
Halo,这里是设计夹,今天分享的是「HMI设计」。
或许你还在观望HMI设计师这一行业方向,其实HMI设计师是一门对于车机系统的交互框架-层级与布局-克制的视觉的研究。新能源汽车发展迅速,车载的中控的界面设计也是百花齐放,各个主机厂各有特色,并不像手机一样以安卓和ios两大系统为主,而是各主机厂自研。
最近正好在做一个车机的负一屏优化设计,在项目中也遇到了不少的坑,本文主要总结一些做车载负一屏体验设计所需要的知识点。分享一些基础概念、相关的交互理论和交互方式等。希望能够帮助到你,拓展思维更好的理解车载设计。

1.什么是负一屏
概念
负一屏快捷中心,也就是车载系统中类似智能手机负一屏的功能,它允许用户快速访问常用的服务。通过在主屏左划或下拉操作后出现(操作方式根据车机厂定义),通常放置一些快捷功能,也称快捷中心或控制中心是中控交互界面的浅层交互的快捷入口,可以收录大量的功能,供用户进行高效的操作。
负一屏的诞生

负一屏的发展依托于触摸中控屏的出现,通过下划或/右划的方式唤起一个新的页面。蓬勃发展是在2012年后,大家都觉得一块能实现简单功能的屏幕已经完全够用的时候,特斯拉在model S上搞了一块17寸的大屏,把以前所有需要通过实体按钮的功能全都集成在了里面,它的出现无疑对中国新能源汽车产业以及中控设计产生了深远的影响。
其一,大屏中控成为车机的主流,随着科技的发展,赋予了汽车ADAS驾驶辅助、全景影像、驾驶模式调节、座椅通风、加热、在线音乐、视频等诸多功能,功能也越来越多,功能更加集成,中控屏的设计和操作逻辑也更加的复杂。最简单的交互架构就是把功能直接罗列到屏幕上,简便快捷。但是,这样就和在中控上摆一堆物理按键没什么区别了,而且能承载的功能非常有限;
其二,如果只通过车控页面进行一些功能的设置的话,按照功能属性一级一级的分类归纳呢?用户的常用功能操作路径过长,又会掉入层级过深使得每个功能都操作过多甚至很难找到的陷阱,设计师们又想出了常驻栏、负一屏、Widget等手段来优化车机交互。
总的来说,车载页面设计负一屏是为了提高系统的可用性和用户体验,使得驾驶员可以在驾驶过程中更方便地获取信息和执行操作。
类型样式
我们一起来看看,在车机系统和座舱功能越来越复杂的当下,负一屏的交互系统的层级与布局有哪些发展趋势。收集到目前市面上的负一屏主要分为三类:
1.老年式负一屏,其可添加的功能少,展示功能数量有限,交互方式多采用长按、拖动等,用户的学习成本过高且低效——代表车机有id4x和五菱缤果等;
2.管家式负一屏,其负一屏的服务卡片种类众多,聚焦于行车信息、驾驶行为、智能管家、应用直达等多个方向,目的并不是便捷操作,更像是便捷服务入口的理念——代表车机有比亚迪唐等;
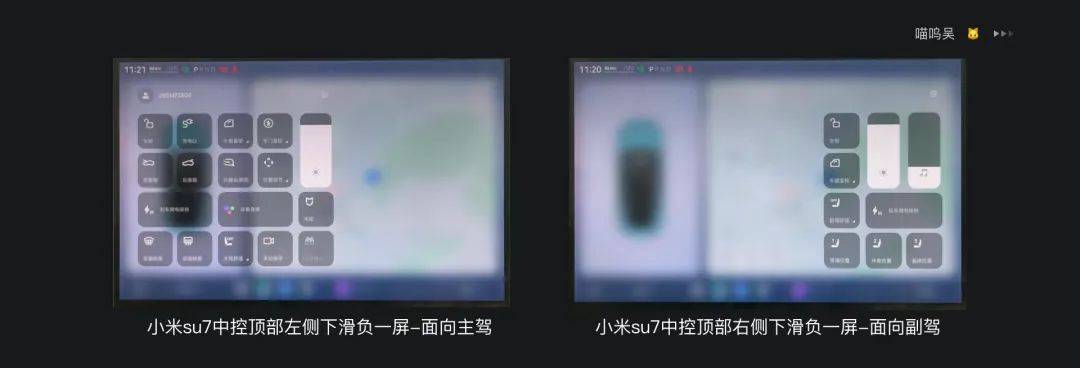
3.功能聚合式负一屏,这种负一屏样式也在逐渐成为主流,因为它具有更加集成化的理念,功能更加专注,便于用户形成这种工具化的思维——代表车机有小米su7、问界等。
优点

