
Halo,这里是设计夹,今天分享的是「改版复盘」。
在小微企业中,时间紧的情况下,设计改版的工作是如何进行的?B端产品是否能大幅改动?产品经理问不到有啥价值的东西?产品让你抄竞品有怎么办?….
本文没有什么花里胡哨的推导,也没有自下而上的包装美化,有的只有前期思考不周后、需求变更的改图和暂未解决的问题…
1.产品定义
我就不细说了,大致就是提取数据的软件,且后面的界面都会脱敏处理。

2.改版背景
主要源于客户投诉,老板表示很生气,催促体验优化。那么我们从客户哪里收集到了部分吐槽,以及开会分析了自家软件的问题。下图随意罗列了一部分,不全仅示意。

3.定义问题
拧巴的适配

因为我们有两类客户,分别使用的是带鱼屏和普通屏。之前设计的时候,可能是因为资源和难度问题,设计只出一套图,而且还要考虑到两个屏幕。
就像一个老实人,两边都想讨好,把自己弄得不伦不类,其实双方都不舒服。那怎么办哪呢?
要么坚持自己,不一样的烟火,只为遇见共鸣的人。(当然我们产品肯定不能这样)
要么给自己赋予不同身份,不同身份下做不同事。(也就是大屏身份和小屏身份,故不干扰)
不合理的布局
就像汽车启动按钮装在了后座,左撇子使用左开门冰箱….

无动于衷的反馈
之前客户提到的不流畅,有部分原因就是因为反馈缺失。就像领导分配了任务,员工不回应,默默做完了,最后做完还不告知。(小样,你还挺有脾气,我要炒了你)
4.构思点子

作为设计师,抄我为什么说的这么理直气壮,因为不是我提,嘿嘿!
首先,这个客户喜欢某竞品的方案,且咱们产品经理其实一开始就计划用竞品的方案。
那就这么听他们的?也不是,当然要验证抄的可行性。
能否大改动?

一般来说,B/G端客户欢迎增加,反对修改,抵制删除。本来已经用惯的东西,突然改变,自然就不能快速帮他们完成目标。
就比如我而言,之前有个网银转账的网站。老版本开始的时候边用边骂,也用习惯了。后来某一天,来了一个全新的版本。我进去看来下,还是切换老版本了。因为是全新的,变存在了不确定性,没有掌控感。我担心这次操作时间会不会变长,会不会使用过程会出错。
所以,一般来说,就修修补补即可了。
而抄竞品,意味着彻底抛弃了用户原来的习惯,貌似抄的方案不可行。是这样吗?接下来再了解下实际情况。
1.没吃习惯
咱们的客户根本就没习惯吃那,投诉很多。
2.平时也喝牛奶
据了解,咱们客户平时用的更多的是咱们竞品,喜欢用,用的习惯。
3.能否解决上面定义的问题?
基本能解决,但也要做调整。
4.答案呼之欲出,抄吧
竞品的牛奶可能是纯牛奶,不甜。我们可以抄的同时,点糖。
5.设计探索1.页面布局探索
下面主要针对带鱼屏的设计。
方案A
黑框假设为屏幕。软件大小普通屏幕和带鱼屏尺寸保持一致。区别在于,两侧空余部分提供了小组件。
比如可以提供一些快捷入口,无视层级;又或者提供当前任务时,需要借助到的工具,包括现在很火的AI,都可以考虑进去。
但是产品经理觉得是费时间,而且他也不知道要提供什么,就放弃了。(虽然我自己挺喜欢这个的)

