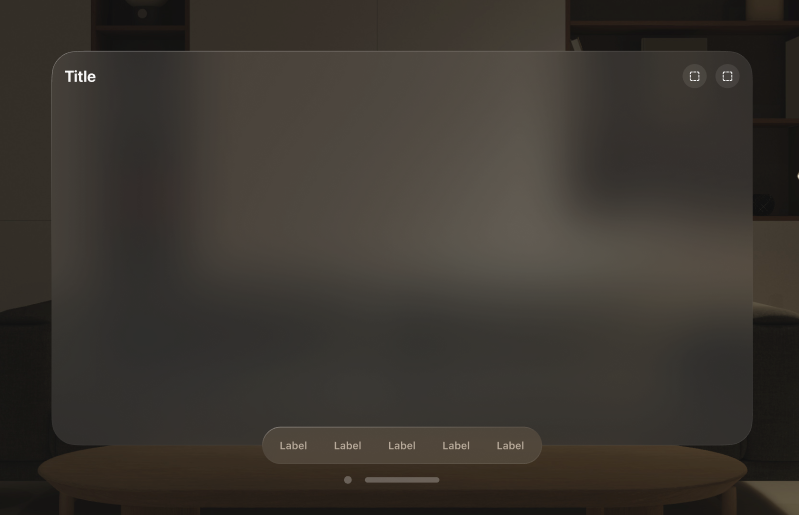
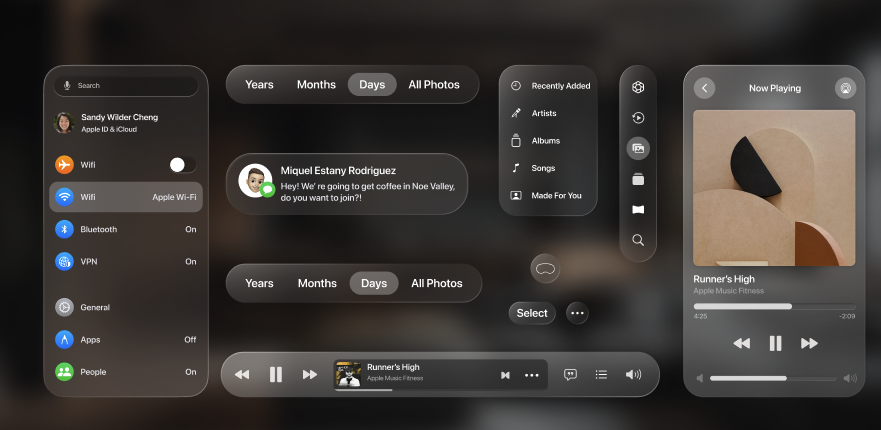
1.让用户聚焦引导用户在当前页面操作,以及完成当前页面的选择。这里要注意空间应用有对应的选中与关闭按钮,选中是横条,可以控制应用进行拖动。如下图1-2 是vision PRO窗口页面,包含了标题(title)、标签(label)以及操作按钮区域。

