
Halo,这里是设计夹,今天分享的是「Figma插件」。
除了分享一些高效的figma插件外,还顺带科普一下这些插件的使用方法。
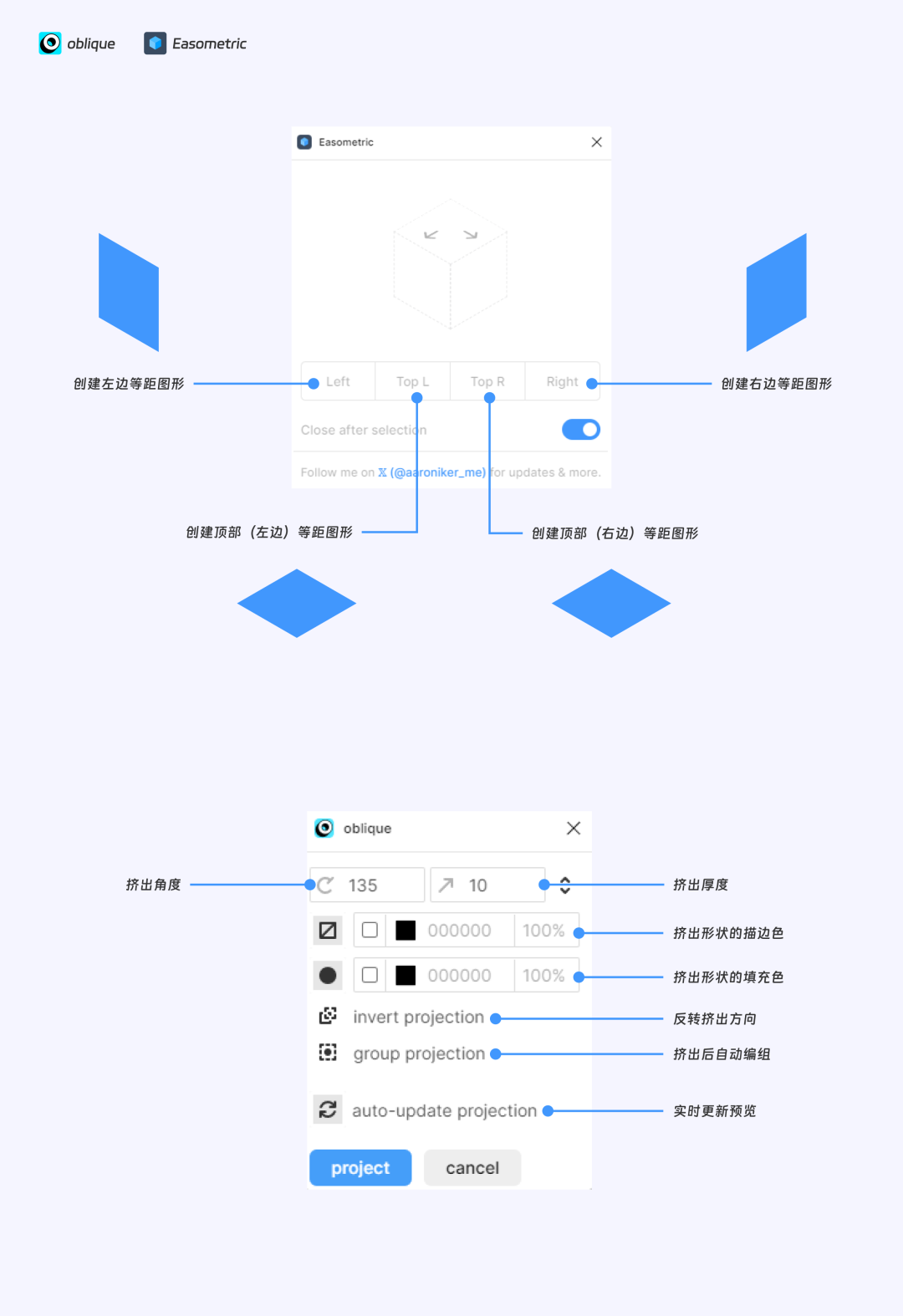
oblique&Easometricoblique插件:创建任意形状的斜投影。有助于创建阴影、3D 深度、视觉透视等;
Easometric插件:可以非常轻松地创建等距图层和组。
oblique&Easometric两个插件是非常神仙的组合,可以让你快速的制作等距图标和插画,所以这两个就一起说了。
oblique&Easometric两个插件通常一起使用,先用Easometric创建出等距图形在使用oblique来挤出就可以轻松绘制等距图标。