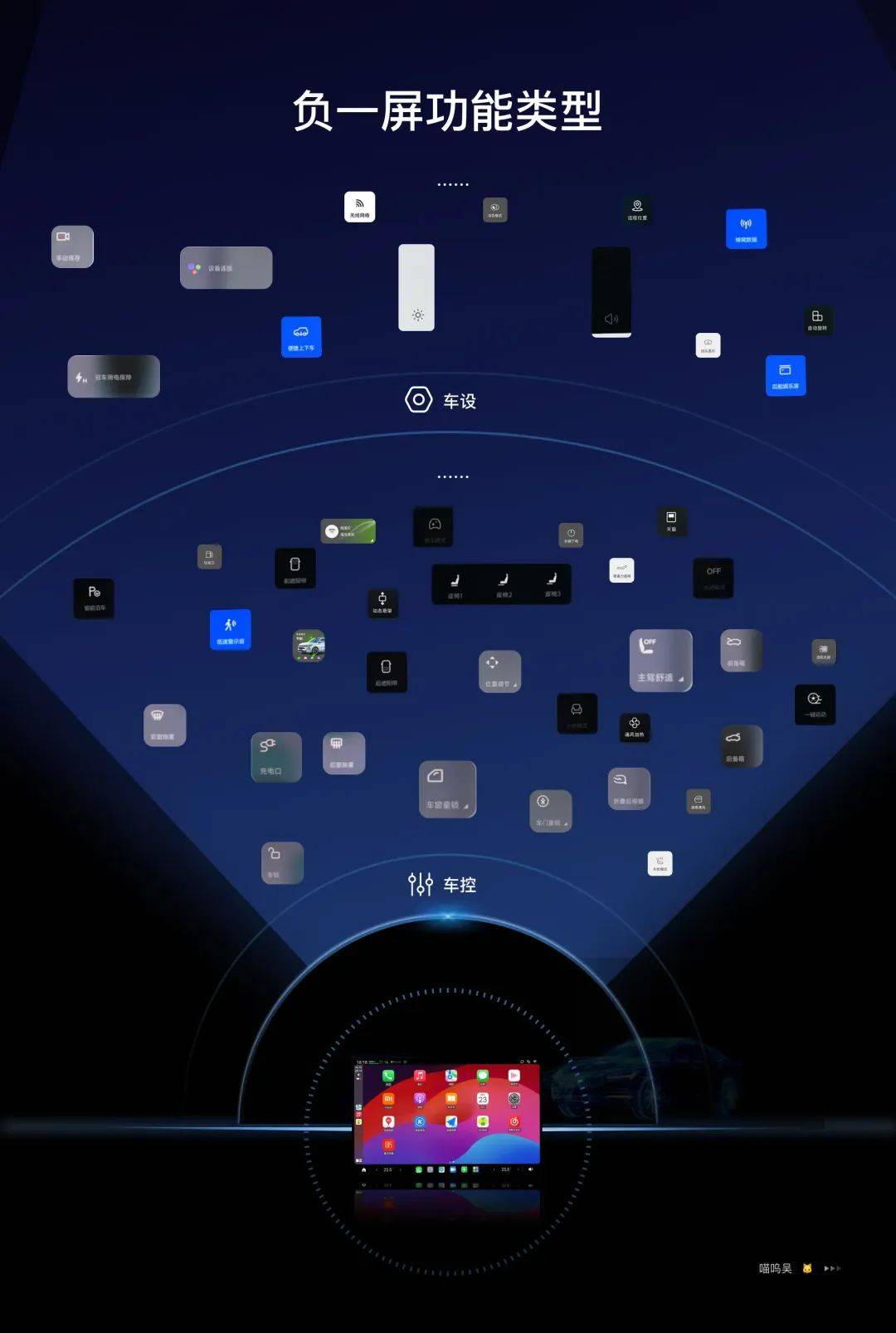
功能类型

车辆控制:车锁、充电口、加油口、前备箱、后备箱、车窗童锁、车门童锁、折叠后视镜、后视镜调节、位置调节、方向盘调节、前窗除雾、后窗除雾、主驾舒适、天窗、通风加热、抬头显示、动态悬架、自适应大灯、主驾方便进出、接近照明、熄火驻车、整车背光联动、小憩模式、露营模式、洗车模式、智能泊车、前遮阳帘、后遮阳帘、座椅位置记忆、阅读灯、灯光控制、电动手套箱、雨刮、动力模式、驾驶模式、行人警示音、能量回收、座椅按摩、储物箱、头枕模式、方向盘加热、车道保持辅助、氛围灯、音场模式、行车记录仪、哨兵模式、副驾屏、后舱娱乐屏等。
车辆设置:亮度、媒体音量、导航音量、深色模式、远程位置、蓝牙、无线网络、中控亮度、仪表亮度、截屏、分屏、关闭电源、麦克风、屏幕录制、摄像头、清洁屏幕、驻车用电保持、设备连接等。
上面是我收集十余台车机负一屏的功能,大概共60+,但是负一屏的展示区域是有限的,看各主机厂是采用何种方法解决这个问题的吧~
2.负一屏交互特点
交互场景
面向车载场景可以进行多种的细分,比如静态、驾驶(这是关于驾驶位置的场景),还需要考虑一些关于环境和驾驶的状态(晴天、雨天、雪天、雾、超速、疲劳等),这需要仔细定义。负一屏这个交互界面主要包括车设和车控,主驾驶针对这个页面的交互更多的是静态和驾驶状态的场景区别,因为行车安全是车载设计的最终目标,我们在进行负一屏设计时,针对驾驶场景应用频次高的功能需要进行特殊化设计,以提升安全性。
交互原则
1.米勒定律(MILLER'S LAW)
从心理学的角度来看,人类处理信息的能力是有限的。这是由美国科学家乔治·A·米勒(George A. Miller)于 1956 年提出,由于短期记忆储存空间的限制,人的大脑最多同时处理 5 到 9 个信息,超过 9 个信息时极易出错,后来也被称为「7 ± 2 法则」。