方案B
程序铺满屏幕。里面的表单项左对齐,不平铺满。非设计人员一致觉提取表单区域,右边留白太多不好看。

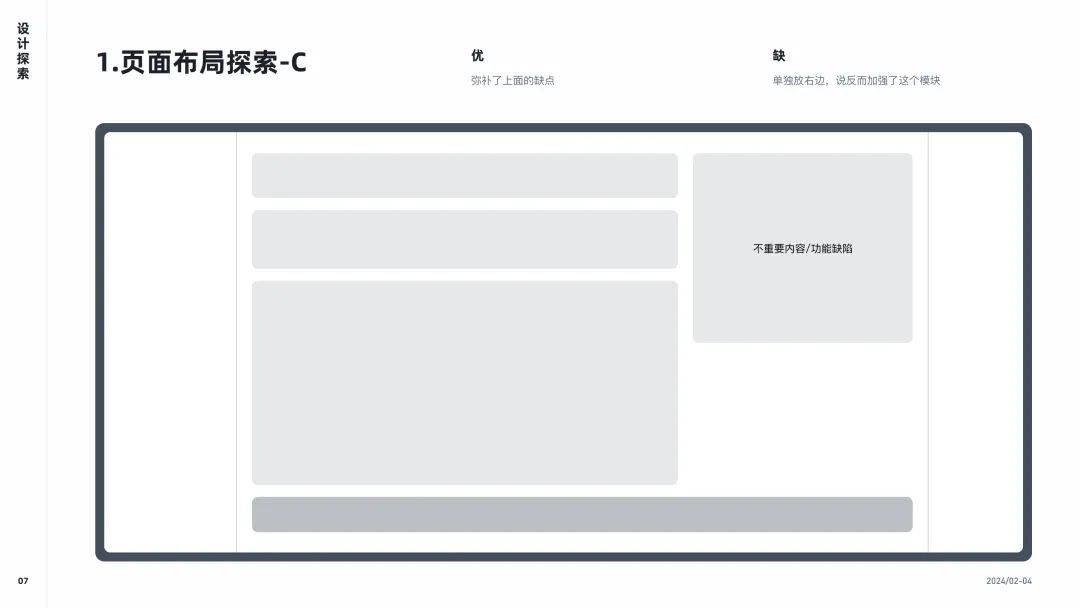
方案C
我将表单项,拆成2列,不常操作的放右边。
产品:单独一列。反而有强调的意思。
我:初次使用存在这个情况,之后反而更容易选择性忽略,效率会更高。
产品:我们那个功能没做完善,最好不要给他们看到。
我:…
(还有其他讨论,就不说了,比如隐藏之类的)

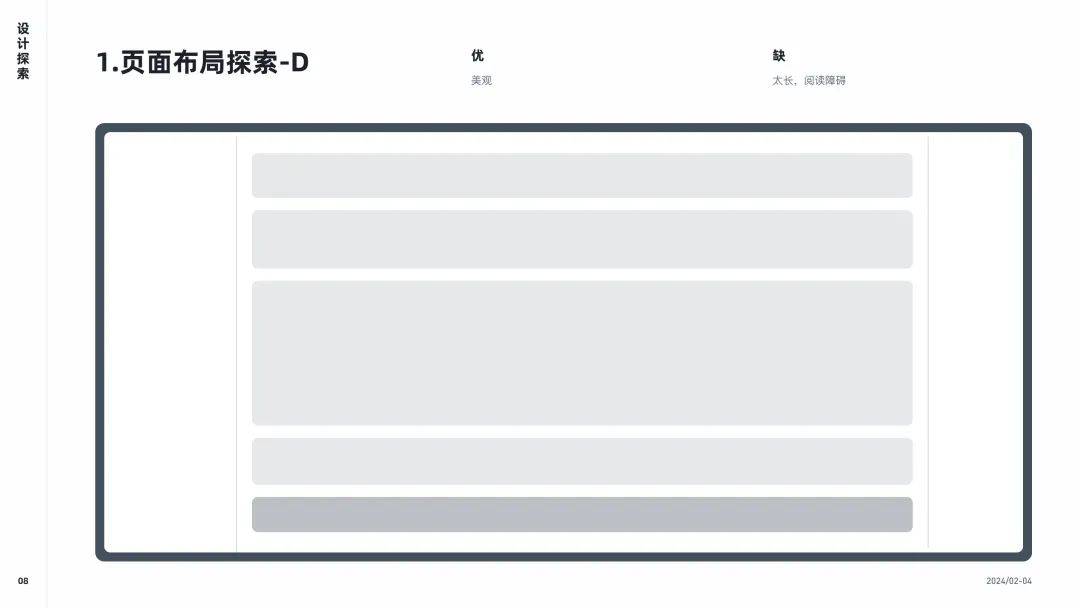
方案D
我:太长了,看起来费劲。
产品:好看,就他了。
我:…
(改多了,争多了,身心会疲惫的,你说啥就啥吧。)