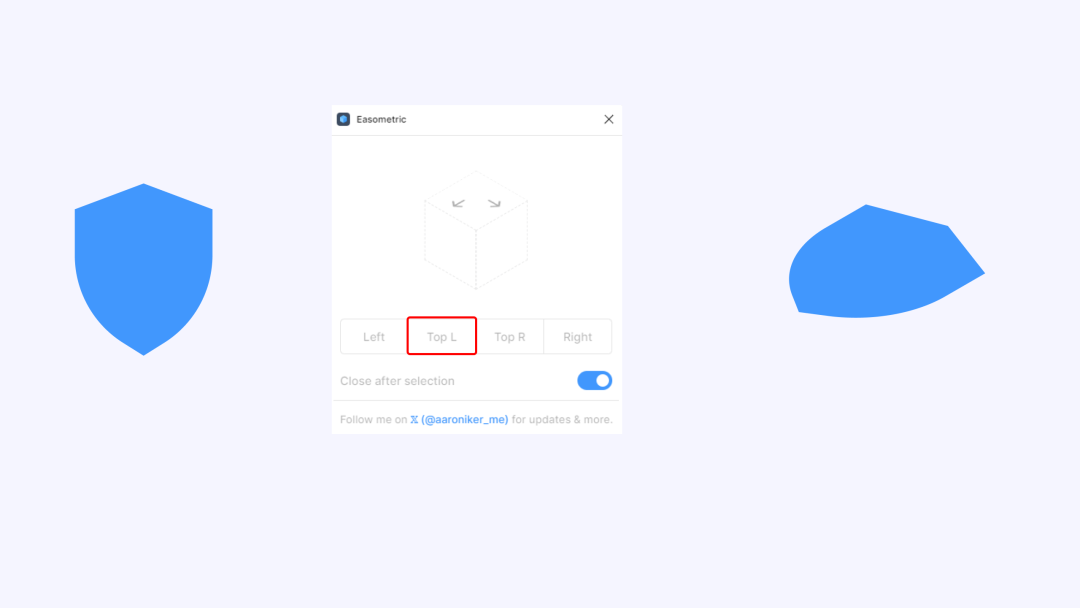
第一步:首先使用Easometric插件来做角度上的调整。

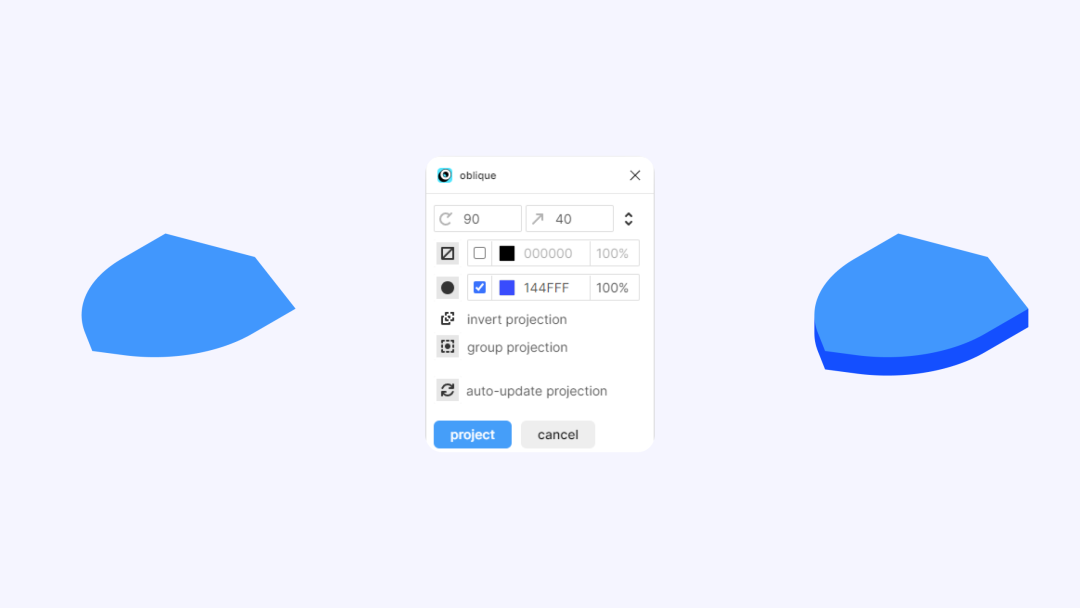
第二步:使用oblique插件来做挤出。

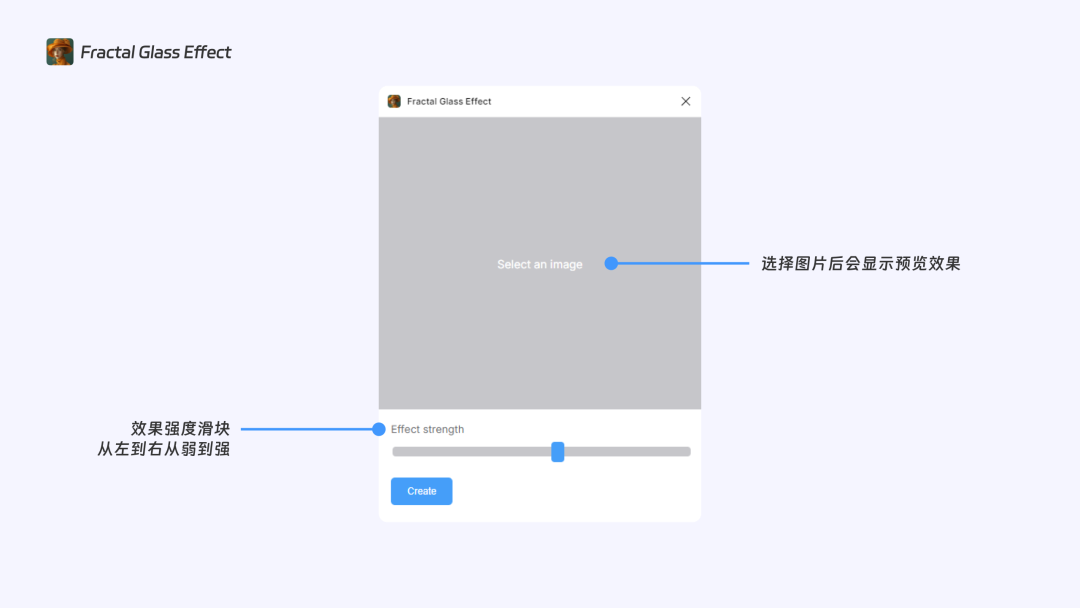
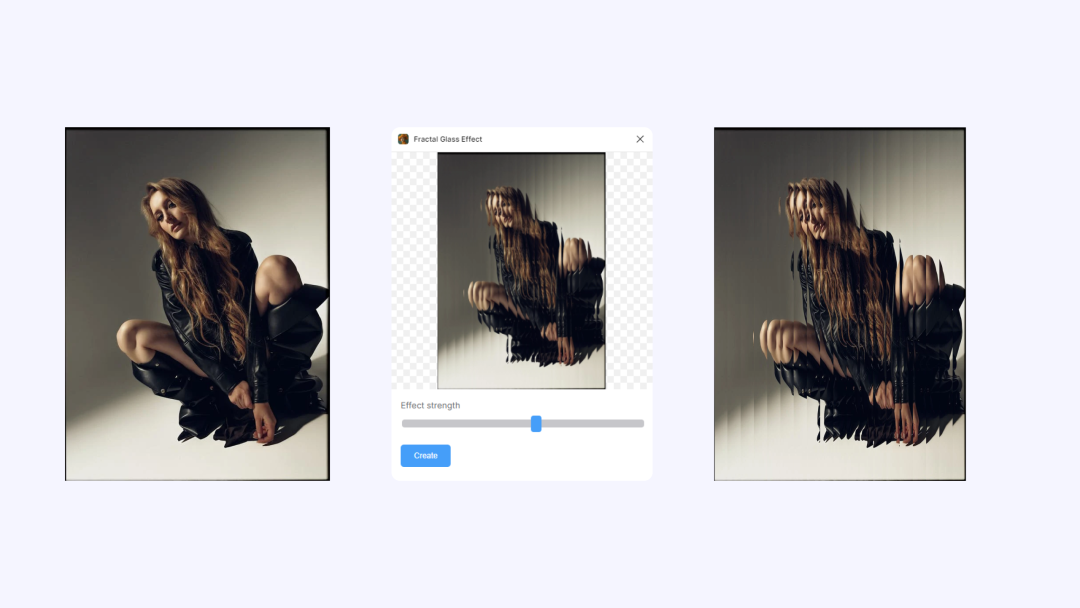
使用 Fractal Glass Effect 插件轻松转换图片成玻璃效果。无需切换到 Photoshop 并按照冗长的步骤创建分形效果。只需在 Figma 中单击一下即可完成。