乔治·A·米勒(George A. Miller)在他的心理学评论文章中,他总结前人在多个知觉维度:味觉、听觉、视觉等的实验结果,并把实验结果绘成折线图,都能惊奇的发现,人们在叠加了 7 种刺激或更多时,开始无法准确识别更多刺激。他认为是绝对判断的广度和即时记忆的广度限制了人们能够接收、处理和记住的信息量。除此之外,米勒提出可以通过重新将信息分块、组成更多维度可以打破这个数字瓶颈。后人就米勒定律进行了深入研究,尼尔森·考恩(Nelson Cowan)在 2010 年发表的文章中质疑了米勒定律的数字 7,他发现对于年轻人,短时记忆的组块数量大约在 3 到 5 块的区间内,也就是 4 左右。也有学者认为短时记忆的瓶颈不能用一个恒定的数字来衡量。
结合我们的业务,我们应该如何应用这个理论呢?
下面以各车企负一屏案例来说明:
1.控制数量:对于功能平铺的负一屏页面,我们需要根据米勒定律,保证短暂的
阅读路径区块(行或者列),其内信息数量应控制在7±2内,市面上车机负一屏的行列数基本都不超过9。
2.信息分段,辅助用户记忆:在进行设计时我们遇到一连串的信息(如数字、文字、段落、icon等)的情况下,进行断点辅助记忆,每个断点内的个数遵循7±2。

3.流程分步,优化用户操作:经常遇到信息特别多或者复杂业务场景,比如车载端的车窗童锁包括前车窗、后车窗;音量就包括媒体音量、导航音量、电话音量、警报音量;亮度包括中控亮度、仪表亮度、娱乐屏亮度等。针对这类情况,部分车机采用了流程分步的方法来优化用户操作。

4.信息排序,引导用户记忆:人们在记忆一组多数据信息块的时候,通常对首末两个位置信息块的记忆相对较强,所以产品设计的时候需要把重要的信息放在首位或末尾位置,引导用户去记忆该信息块。也就是系列位置效应(首因效应、近因效应)。
首因效应:指在整个序列的信息块中,在相比中间位置的信息,人们对前面的信息记忆更加清晰。这一理论在负一屏的设计中应用于编辑状态,不可编辑功能多是各主机厂的卖点功能或者是经过用户测试后筛选出的优先级最高的功能,所以将其置于首位。