2.阶段性总结2.1 美即好用效应

公司同事是女生,所以特意找了男明星的图。人们对长得好看的人的容忍度都比较高,容易原谅他,容易帮助他….
同理,当产品或服务的设计在美学上令人愉悦时,人们会更容忍次要的可用性问题。
很多人对空好像过分在意,但是上边方案的不空的美感也就一般般吧?所以这时候,没有更好的方案之前,好用比好看重要。
还是不认可是吧?那么,而且再类比下。若情侣因颜值在一起。时间一久,也有看厌的时候,那这时候,包容性也开始下降了,开始容易挑剔毛病。(你们对号入座,是否这样)
所以我给这个效应加个前提。适用于前期,初次见面,初次使用。也就是产品推销的时候,还是需要好看的。
2.2 假想人

评审的时候,往往会把自己带入成用户,当时会把当前所处的环境(比如观看距离、灯光、设备…)误以为是实际使用环境,也经常仅以初次使用的角度去看待产品的好坏。总结来说,容易局限在当前。
《设计的陷阱:用户体验设计案例透析》中通过一项研究指出,人们越是努力猜测用户会想什么或做什么,就越会将自己的偏好和偏见融入对用户的判断之中,甚至更可能忽略与自己的猜测相悖的证据。靠想只是一种虚假的同理心,只有真正的体验过实际情景,才能理解用户需求。
不过我们平时工作中,一般也体验不到。更多的只能靠去问,去了解行业。除此之外,我们可以尽量去模拟环境、去了解心理学,了解人的共性,而不靠空想,靠自己这个假想人。
3.提取配置页探索
3.1 提取应用模块

