
来源|Clippp
随着团队规模越来越大,参与到设计项目中的人员越来越多,为保证设计统一性,减少重复性的工作,让每个设计更专注于创意的思考,同时也为了增强设计与开发之间的协作,减少开发工作量,我们搭建了这套设计规范系统。
关于B端产品设计规范及组件化设计,希望对你有所帮助。
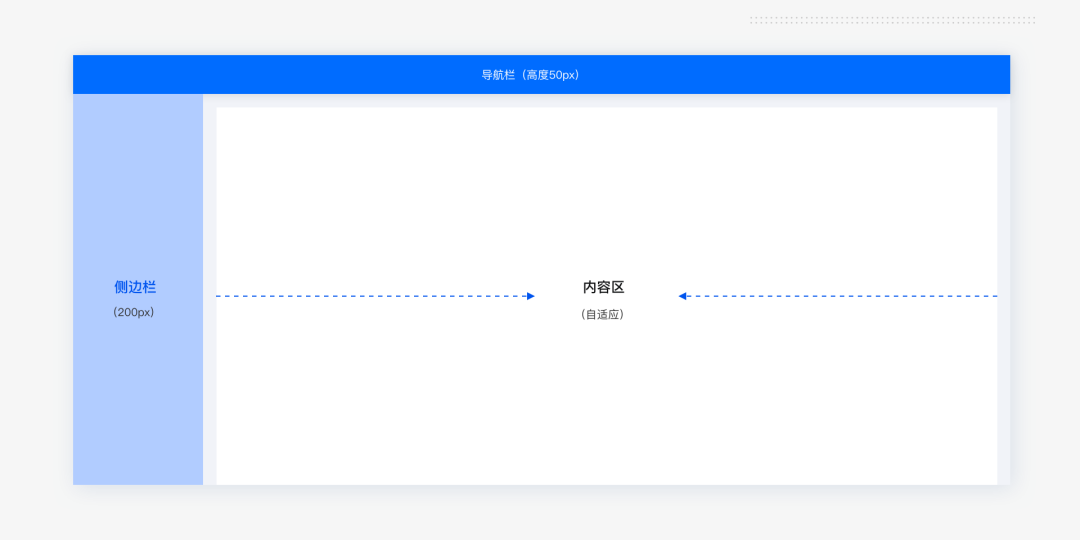
设计规范制定1)布局
布局一般有两种:一栏(全屏)、两栏(左侧边栏),这里主要采用了是两栏的布局,即左边栏固定,对内容区进行动态缩放,其中导航条高度为50px,左侧侧边栏的宽度为200px,模块之间的间距为20px。

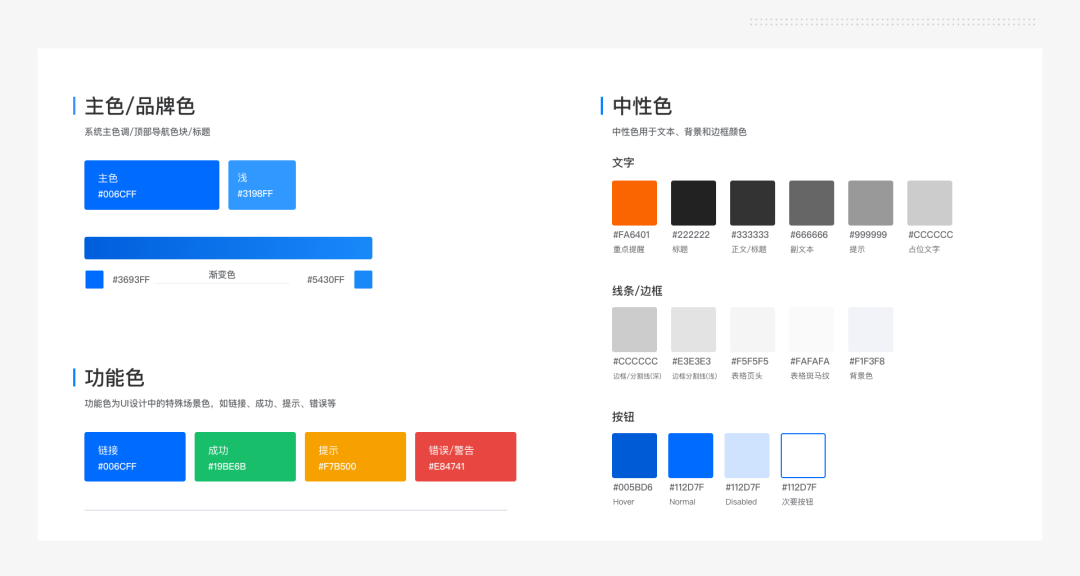
2)颜色
通过品牌色、功能色、中性色对颜色进行定义,使得前端在开发过程中更加灵活方便,同时有助于后期在做暗色模式下的适配。