但是我们可能会产生疑惑,为什么高优先级的这几个功能不是占据我们视觉第一顺位,在第一排进行排布,而是靠近左侧这一块进行排布呢?带着问题我们往下看,后面我们结合其他理论来仔细讲解哦~
米勒定律在产品设计中应用主要是解决信息块对用户的记忆问题合理布局和信息处理,可以大大提升用户对信息阅读和记忆,还可以根据不同的业务场景引导和辅助用户识别和交互,增强用户对产品的好感和体验。2.席克定律(Hick's law)
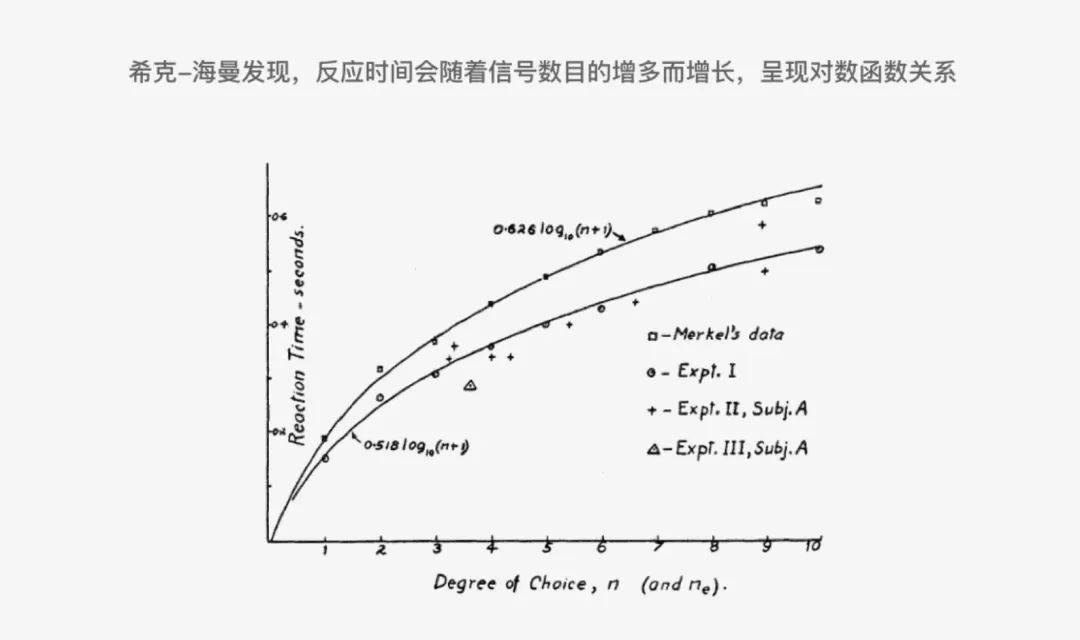
1951 年,席克(W. E. Hick)做了一个实验,他用每 5 秒随机点亮 10 盏灯,并让被试复述的方式,测得反应时间和选择数量之间的对数关系。随后,海曼(Ray Hyman)通过实验确定了信息传输与反应时间的线性关系,丰富了席克定律公式。希克定律研究刺激因素的数量与被测者对刺激因素反应时间之间的关联,可选的刺激因素越多,被测者决定哪个刺激因素进行互动的决策时间越长,过多的选项将导致用户花费更多的时间去理解和决策。


二者的数学关系为:RT = a + b log2 (n)。
RT是「反应时间」;
a是一个常量,用户的前期认知和观察的时间;
b为对选项认识的处理时间,约是 0.155s;
n是「信号刺激数量」。
?这一理论应用于负一屏的设计,可以将RT理解为用户选择按哪个按钮的时间,a是用户对负一屏内按钮功能位置的原有认知,b是用户识别自己目标按钮的时间,n就是负一屏每个模块的功能数量。
作为这一界面的设计师,整个界面的功能数量更多的是由PM(project manager)和FO(function owner)来定义的,我们设计师的发挥空间其实很小,那我们就简单的应用功能选项越多,用户的操作效率就会降低的希克定律么?繁杂的功能堆砌在这个界面,我们能做的是什么呢?我们只需要考虑PM给到我们的feature list中已有的功能么?这些问题都是我在实际工作中遇到并总结的问题,那我们一起来找找解决思路吧~
下面以负一屏案例来说明:
1.在产品设计的过程中,当遇到需要用户做决策思考场景的时候,首先应该统计信息的相对数量。针对负一屏这个界面我们不能只看我们接到的feature list中功能数量有几个,因为功能会不断的增加,而且每家主机厂的车机设计都是具有一致性的,不可能在OTA后产生交互逻辑交互方式的巨大差异,所以我们要比产品经理考虑的更远一步,我们首先要将市面上车机负一屏基本会包含的功能进行整理,因为这些功能或近或远会搭载在我们的车机之上,甚至我们也要考虑到技术的迅速发展,未来负一屏可以搭载的功能也会有所增加。
2.对信息进行分类、编组、删减、隐藏等方法减少可选数量,辅助用户快速识别信息,提高决策效率。
a.分类编组,优化决策效率:在信息项数量众多的时候,我们可以对信息进行分类编组来提高用户对信息的读取,缩短用户思考时间。