而圆点可以控制关闭应用,将其应用关闭,这是vision OS系统所定义的。现在vision OS没有提供视野聚焦接口,也就是开发者无法定义用户的视野。
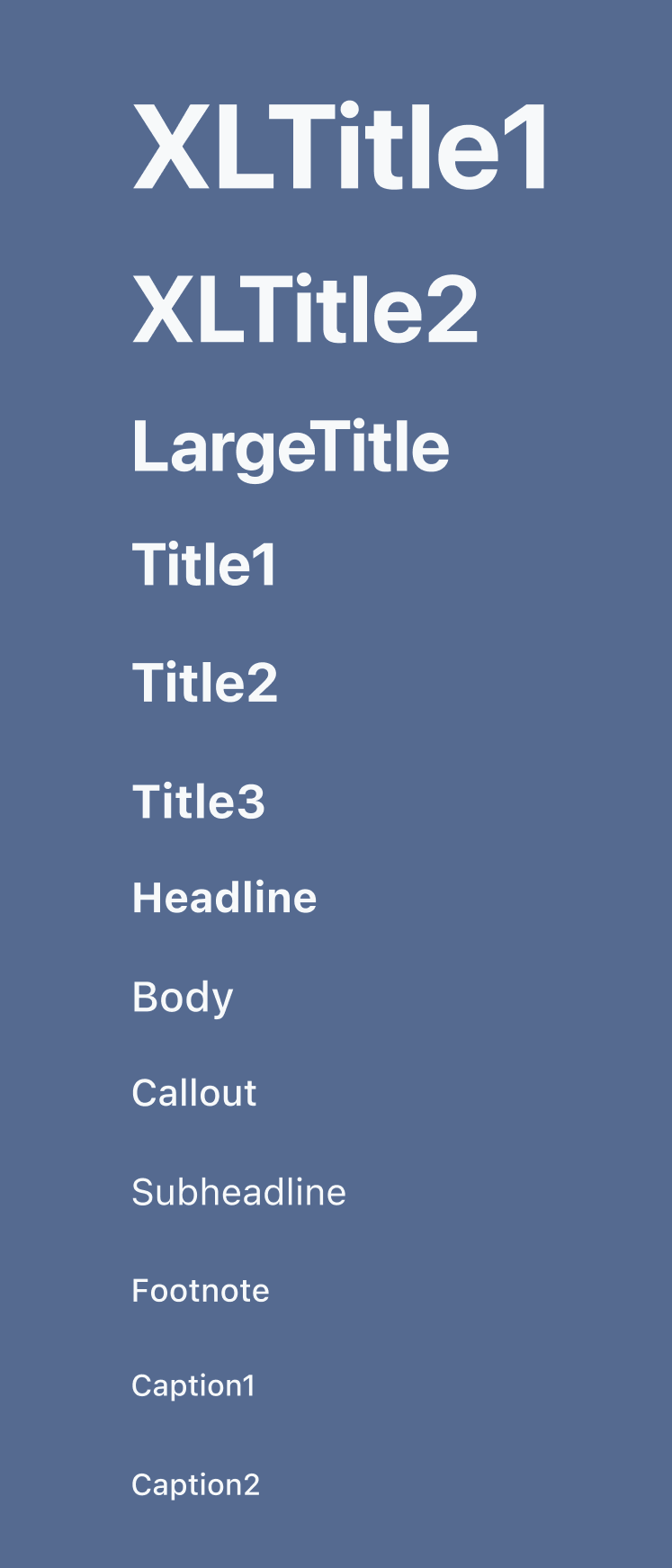
如下图1-2是vision PRO的字体大小,可以看到切换到不同的字体。

相较于其他空间操作系统,要值得注意的是空间系统的APP按钮将其按钮尽可能做大,方便用户聚焦,并且增加hover,方便用户感知hover。
2.虚实融合vision OS的应用,空间窗口不需要太大,因为用户在AR视角里,仍然需要看到现实世界,所以如果应用窗口太大,就会挡住视野。

所以窗口要支持大小调整,允许扩大与缩小窗口屏幕,如下是vision OS的窗口放大与方小。

画面毛玻璃效果,有透明的效果,可以看到系统背后的人物、空间内容甚至是其他背景。
3.在vision PRO的导航栏在vision PRO窗口的模式支持窗口导航栏选择,在非窗口模式下支持沉浸式模式模式,允许用户进行导航栏勾选,如下是vision PRO的官方导航栏样式,并且开发者也可以自定义导航朗样式,包括横向导航与左边窗口导航。