Fractal Glass Effect插件使用方法还是非常简单的,只需要选中图片 → 选择你需要的强度就可以生成。

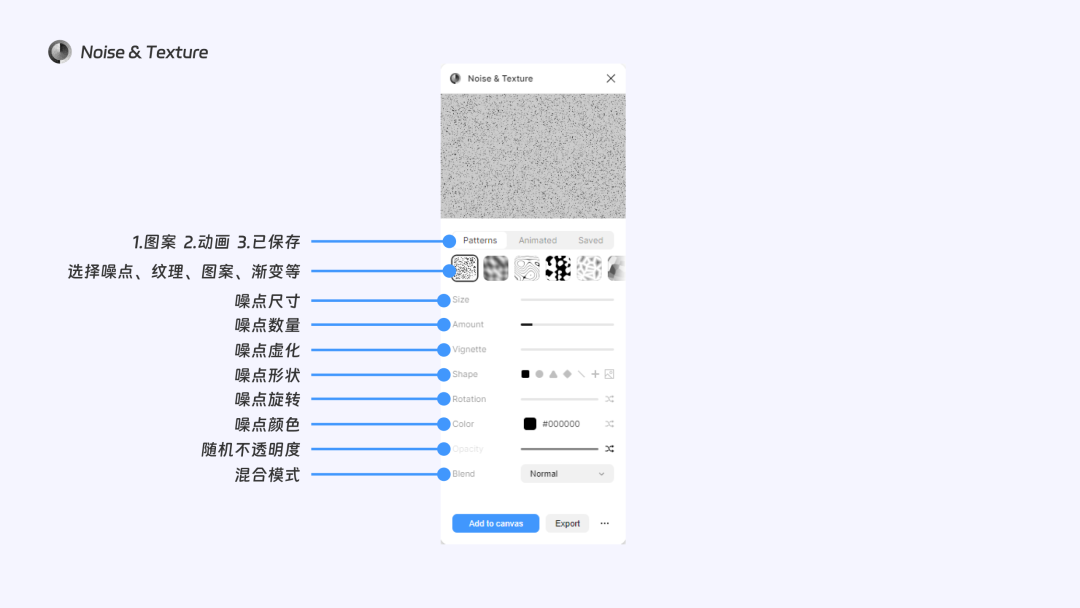
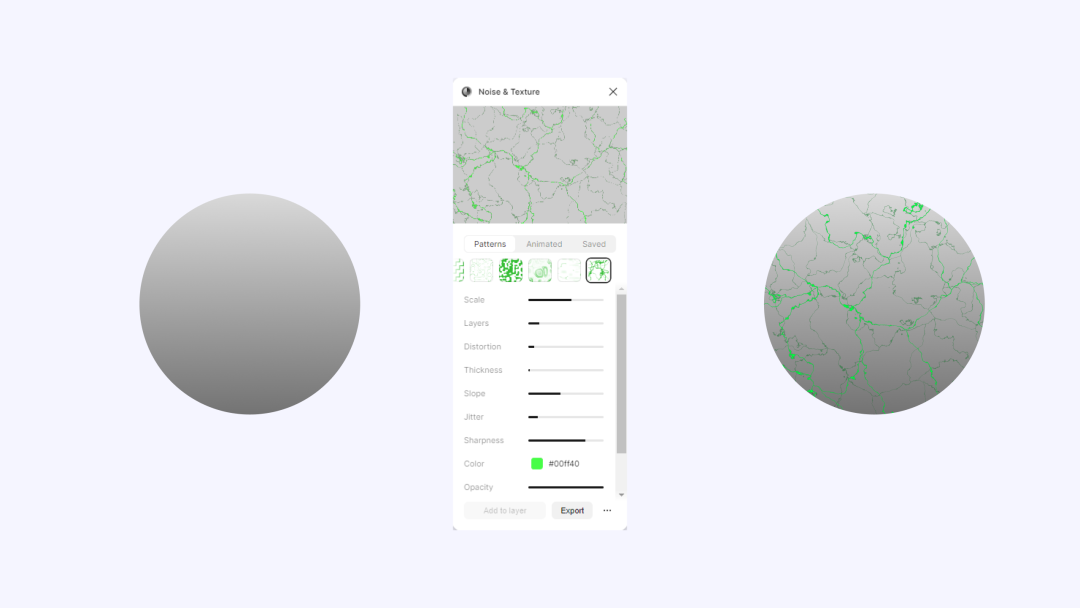
Noise & Texture插件可以动态生成无缝平铺噪点、纹理、图案、渐变等。选择一个图层并添加噪声或纹理。更改设置时可以实时查看图层更新。