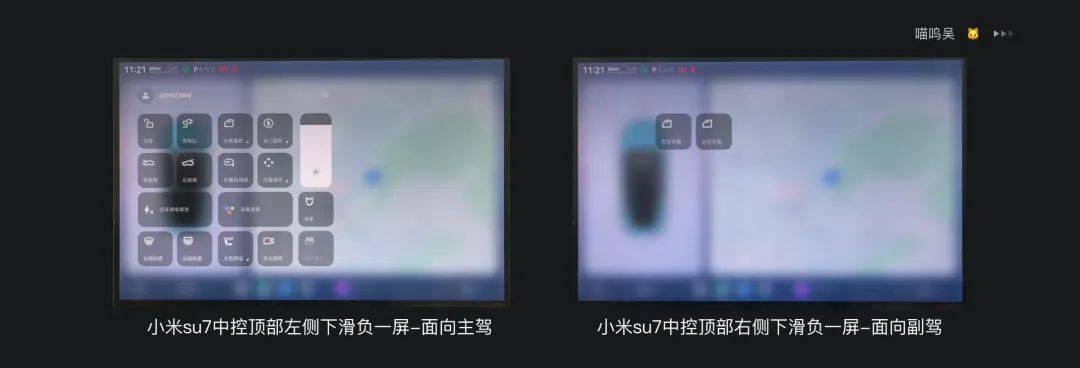
b.过滤选项,删除/隐藏低频功能:同一产品的功能,可能会在多种不同场景下使用,通常需要的就是根据场景的不同隐藏或者删除多余的低频功能,以此来缩短用户获取信息的时间,提高交互效率。小米SU7考虑到副驾与负一屏交互的场景下的功能需求,面向副驾的负一屏删减了低频功能。

?有些高级的车载系统,其负一屏还具有智能推荐的功能,能够根据驾驶者的行为和习惯,推荐相应的服务和信息,如何提供舒适的主动式交互,将场景如何细分,都是我们HMI设计师要深入思考的点。
希克定律在产品设计过程中解决的是可选信息块数量给用户带来的决策效率问题。可选项越多,决策效率越低;可选项越少,决策效率越高。所以做设计时,要权衡信息块数量问题,才能提高决策效率。3.操作负荷
操作热区
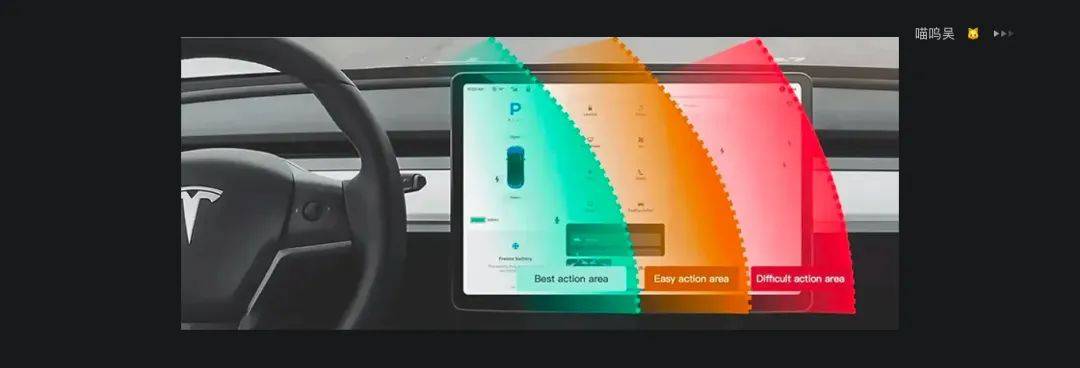
以离屏幕最近的手臂和左侧驾驶员侧为例:以肘部为圆心画一个圆圈,分为三个等级:最佳触摸区、易触摸区和难触摸区。