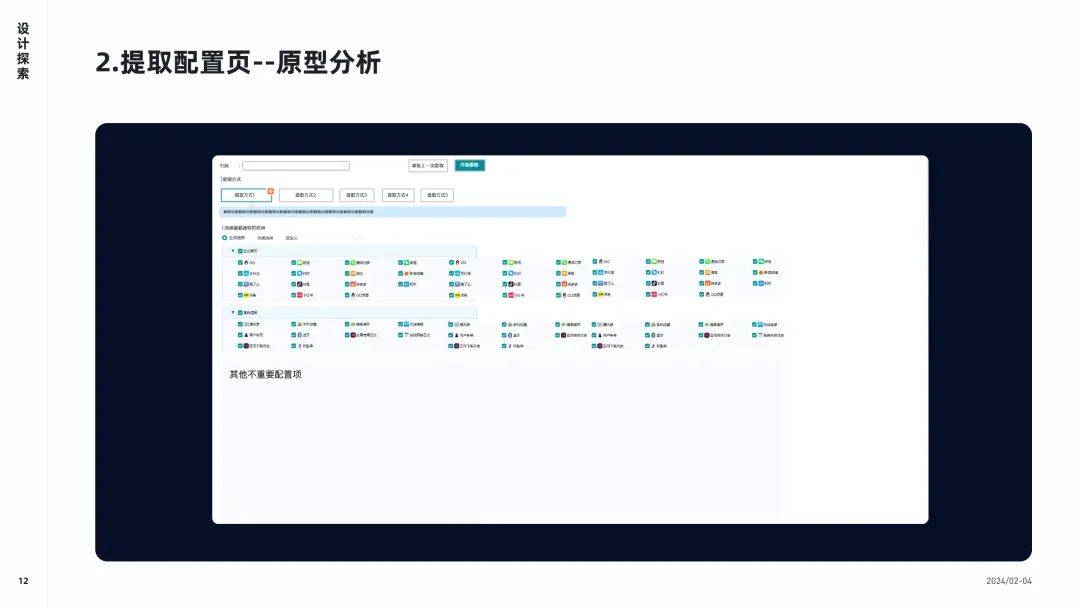
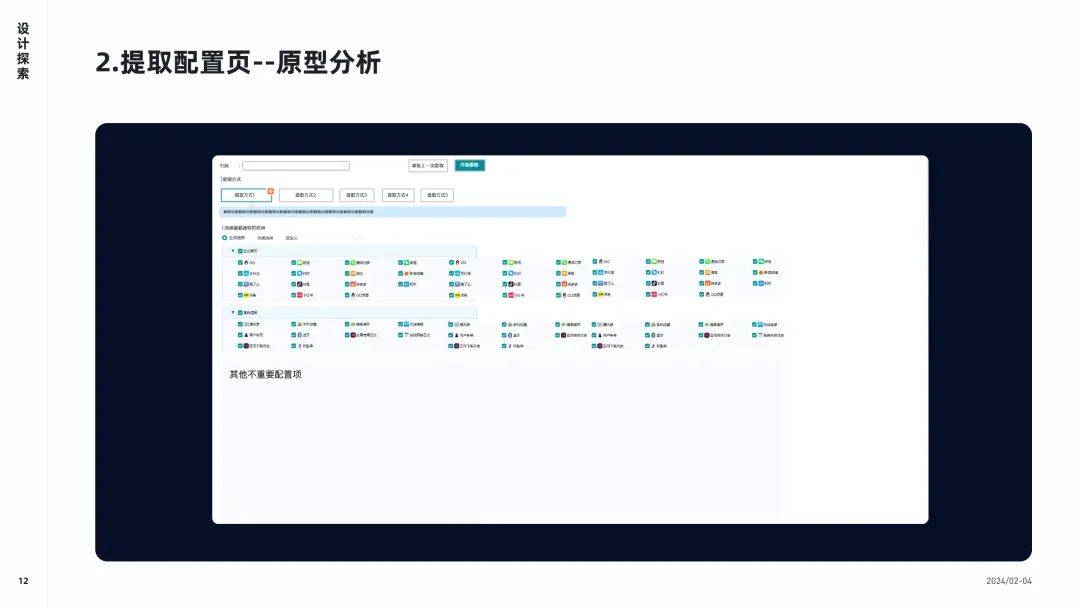
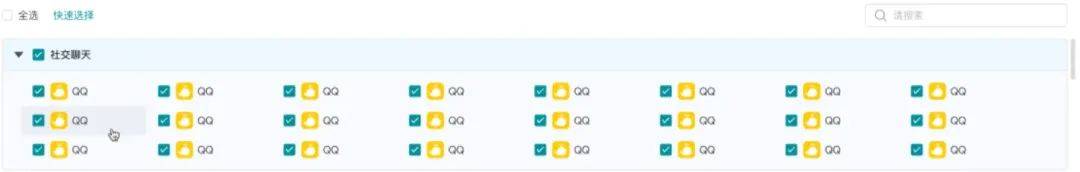
看到原型,最费解且觉得有问题的地方,如下图(且是老版本已经再用的设计)

现有的交互是,每个选项下,都是相同的应用列表,无非是应用的选中与否。(快速选择:系统默认选中高频项。自定义:对比其他,就多了个搜索框)
如果我全部选择,那么下面取消勾选了部分,又会怎么样,是不让我取消了吗?如果在快速选择项下面,我想在多勾选加个,不也叫自定义吗?
当时我就觉得一个简单的任务怎么搞的这么复杂,具体让我再说原因,我也说不上来 (当时没有思考原型方案适合用在哪,只觉得有更合适的就直接设计了。后面我会说说原型方案)
方案A