Noise & Texture使用也非常简单,选择你要添加的图像修改对应的参数就可以得到非常好看的纹理效果。

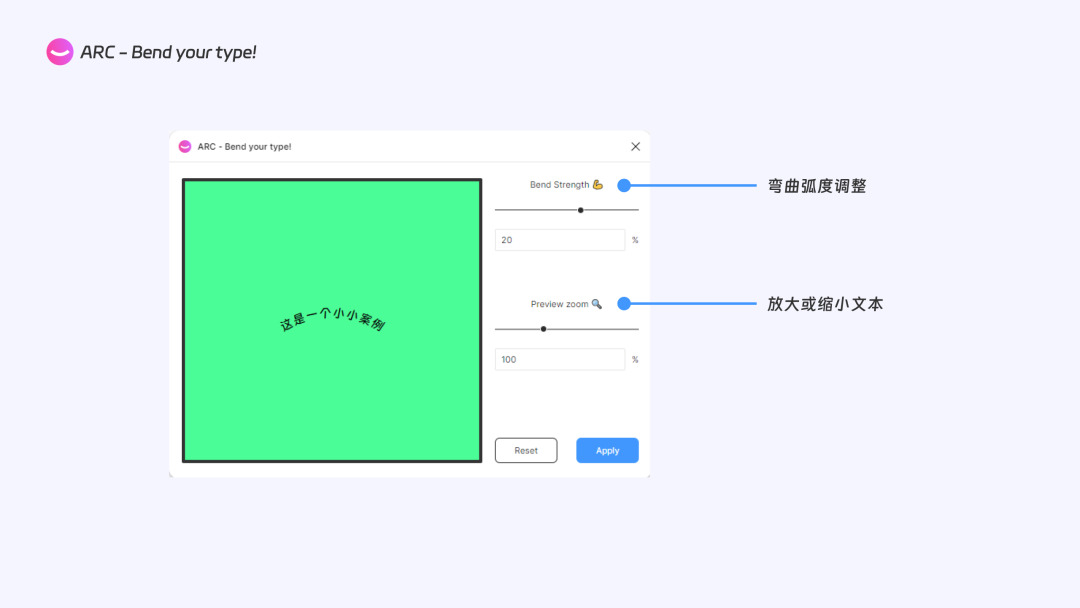
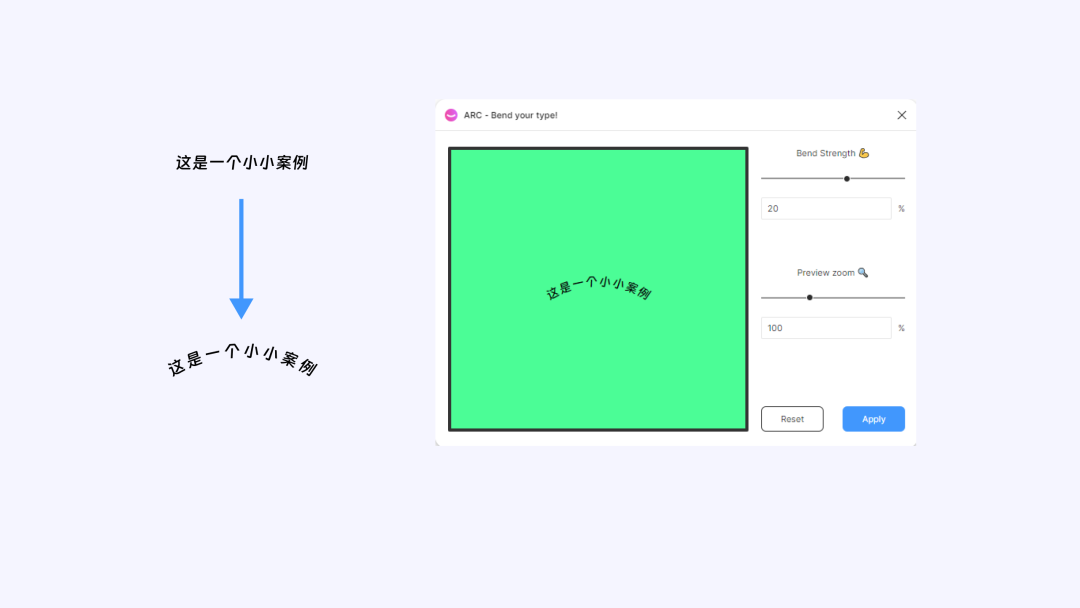
文本编辑插件,可以将文本向上、向下或弯曲成圆形。

这个插件也非常的简单,选择你需要调整的文本,设置弧度大小与缩放应用即可。

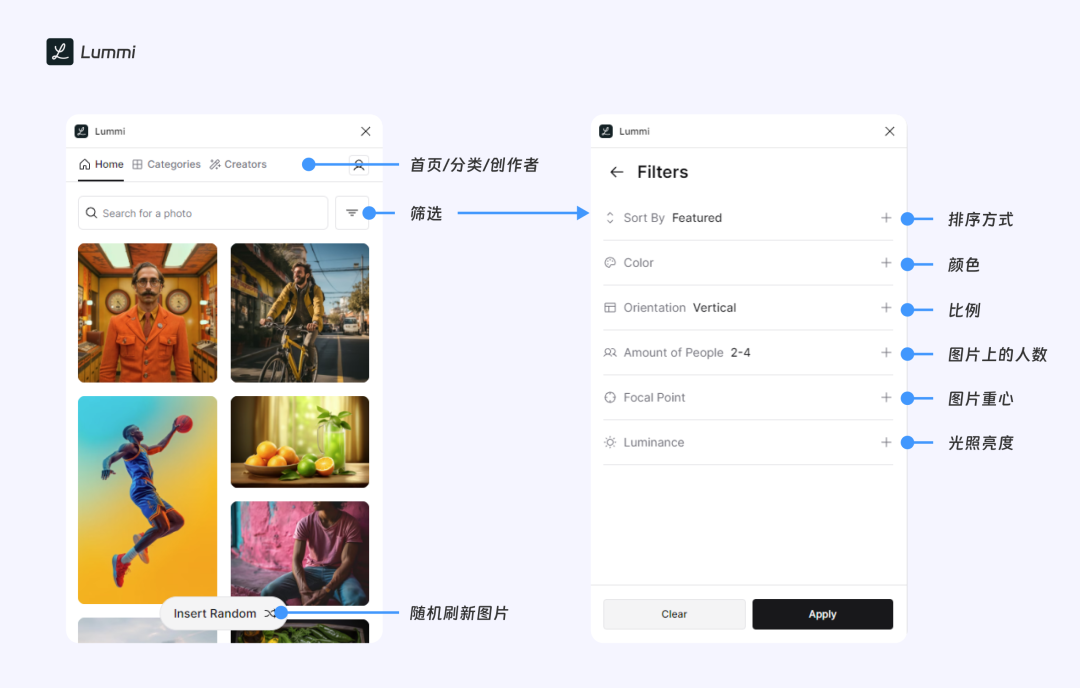
Lummi是一个AI图片生成的图库,里面的图片筛选可以找到很多图,无论是亮度、色调、方向,还是图像中的人数。