对于触摸交互方式,屏幕区域触摸动作的便利性以驾驶员为中心逐渐向右衰减,重要的特征动作应该放在最优的触摸交互区域。

下面以实际负一屏案例来说明:
a.部分车机负一屏整体页面置于最佳交互区,克制的功能数量结合最佳交互操作区域,可以窥见这些主机厂对于负一屏交互便捷性的追求。代表车机有理想L8、小米su7、岚图梦想家EV等。

b.敲黑板!敲黑板!!!前面关于高优先级功能的布局原理这里终于要揭秘了~
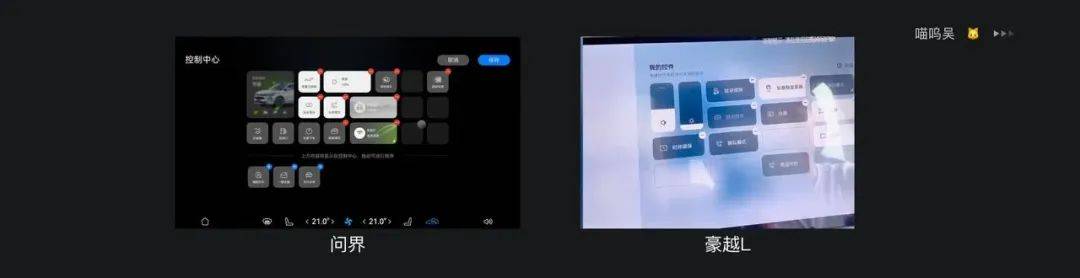
左侧布局原理?米勒定律的首因效应➕最佳交互区,这两个理论的共同作用确定了高优先级功能的位置,提供给用户更舒适的操作和阅读体验,代表车机有问界、豪越L、博越L等。

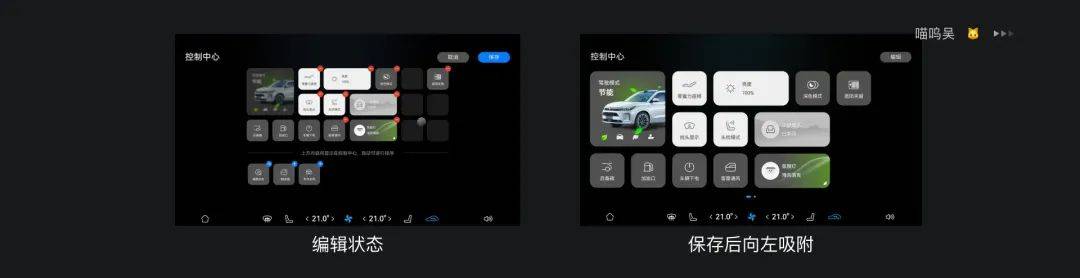
c.布局吸附:问界的负一屏编辑操作逻辑有一个很有趣的点,就是用户对负一屏的功能位置进行排布后,若有空位,保存后界面会自动向左吸附,其实就是从提高交互便利性的角度出发的,尽量提高功能按钮的交互区等级。

互动热点
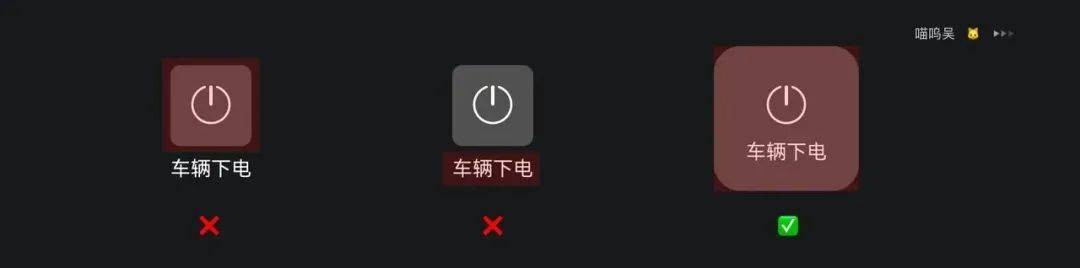
在说交互热点之前,我们先来了解一下手指触控区域。手指触摸区域为12mm x 12mm,屏幕像素密度按照160dpi计算,可以换算成76 x 76px的屏幕元素尺寸。
加入互动热点的目的是降低动作难度。用户在驾驶场景中的注意力和动作范围有限。精准点击和小面积接触点动作需要更多的动作成本,分散驾驶注意力。更大面积的热点用于承载触摸行为,保证核心动作在不同场景下的易用性。
下面以实际负一屏案例来说明:
案例一:点击热区
如何从负一屏打开其中的某一个功能呢?
点击icon
点击文字
专辑icon+文字内容组合

