
这篇文章要说3件事:
1、app截图的尺寸,如何上传及注意事项
2、如何优化app截图,增加转化率?
3、做好了截图,怎么确定截图的效果?
App的截图,是展示App的功能和特色的最直接方式,作为应用从展示到转化最重要的部分之一,应用截图承担的责任一方面是品牌正面积极的曝光,另外一方面最重要的还是提升展示到激活的转化率,能够最大限度地将查看详情页的用户有效转化为激活,直接影响App的下载转化率。
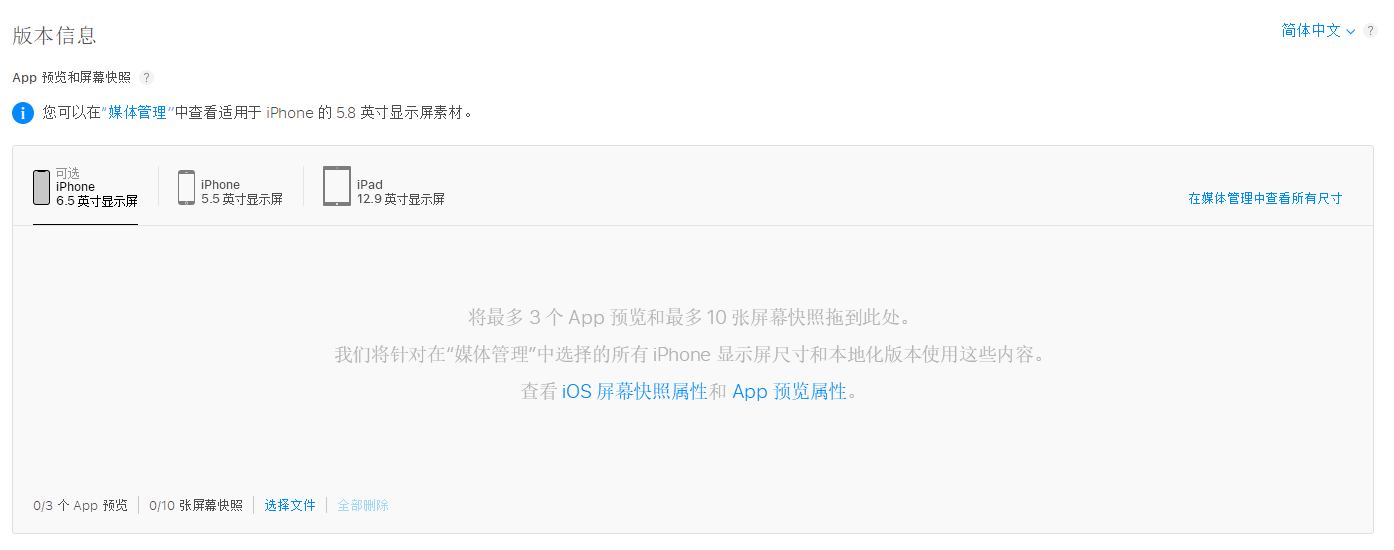
一、app截图的上传尺寸及注意事项
上传App的截图和预览,只需要提供一套截图,以及一个支持的最大尺寸设备的App,其它型号与地区的设备将会自动适配。
自从2018年苹果秋季发布会之后,苹果新增了 6.5 英寸的展示截图选项,苹果官方要求所有App2019 年 3 月必须适配 iOS 12 系统,也就是说从 2019 年 3 月开始,所有 iPhone 应用,都将需要提供6.5英寸最大截图。
如果你的应用只支持 iPhone,你只需提供 6.5 英寸(像素-纵向:1242 x 2688,横向:2688 x 1242)的截图即可。如果你的应用支持iPad,一套 12.9 英寸(像素-纵向:2048 x 2732,横向:2732 x 2048)的截图就可以满足要求。

截图设置注意事项:
上传截图,不能有任何修改;上传后,圆角将会自动适应。
如果将文本描述添加到屏幕截图中,请将文本远离角落以避免裁剪。
如果屏幕截图中保留主指示器是可见的,则须保留。
避免将截图放置在硬件设备映像中,说白了就是尽可能不要出现设备的边框,直接设计介绍页面即可。
二、如何优化app截图,增加转化率?
知道了截图尺寸,那到底应该如何设置截图?“会做”与“做好”是两个概念。同样的,要做与必须做好,也是两种不同的做事心态。对于应用截图,开发者不应该仅仅停留在‘要做’上面,而是需要把它‘做好’。那么,如何做好APP截图呢?
有些小伙伴随便填上几幅截屏,但却把大把的预算花在CPA/CPC/CPM/CPT上,要知道随便优化下截屏,转化率也能提升几个百分点,分分钟给东家省下一笔预算。
因此转变下思维,把这5个位置想象成从市场上买来的5个广告位,这样你就不敢轻易挥霍了。
1、设计截图,慎用原生态截图
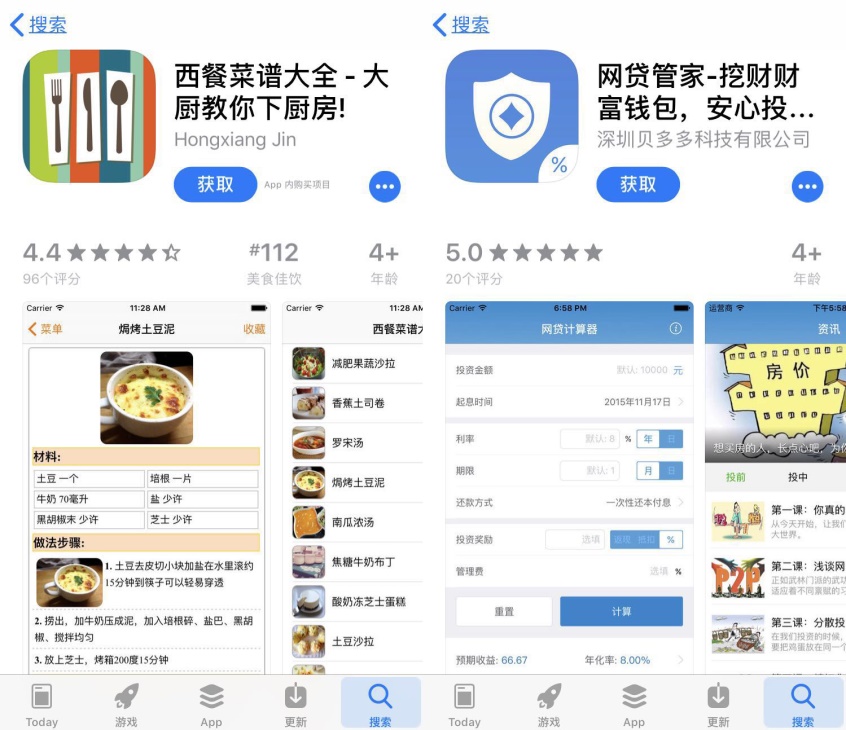
“Screenshot”翻译过来就是截屏的意思,可是到了2018年了,还是有APP把手机屏幕截图作为详情页,而且不加任何修饰。
有位朋友问过我这样的问题:IOS应用上传的截图,各种尺寸的,还有iPAD的,没那么多型号手机有什么简单的方法吗?这是个初级的错误,使用原生态截屏。