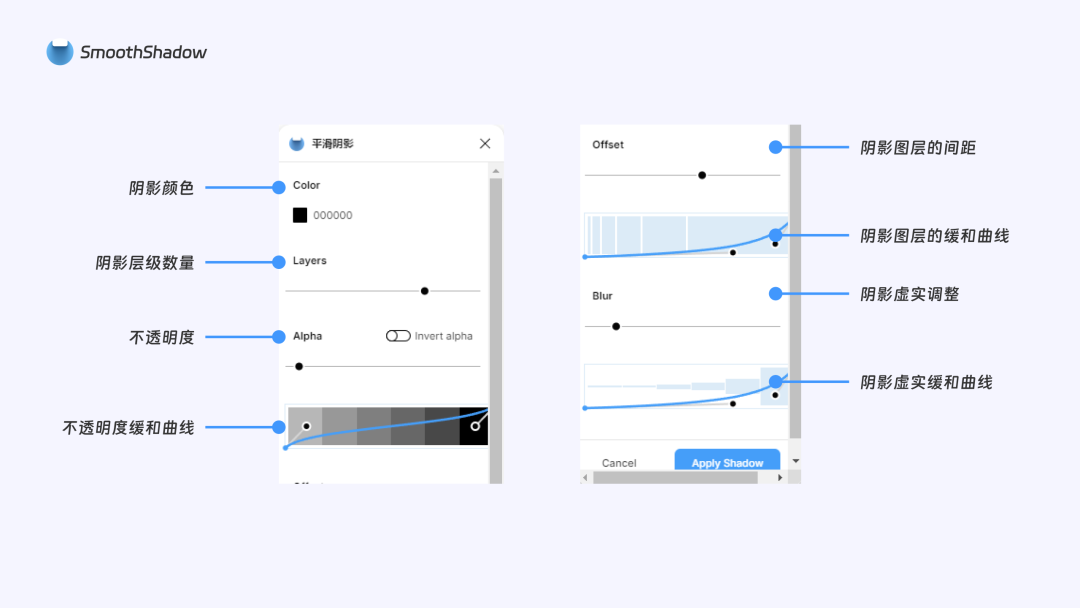
平滑阴影,可以调整非常平滑自然的阴影效果,曲线调整不透明度、偏移和模糊,让阴影的细节更可控。

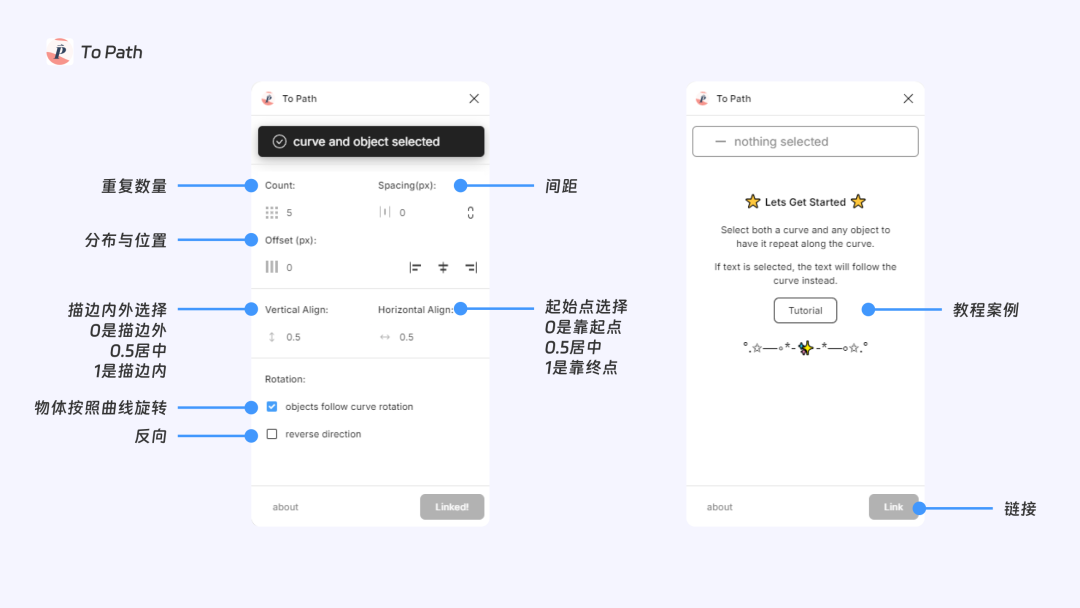
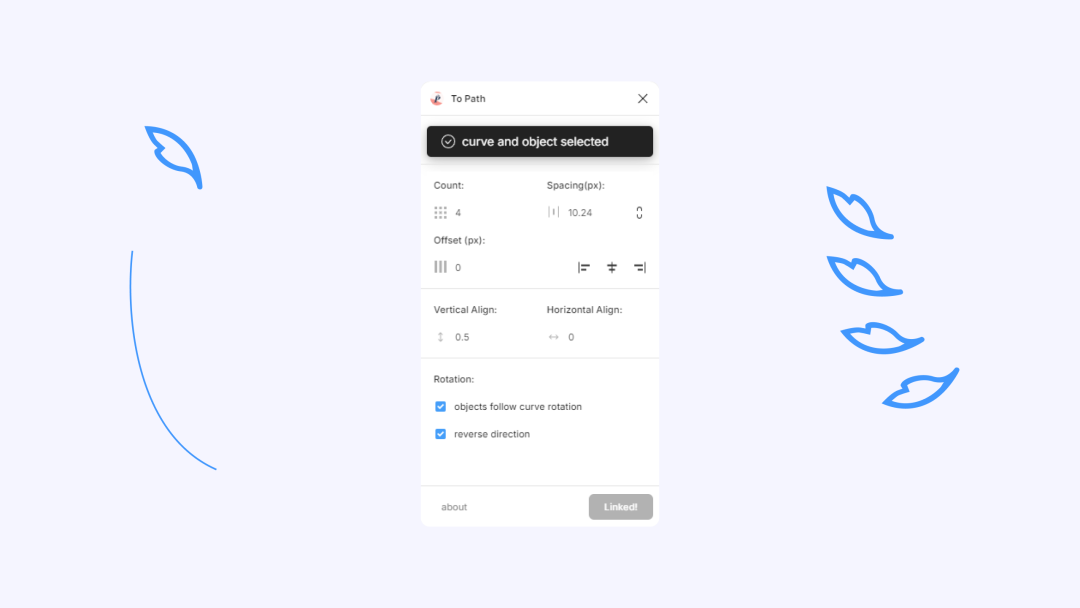
克隆形状可以沿任何路径重复,当然不止是形状,文本也是可以的。