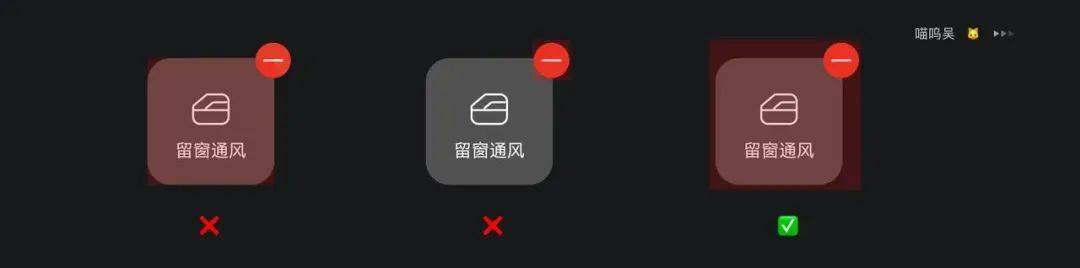
案例二:编辑状态删除/增加
如何在负一屏编辑状态删除或者添加功能呢?
点击删除/添加角标
点击功能块
专辑功能块+角标内容组合

根据以上结论。增加动作面积的组合是最好的选择。
为了提升用户的驾驶体验,我们建议扩大触控面板的操作区域,并尽量简化需要精确操作的内容,转而采用更加直观和易于理解的模糊操作方式。这样的设计将确保驾驶者能够轻松、便捷地控制车辆各项功能,从而营造出更加舒适和愉悦的驾驶环境。交互方式
1.操作特点
负一屏作为用户的快捷操作中心,其操作方式更为克制,更多的只采用点击、滑动和拖拽三个方式。
点击:简单的点击操作并不是只对应功能按钮的两种状态,部分还存在开、暂停、关的不同状态;部分功能类按钮点击后还会进入下一层级,这类功能按钮多在点击区域显示小三角icon;还有部分的功能类按钮在点击后会直接跳转至车控页面,以上是简单的点击操作所对应的多种表现形式。
滑动:滑动的交互方式在负一屏页面多使用在亮度和音量两个功能上,虽然看似这种交互方式极为简单,但是小米SU7在进行亮度调节时,进行了负一屏渐隐,以主界面为参考来调节亮度,极大的提高了用户体验,不得不吗想为这个交互小巧思点一个赞?
拖拽:作为对用户来说操作难度比较高的交互方式,更多的只应用于编辑负一屏场景来调整功能按钮位置,因为这个场景基本都是在驻车状态,不会影响行车安全,而且符合用户对位置调整的基本认知。

2.操作层级
对于交互层级的分类大家一定听说过零层级交互、浅层交互、深层交互和情感交互。这个概念我们后续再仔细讲~
以车载中控界面为例,零层级交互可以简单理解为中控首页中的dock栏,浅层交互可以简单理解为负一屏,深层交互简单理解为车设页面,情感交互更多涉及语音交互部分,当然以上仅为简单类比。
大家可以观察到市面上99%的车机的负一屏都是icon加文字的搭配,而dock栏的按钮基本只有icon,这样设计的原因是什么呢?其实就是浅层交互的负一屏通常涉及到更多的信息和操作,因此需要文字和图标的配合来提供更详细的信息和指导。而dock栏中功能少且使用频次高,为了保证驾驶员能够快速识别和操作,通常会选择使用icon来表示各个功能,因为图标比文字更加直观和易于识别。最后
看似简单负一屏体验设计是藏着很多的交互理念的支撑的,这样才能更加科学的解决用户的需求,提升用户对座舱的体验。
以上只是简单讲了负一屏设计的几个小部分,还有很多包括视觉布局、情感化设计、状态设计、用户负荷、交互层级等等的内容,后续都会展开来讲,目的其实就是根据实际的车载案例去结合理论,帮助我们理解理论,应用理论去更好的辅助工作。
看完觉得写得好的,不防打赏一元,以支持蓝海情报网揭秘更多好的项目。