图1-2 vision PRO的导航栏
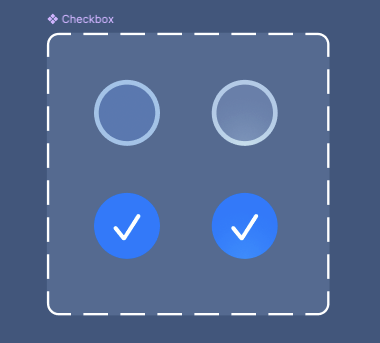
按钮选中与未选中状态

vision OS支持透明模式4.让系统感受到是活着
目前vision PRO支持手势与眼球操作,针对眼球选中交互以及手势点击选中,是可以支持子菜单与子折叠

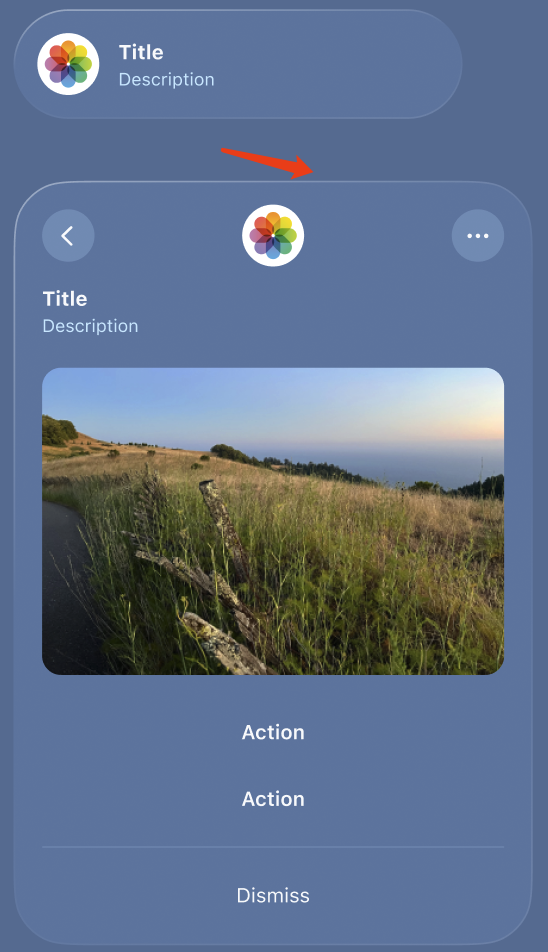
眼睛实现对焦看弹窗
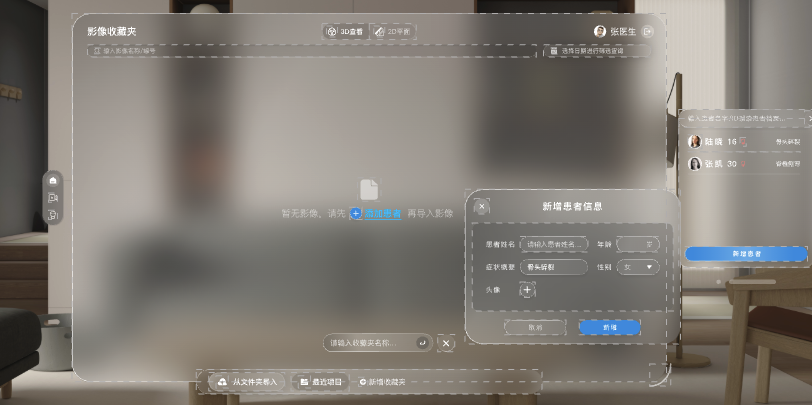
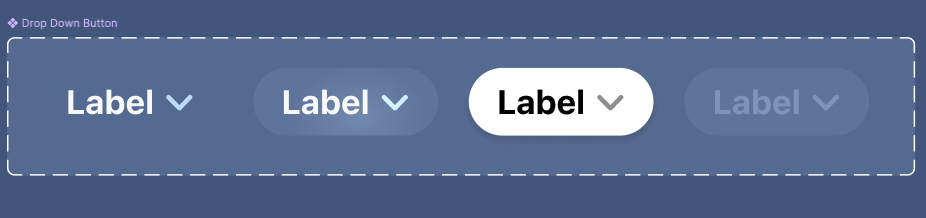
比如下面的系统是系统的标签选择图1-2 vision PRO的标签选择,支持有边框按钮与纯文本的形式。
可以看见vision Pro系统的提示标签

vision PRO的交互支持声音交互,除了用户点击的交互,还有手势识别的交互,用户在手势操作的时候可以进行声音提示,这一点类似键盘输入法的音效与振动效果。
如下图1-2是微信键盘的振动与输入法,允许用户交互中展示声音,从而达到触觉反馈的效果。

图1-2 微信键盘触摸反馈设置6.尽可能将功能做简单,不要复杂。
vision OS的应用因为交互是靠着眼球与手势,在操作上尽可能要简单,所以场景操作不需要太复杂,通过图像识别与空间操作技术来完成系统闭环。
如下图1-2是vision PRO的智能设备绑定,允许用户绑定穿戴式设备,只需要用户点击即可绑定,蓝牙搜索与提示设备列表。

尽可能减少输入操作,都是通过语音与手势操作。
在vision PRO的操作都要减少用户的输入操作,依托用户手势与语言能够快速完成内容填充。

但是随着后续vision OS的版本更新,我相信输入内容的效率会逐步提升,比如支持多触点的空间键盘可能就会支持了。
今天的分享就在这。
看完觉得写得好的,不防打赏一元,以支持蓝海情报网揭秘更多好的项目。