使用时选择曲线以及形状、组或文本,点击链接即可。

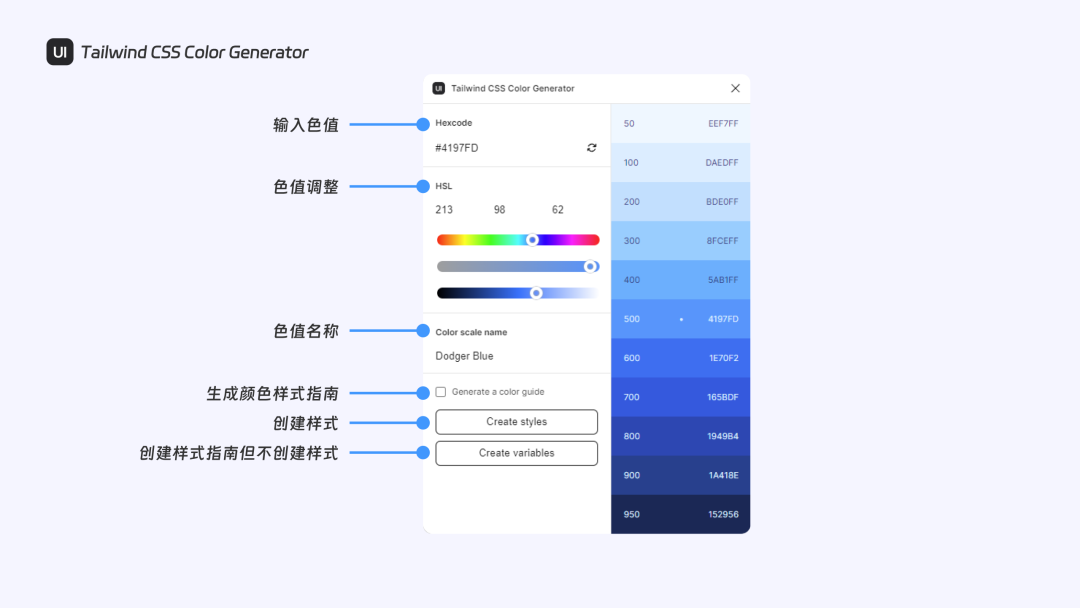
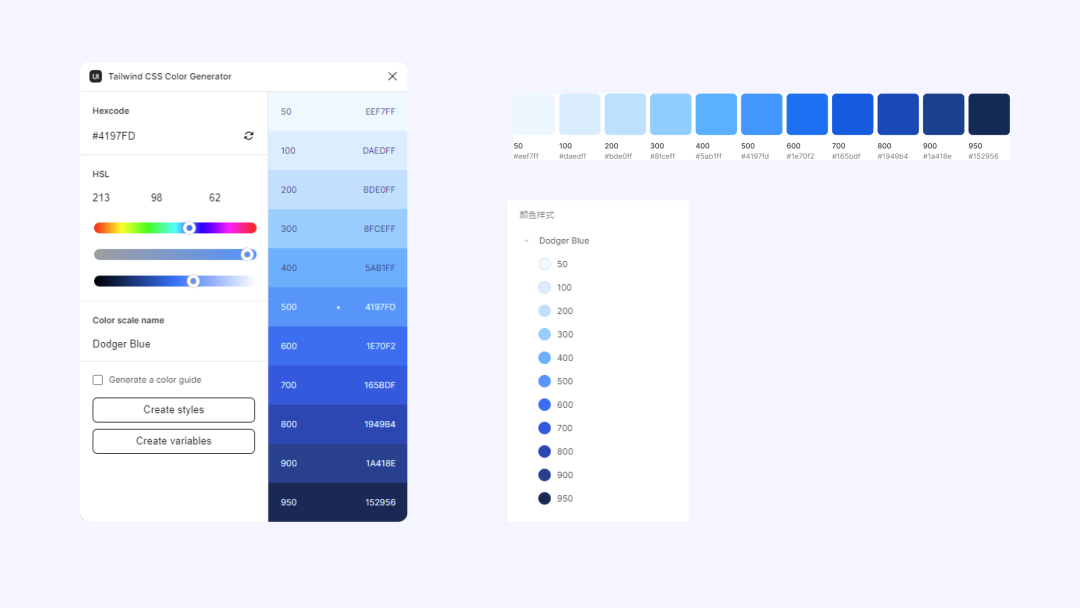
输入颜色色值,可以生成对应的色阶,可以直接添加到figma文件样式中,无需手动添加,直接调用。