侧重要于应用的选择,删除原先的单选,对应的功能转成辅助操作。
优点:三个选择变成一个选择,相对比较简单易理解
方案B

采用线框按钮的形式,强化了辅助操作。应用选项采用卡片式,更好点击。且相对于方案A,不会有满屏的应用,视觉压力小。
方案C(最终方案)

复选框后移,方案B 图标和复选框也一起,不容易找到是否勾选;改用灰色大背景,且选中色也用灰色,防止视觉疲劳。(因为默认全选)
方案D(复盘案例)
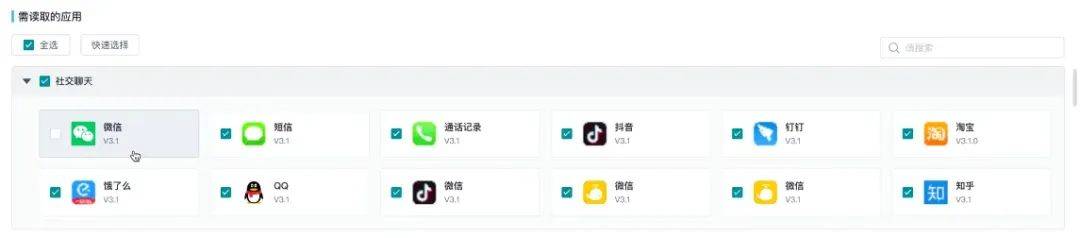
现在再来回顾一下原型方案的可行性。我先上一个微调版本。

如图所示,只有在自定义的时候才会出现应用列表,看起来仿佛不累赘了。
那么我想,为什么不用这个方案呢。无果,我去一个社群咨询了,人家提到选项优先。
豁然开朗了,我聚焦在了应用列表而不是选项上(当然业务也是如此),所以我没做思考直接进行了修改。感觉有时候抛开业务,好像思路还能跟开阔下。

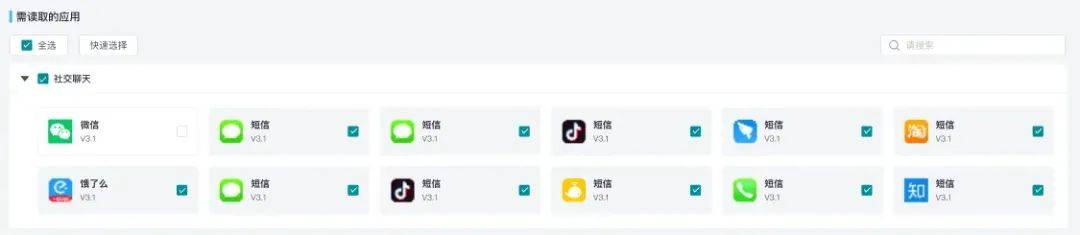
所以改成上图这样,强业务相关,分门别类的,是否更适合这个方案了呢?
3.2 提取按钮
方案A

