
作者:问问
上回分享了想入门用户体验设计?看这篇就够了!,相信大家看了后,对UX设计有了基础的认知。本期文章分享这才是用户体验设计一书所学内容,进一步带大家了解交互层次的用户体验设计思想和原则,并解答下述问题:
可用性和易用性的区别是什么?如何界定边界?
如何进行差错设计?
如何进行有效反馈设计?
一、体验层次与设计
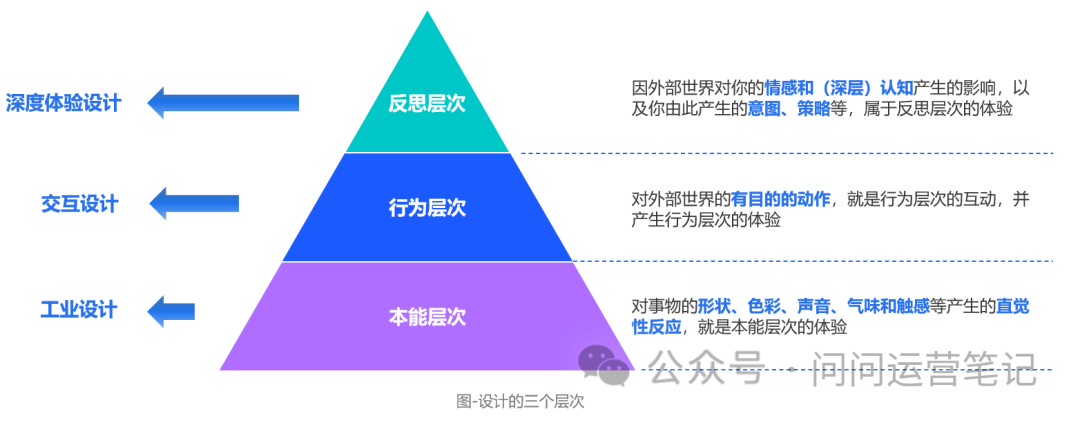
人与外部世界存在三种层次的互动——本能层次、行为层次和反思层次。不同层次的互动产生相应层次的体验,也需要相应层次的设计。人对事物的直观感受来自本能,对其进行的操作产生了行为,进而影响了人的情感和(深层)认知,带来反思。

二、交互层次的十大设计思想
用户体验设计原则主要涉及两个层次:行为层的交互原则和反思层的深度体验原则。本文主要分享交互/行为层的十大设计思想。

1. 可用性设计
可用性设计思想是不让用户在使用产品时遭遇困难,旨在扫清用户使用产品时可能遇到的一切障碍。如何理解障碍呢?可以从以下三点来理解:
障碍指用户与产品互动时感到困惑、别扭甚至难受的地方;
障碍不会导致产品无法使用(能用层次的问题),但会扰乱甚至中断用户的任务流;
障碍产生的负面情绪通常不会致命,不过当大量可用性问题积累起来,就会带来产品很难用的印象,严重降低产品体验。
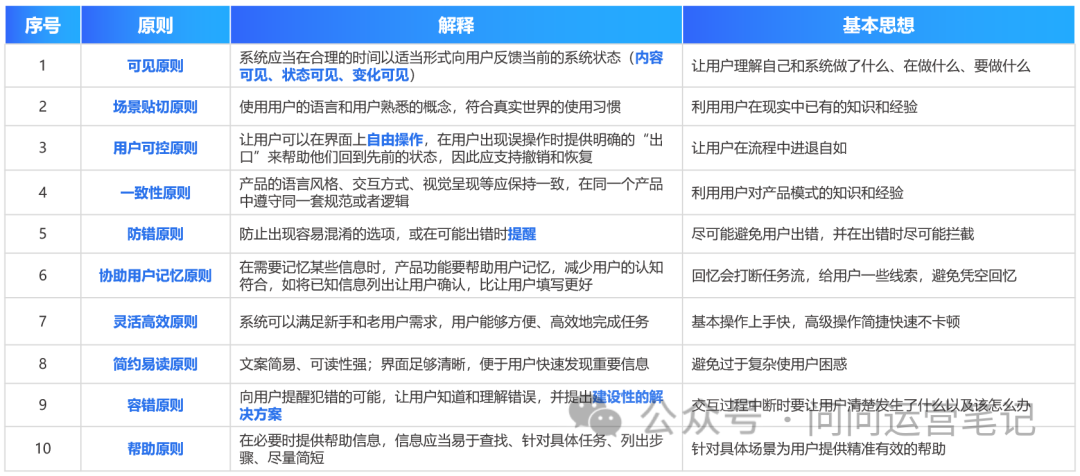
关于可用性设计,比较经典的理论指导为尼尔森十大可用性原则,下图总结了各原则的含义解释和基本思想。