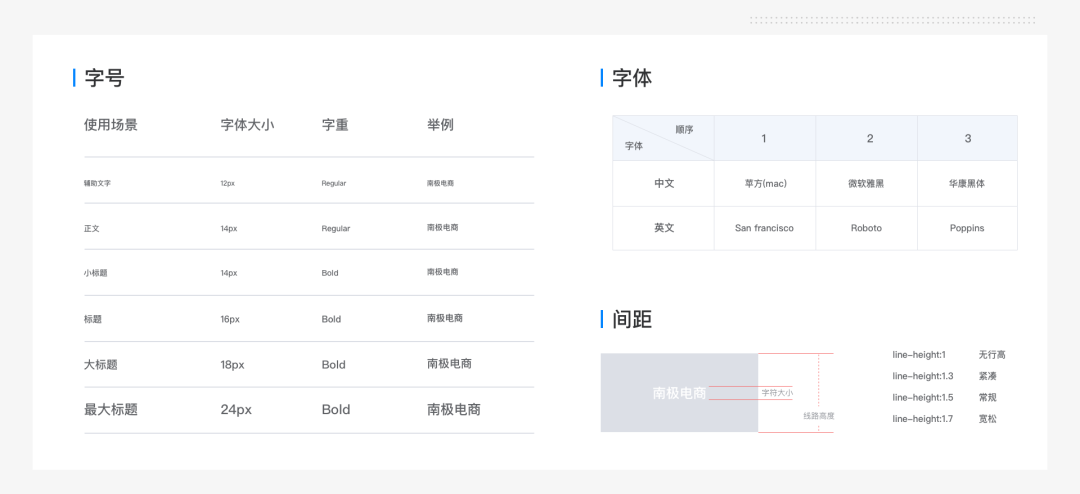
3)字体
文字是一个页面中最重要的组成部分,用户通过阅读文字获取信息,选择合适的字体可以保证文字的易读性。在这里我们优先采用了系统默认字体。
主要字号为14px(font-size:14px),行间距(line-height)主要使用字号的1.5倍,另外可以根据实际情况进行适度的调整。
在字重即文本粗细的选择上,正文字重为Regular(font-weight:400),标题/强调文字字重为Bold(font-weight:500)。

4)图标
图标是UI设计中的重要组成部分,它可以提升界面美观度,降低用户理解成本。在图标的设计中,遵循简单、清晰、易懂的原则。
同时在命名的时候也进行了规范定义,图标命名格式:类别_场景_功能_状态_尺寸(icon_tab_home_def_44)。