使用Tailwind CSS Color Generator插件可以快速的帮助我们去创建色阶、样式、以及指南。

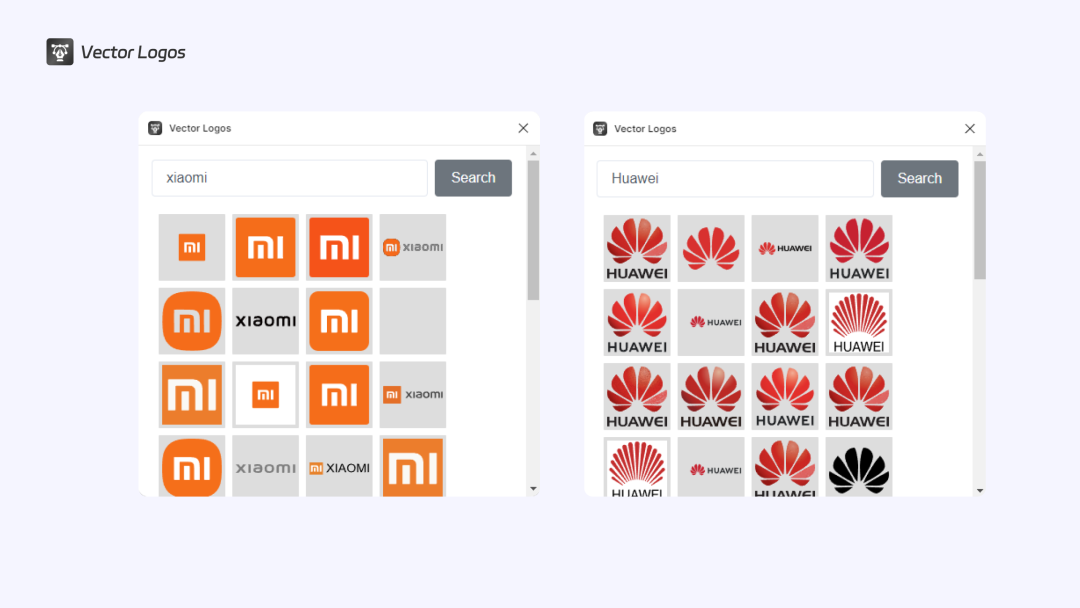
在Figma里就可以轻松查找和插入各大品牌SVG版本的LOGO。

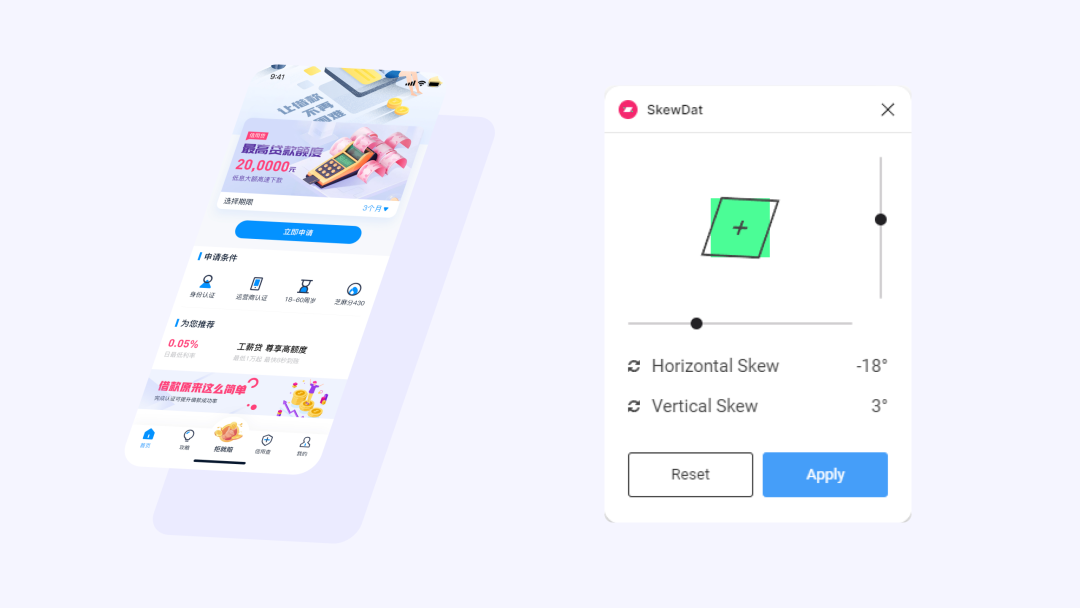
非常简单的一个倾斜插件,这个插件不需要教程!我奶都会用!


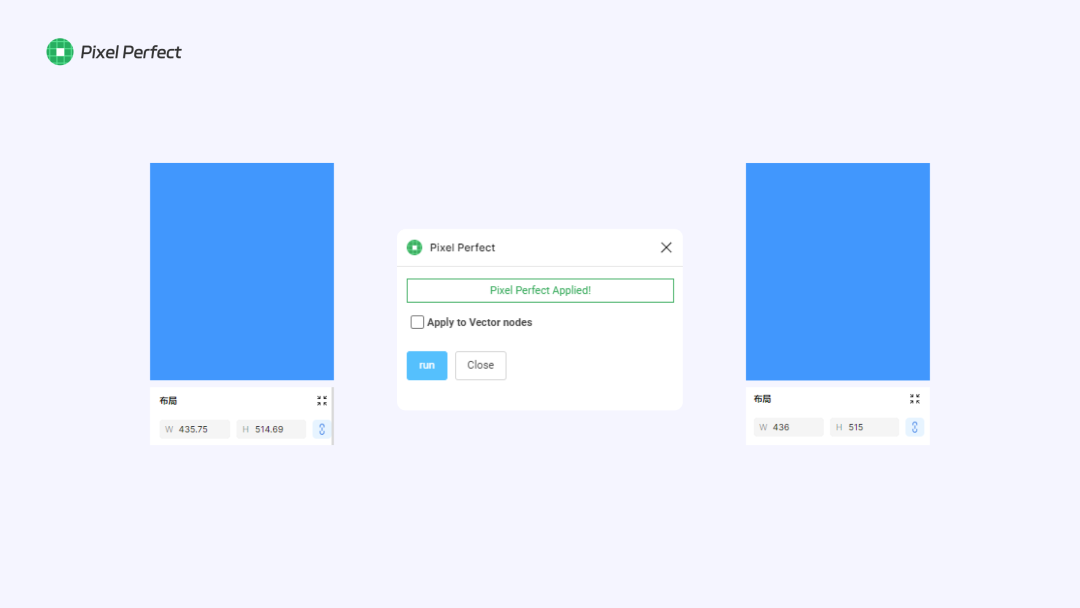
种种原因忘记重新打开对齐像素网格?没关系。选择您想要重新对齐像素网格的任何图层,然后,它们的位置和大小就会四舍五入为整数。
轻轻一点就可以化整,不用再手动输入!