2. 易用性设计
易用性的设计思想是让用户高效、顺畅、舒适地使用。易用性的含义是很容易使用而非更容易使用,后者是相对的概念。
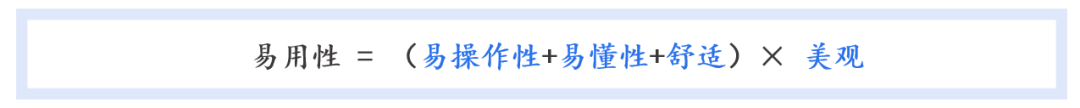
通过下述公式的构成,可以更好地理解易用性:

易操作性指的是极低的体能负荷,提供解决问题的最优路径,同时包括更好的指令(信息)传递方式,比如通过手势放大图片就比点击角落的放大按钮更易操作。
易懂性指的是极低的认知负荷,用户几乎不需要动脑子就能轻松理解产品。
舒适指的是身体上舒适和享受的感觉,需要主观评价支持,通常是工业设计的范畴。
美观指的是有吸引力的产品更好用。美观是一个增值系数,系数很重要,但决不能忽视增值的基础。如果括号里的内容做得不好,再美观也没用。
易学性是产品易用性的五大衡量维度之一(其余维度包括产品的使用效率、记忆难度、容错性和满意度),描述了用户首次完成界面操作的难度,以及熟练掌握该操作所花费的时间成本。
易学性可分解为三个维度:第一次使用时的易学性、学习速率与效率饱和点。如下图所示:

高易学性能够带来快速的系统引导流程和较低的训练成本。此外,高易学性的产品能够让用户感到自信,提高用户满意度,进而促使用户更加愿意使用产品。对于B端产品而言,易学性极为重要,其将影响不同阶段的用户对产品的信任程度及付费使用行为。

提升产品易学性,可以从以下5个维度入手:
信息容易理解:指界面术语尽量保证可以被新手、高级者等不同层次的用户理解。
引导清晰合理:指在用户初次使用产品或产品有新功能上线时,通过新手引导让用户快速了解和使用产品,帮助用户简单容易的学习。
排版整齐合理:指B端产品界面设计需要有层次、重点突出,使用户能快速发现重点,引导用户操作,保证用户高效完成任务。
符合用户心智:指在设计B端产品界面时,尽量保留用户习惯,不要为了创新而导致用户使用产品时一脸懵。
反馈合理友好:指用户在输入过程中系统能及时校验并反馈提示,减轻用户的记忆负担,更快上手B端产品。

3. 可用性与易用性的边界
如果完成任务需要漫长的100步操作,而用户完成时没有碰到任何问题,那它就是可用的,但并不易用。畅通无阻不代表快速有效,这就是可用和易用的区别。
具体而言,核心差异如下:
可用性常常源于一个问题,通过发现用户使用产品时的问题,消除用户的使用阻碍,是一种源于功能的、自下而上的方法;易用性通常是站在全局视角重新梳理用户使用产品的整个过程,让用户更快、更好地达到目的,是一种源于体验的、自上而下的方法。
关注可用的企业会问:用户在使用时会遇到什么问题吗?;关注易用的企业会问:有没有更自然、更有效的方式来解决用户的这个问题?。
可用就是用起来还行但谈不上好用;易用就是觉得好用。
可用性关心障碍是否消除;易用性关心是否有更好的解决问题的方式。
可用减少不好;易用增加好。
可用性确保必要信息都有且明确;易用性确保信息传达的方式最佳。
可用偏重功能和技术性;易用偏重体验和艺术性。