表单项采用了顶对齐,按钮左对齐。想当然得,觉得这样效率最高最快,以及满足所谓的一致性。
然而,得知客户往往不需要从上至下一项项填过去,进而导致提取按钮不容易被一下子找到。(这个简图看起来是挺清晰的,其实慢慢的应用列表等,按钮简直就是融入其中)
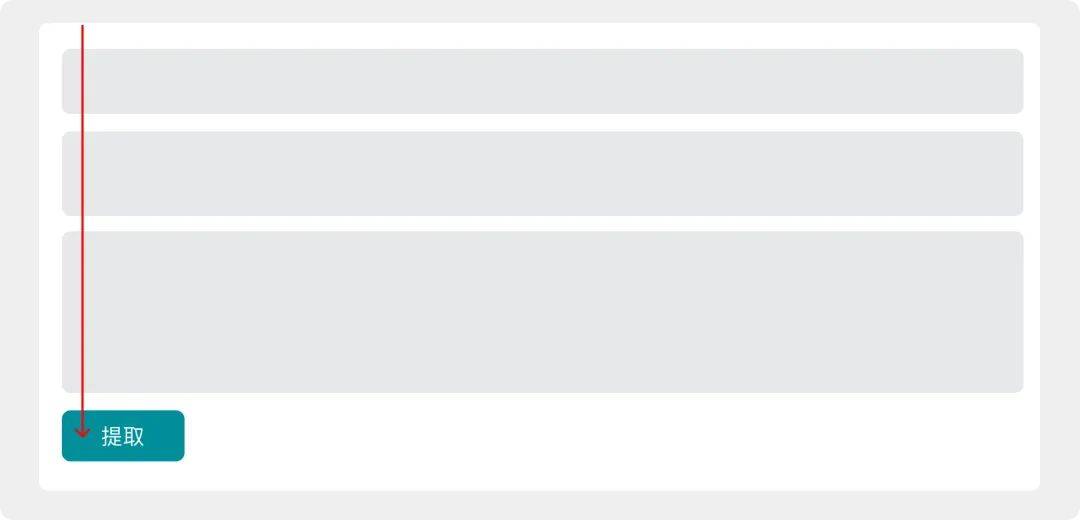
方案B

如图,居中展示,实际效果挺清楚的。所以,比如一些设计原则之类的,千万不要死板硬套。
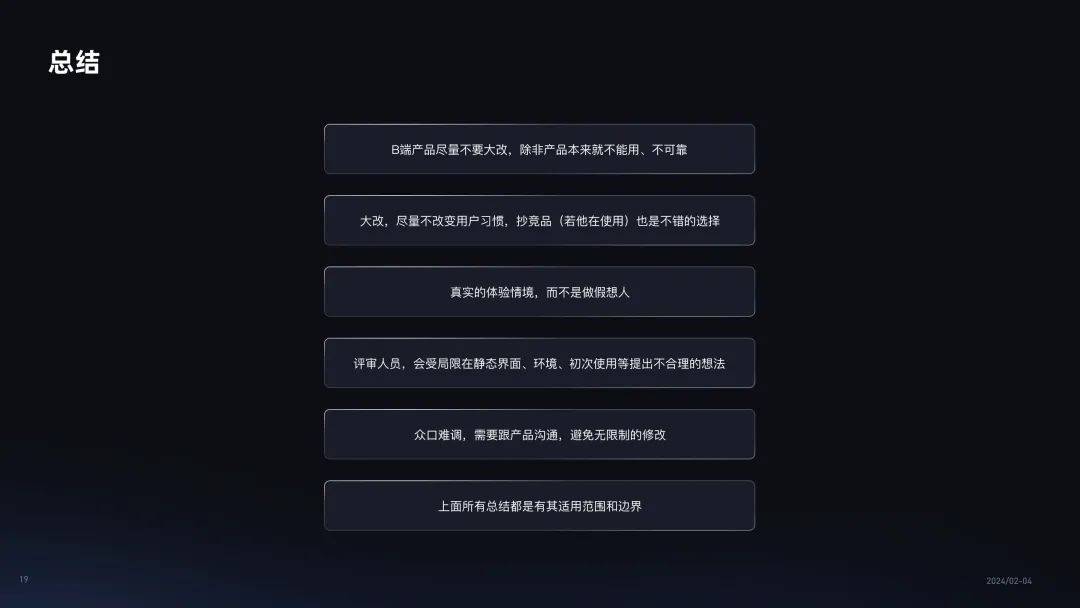
最后
就挑了几个设计点讲讲,对我来说有意义的不是设计方案本身(种种原因,感觉设计的也不满意),而是这次设计中碰到的一些问题和思考。
最后因为一次成文,没做调整修改,也没照顾到观众老爷的用户体验了,见谅见谅。

看完觉得写得好的,不防打赏一元,以支持蓝海情报网揭秘更多好的项目。