5)阴影
阴影是模拟真实世界的反馈,当光源被物体表面遮挡而产生阴影,光源越远,阴影越高,因此我们通过阴影的高度,来表示内容之间的层级关系。

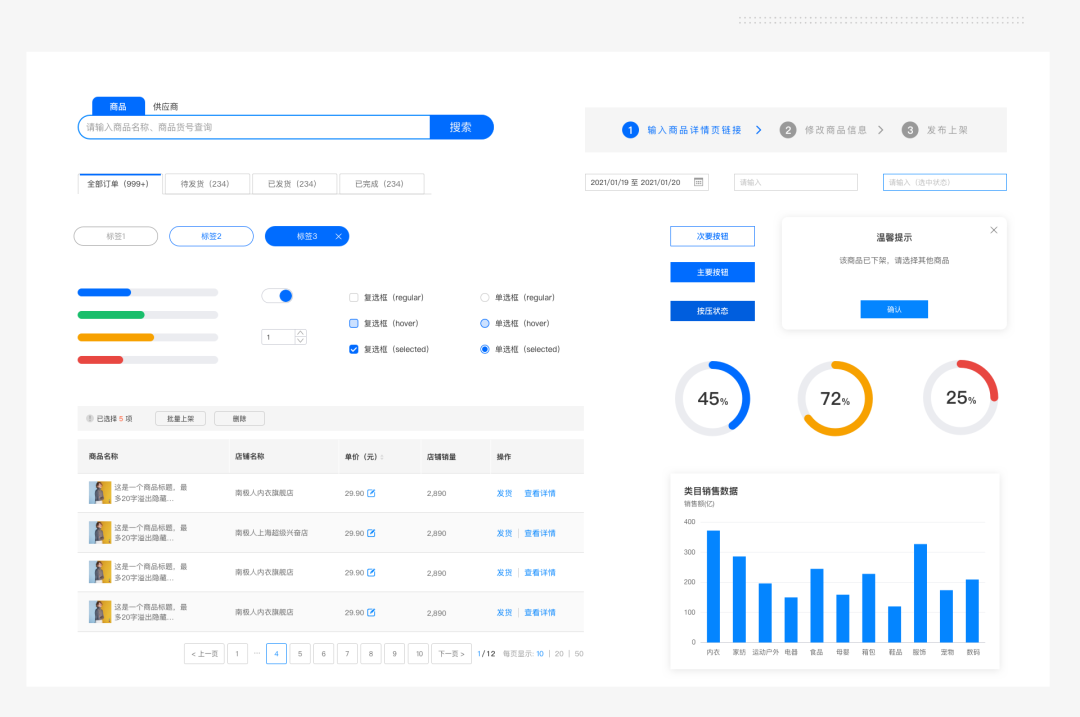
组件化设计是通过对功能及视觉表达中元素的拆解、归纳、重组,并基于可被复用的目的,形成规范化的组件。
通过多维度组合来构建整个设计方案,从而提升设计效能,减少设计和开发的时间成本,同时增强产品的统一性,避免多样式给用户带来认知障碍。

组件化设计的理论支撑
原子设计做为组件化设计的支撑理论,由原子、分子、组织、模板和页面共同协作,以创造出更有效的用户界面系统的一种设计方法。
根据原子理论,我们对常用的组件进行汇总分类,主要包括:侧边栏、TAB选项卡、选择/输入框、弹窗、表格、搜索、标签、按钮等。
1)侧边栏
侧边栏默认宽度为200px,并设计了深色和浅色两种模式,根据不同的需求,选择不同的样式。

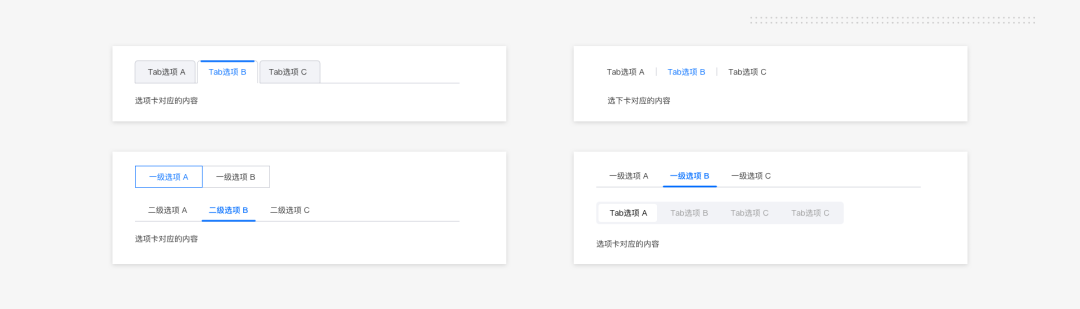
2)TAB选项卡
TAB选项卡具有全局导航的作用, 是全局功能的主要展示和切换区域,它让用户可以在不同子任务、视图、模式之间快速点击切换。