4. 简约设计
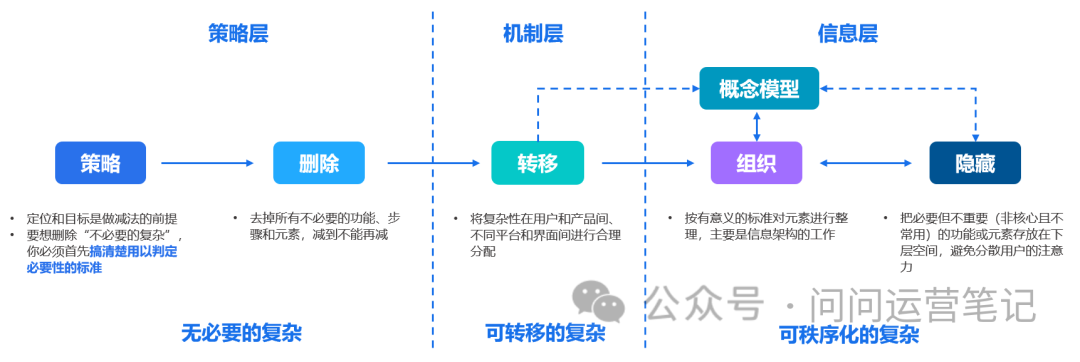
简约设计分为五个步骤:策略➡️删除➡️转移➡️组织➡️隐藏,即明确想要做的,删除不必要的,转移分配好的,组织要提供的,隐藏不重要的。

在策略层上,策略和删除两步负责消除无必要的复杂;
在机制层上,转移负责消除可转移的复杂;
在信息层上,组织和隐藏负责消除可秩序化的复杂。
这里着重讲下策略和隐藏。
策略指的是产品策略,包括企业战略、品牌、品位、审美、要解决的用户问题等。在做减法前,需综合考虑策略,决定哪些是不必要的复杂。
隐藏是在元素与用户间增加了一道障碍,必须谨慎选择要隐藏的内容;欲删从速。隐藏空间不是用来存放考虑删除的元素的回收站,不需要的内容在删除阶段就该果断删掉,而不是都堆在隐藏空间。
将一些专家功能隐藏在某个或某些按钮之下,用户可根据需要自行展开隐藏界面的渐进展示是一个不错的方法,而根据用户常用的操作自动显示和隐藏某些功能的自动定制会破坏用户养成的习惯,是一种给用户添乱的行为。
彻底隐藏+适时出现是一个巧妙的隐藏方法,比如在用户想复制网页上的生词到字典时弹出单词注释的链接,比直接将单词以链接样式显示或提供一个隐藏的词汇表要好得多,还会带来一种贴心感。
并不是所有不常用的图标都应该隐藏。有些功能虽然不常用,但在用户心智中是基本功能(属于核心的范畴),这样的功能就不应该隐藏。不能简单地将从数据上看不常用等价于对用户不重要。比如现在短信的主要功能是收信息(如接收验证码),发信息已不是一个常用功能,但对用户来说,收和发是短信的两个基本功能,将发信息按钮隐藏起来并不符合用户的心智模型,一旦需要发信息,用户便会陷入困惑。
5. 差错设计
差错设计的基本思想是卓越的产品应该通过设计尽可能减少用户犯错和产生严重后果的可能性,而非责备用户。需注意的是,任何差错都是不必要的,设计师应先尽可能减少差错发生的可能性,然后才是考虑如何处理差错。