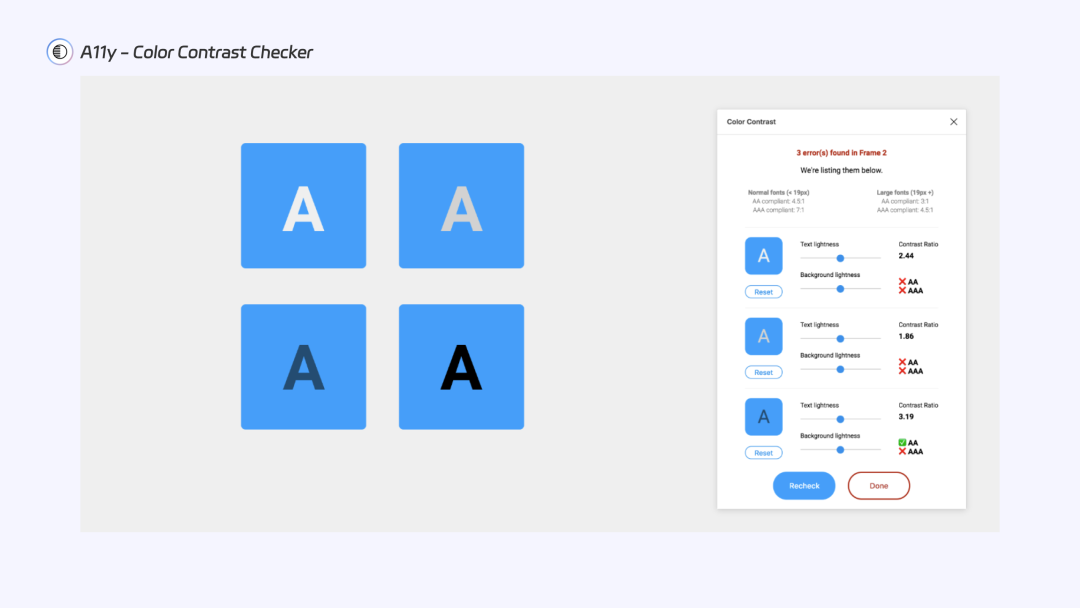
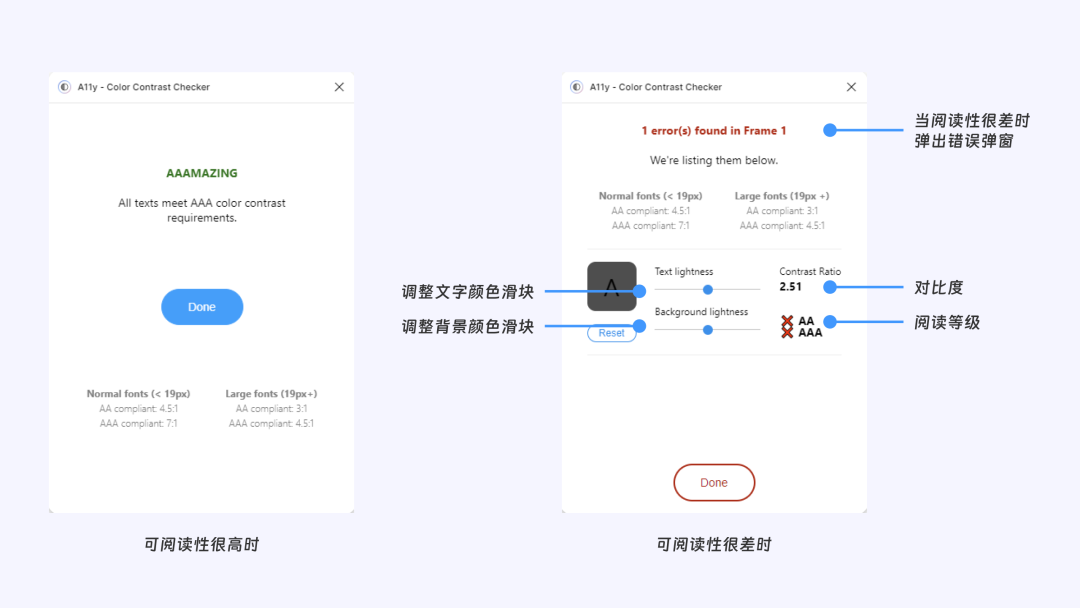
通过遵守 WCAG(Web 内容可访问性指南)标准,确保您的文本可供用户阅读。
此插件检查框架内所有可见文本的颜色对比度,并提供反馈,说明其是否符合 WCAG 的 AA 和/或 AAA 级别合规性。它还提供颜色滑块,允许用户调整颜色并了解相应的对比度如何实时变化。
目前仅支持单一、100% 实心填充。


最后
以上就是这期分享的插件,希望能够帮助大家了解认识到这些插件的同时提升自己的工作效率。
看完觉得写得好的,不防打赏一元,以支持蓝海情报网揭秘更多好的项目。