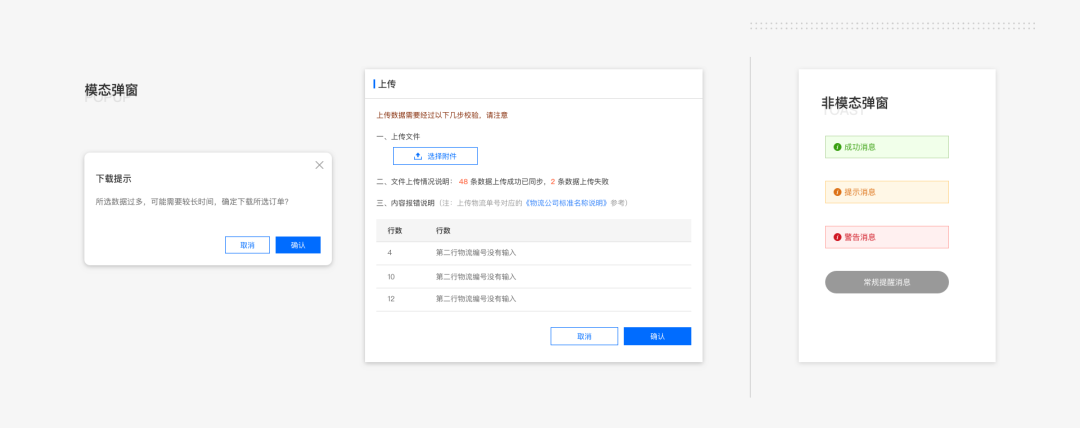
3)弹窗
弹窗又称为对话框,是App与用户进行交互的常见方式之一。弹窗分为模态弹窗和非模态弹窗两种,两者的区别在于需不需要用户对其进行回应。
模态弹窗会打断用户的正常操作,对界面的主要内容进行遮挡,提示用户阅读弹窗信息内容,并进行下一步功能操作;
非模态弹窗则不会影响用户的操作,用户可以不对其进行回应,非模态弹窗一般用来告诉用户信息内容,通常都有时间限制,出现一段时间后就会自动消失。

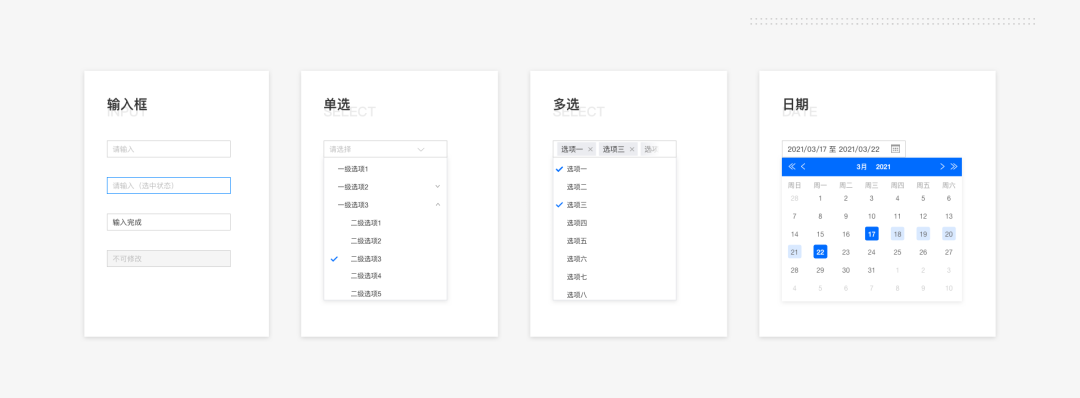
4)输入/选择框
输入/选择框主要有两种使用场景,一是信息录入,二是作为筛选条件。