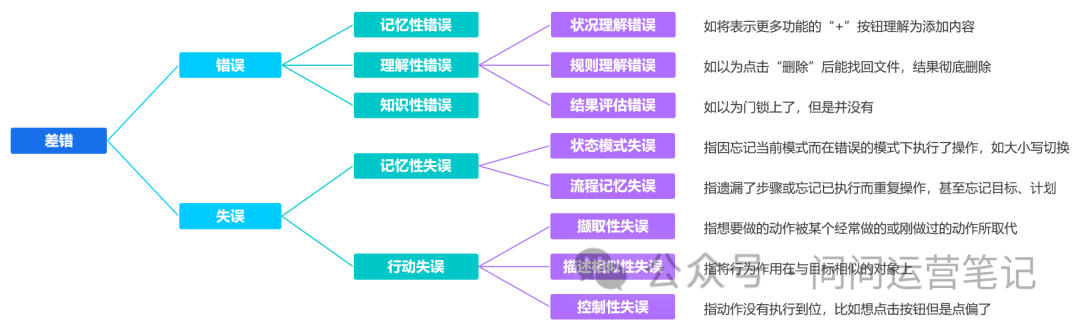
差错主要分为错误和失误两大类:错误指因不正确的目标或计划导致的差错,细分为记忆性错误、理解性错误和知识性错误。
记忆性错误指因遗忘信息而制定了错误的计划,如忘记炒菜应该放盐;
理解性错误指对外部世界理解不正确而制定了错误的计划,又可细分为状况理解错误、规则理解错误和结果评估错误;
知识性错误指因缺乏必要的知识而制定了错误的计划,比如因不了解比赛规则而犯规,或在系统出现异常时胡乱操作。
失误指未能按照计划完成行动,细分为记忆性失误和行动失误。
记忆性失误细分为状态模式失误和流程记忆失误。
行动失误细分为撷取性失误、描述相似性失误和控制性失误。
撷取性失误源于大脑对行动顺序的无意识记忆,比如你经常做的是A→B,那么当A出现时大脑就会自动准备B,此时如果你想做的是A→C,而对C的想法没有强过对B的自发,就会出现撷取性失误。描述相似性失误的根源在于人对事物的记忆经常是含糊不清的,通常只要能从环境中辨识出事物即可,不需要精确的描述,比如炒菜时想拿酱油瓶子结果拿了醋瓶子。

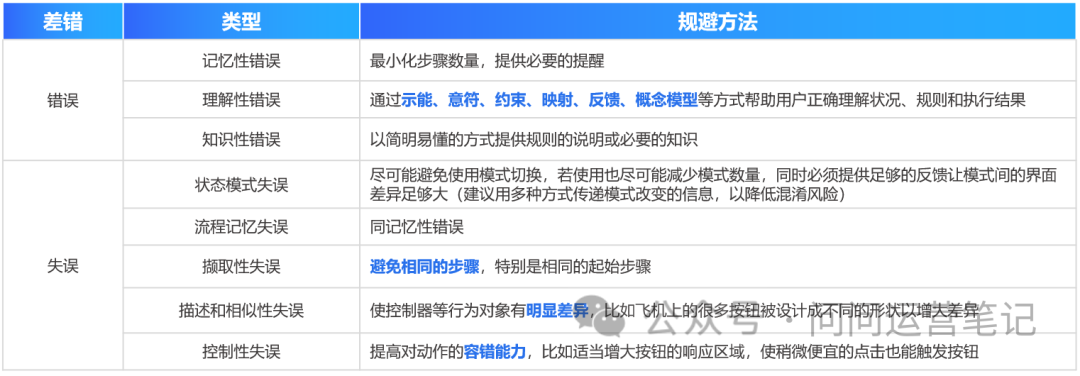
差错设计分为差错规避、差错拦截和差错补救三个阶段。
差错规避指通过设计尽可能消除差错或降低差错发生的概率,常见方法有系统性设计、用户测试,不同差错类型对应的规避方法如下:

差错拦截指当(消极)差错发生时,尽可能拦截。常见方法有操作确认、合理性检查、检查清单、强制功能等:
操作确认:提示或弹框形式。
检查清单:系统根据清单检查工作项是否都已完成。
合理性检查:系统检查用户的操作是否合理,并在可能有差错时做出提醒,比如用户在转账金额中输入100000,系统会提示您确认要转账10万元吗 。
强制功能:在差错行为出现时启动相应机制防止其蔓延,包括互锁、自锁和反锁。
互锁要求行动必须按照正确的顺序进行,比如将微波炉设计成只在炉门关闭时启动才有效,能够有效避免用户在炉门打开时启动微波炉。自锁是将系统保持在某个状态,防止用户过早退出,上面提到的操作确认其实就是一种自锁,防止用户在未保存的状态下关闭软件。反锁则是阻止用户进入危险区域或进行不当操作,比如必须拔掉灭火器的保险销才能使用,避免了平时的误操作。拦截机制对失误很有效,对错误则不然,因为用户当时就计划这样做,比如用户错误地认为一个文件没用而点击删除,弹出的操作确认并不会改变他的选择。
差错补救指如果拦截失败,提供补救措施以尽量消除或降低损失,常见方法有撤销与恢复、错误提示与帮助。
6. 微交互设计-有效反馈设计
微交互是为实现某个小目标而执行的一小组操作,只体现一种功能,只完成一件事。微交互思想就是把整个产品看成一系列微交互的集合,通过精心打磨每个微交互来实现高品质的产品体验。
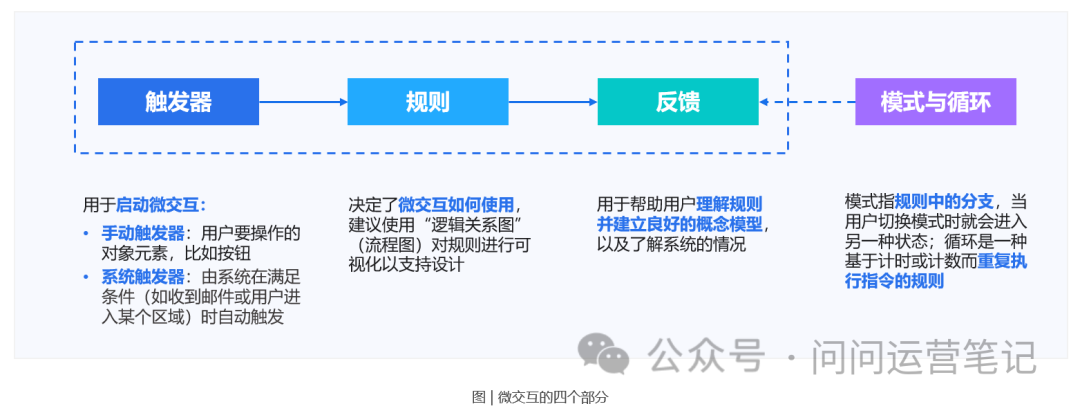
微交互可拆解为触发器、规则、反馈、循环与模式四个部分。

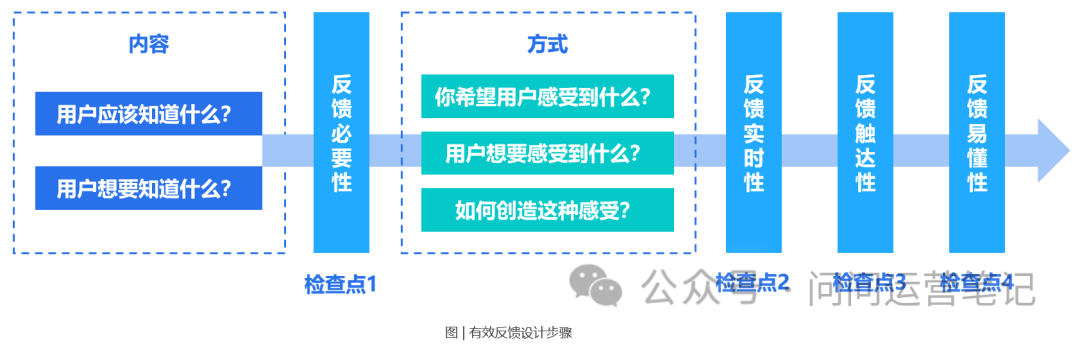
这里着重讲下有效反馈设计。为用户提供有效反馈,需要解决两个问题——反馈什么(反馈内容)和如何反馈(反馈方式)。
反馈本质上是信息的传递,那么首先就要想清楚信息是什么,我们可以先问自己两个问题:
问题1:当前用户应该知道什么?应该知道的内容指对用户很重要的事情,比如危险的警报、产品运行的关键信息等。
问题2:当前用户想要知道什么?想要知道的内容源自用户的期望,这些信息不一定影响交互的效果,却能从主观上让用户产生控制感和安全感,比如系统当前的运行状态。
通过解决这两个问题,也就明确了反馈的必要性。接着便需要考虑如何反馈,对此,需思考你希望用户感受到什么?用户想要感受到什么?如何创造这种感受。
完成反馈方式的设计后,还需检查反馈的实时性、触达性和易懂性。

以上就是本期的分享内容啦,后续将分享B端用户体验设计探索,敬请关注~
看完觉得写得好的,不防打赏一元,以支持蓝海情报网揭秘更多好的项目。