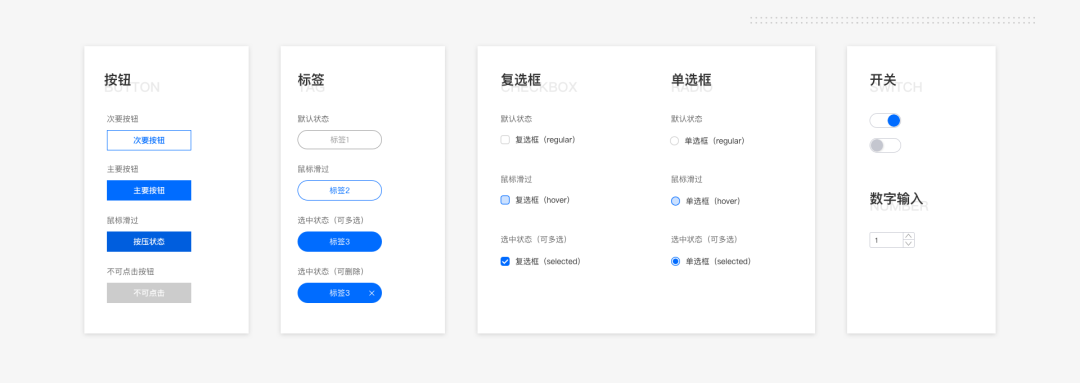
5)按钮/标签/单、复选框
运用不同的颜色区别按钮的主次及状态,让用户在操作的过程中更直观。

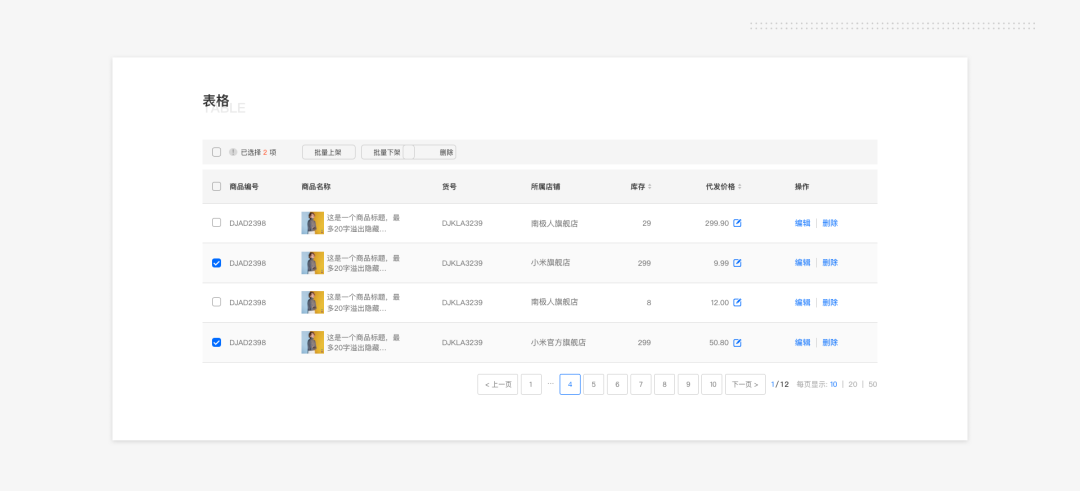
6)表格
表格承载了大量的信息,如果保证信息的有效传达,我们进行了深入的讨论,通过统一的信息对齐,给用户视觉上的统一感,且视线流动顺畅,能够让人快速的捕捉到所要的内容。
文本信息左对齐,因为现代人的阅读方式习惯从左到右,符合正常的心智;
数据信息右对齐,方便数字大小的直观对比。

总结归纳
设计规范是对于产品风格、调性的确定,是可以让团队合作更高效的媒介,也是对于产品迭代时追溯的根据。
但规范的制定并非一成不变的,设计规范也要随着需求增加和变动进行更新迭代,以适应变化。但在规范修改的过程中应该保持慎重,多采用小更改迭代的方式对规范进行补充修改。
设计规范是工具、是标尺,拥有设计规范不代表不需要设计师,在产品设计中依然存在着感性的部分,需要设计师通过调研和认知去设计、把握产品的体验,而不是使用规范组件拼拼凑凑就能输出设计效果图。
看完觉得写得好的,不防打赏一元,以支持蓝海情报网揭秘更多好的项目。