原生态截屏效果,不能凸显产品特性
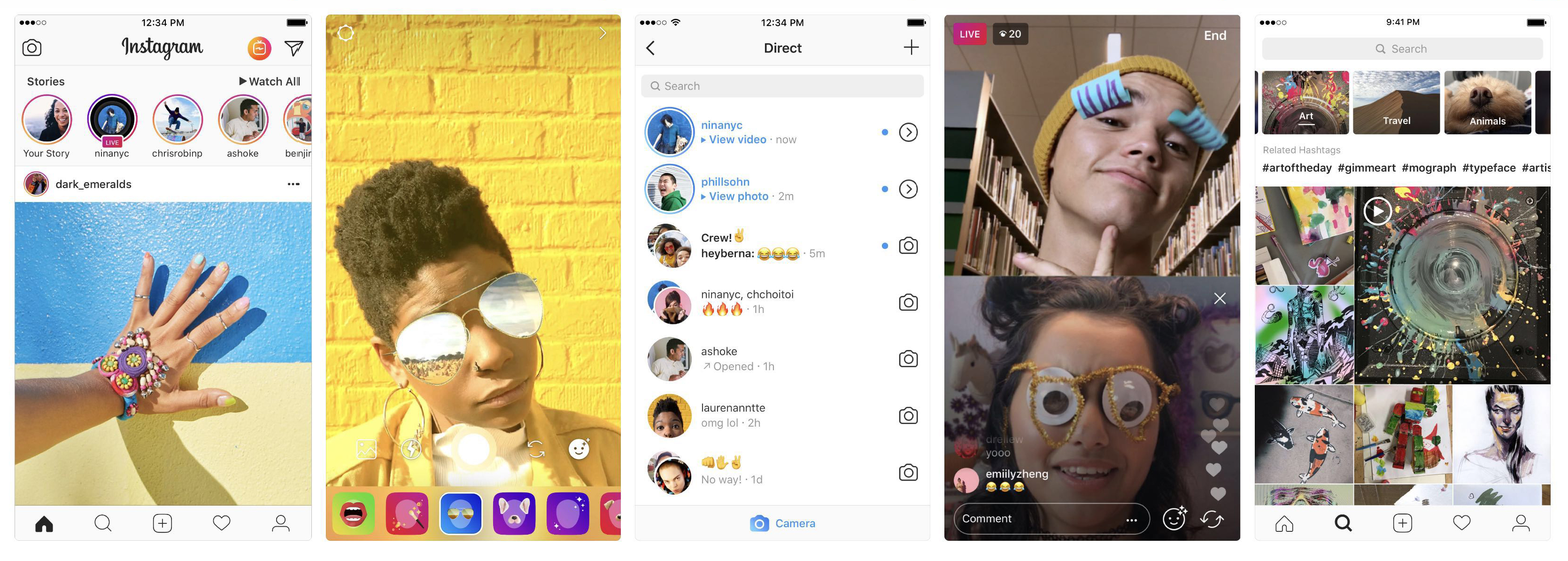
并不是说使用原生态截屏不可以,而是大部分情况下,没有强大的设计理念,不能凸显出产品的特性,我们可以看看ins的五张截图,通过原生态截图+UI设计,很好地体现ins这款图片软件的特点。

Instagram五张App截图
如果公司有配备设计师,麻烦把截图的设计需求丢给UI、设计师,然后他们会给你丢回来一套精美绝伦的详情页,让你的转化率蹭蹭蹭上涨。
如果你们的公司没有设计师,自己又没有PS设计基础,可以试一下制图软件,这里推荐“精美制图”这个app,这是一款为中小开发者打造的app,小团队在没有设计师支持的情况下,也能制作出水平较高的截图,有需求的优化人员可自行到应用商店下载软件,不过这款软件目前还不支持提供6.5英寸的截图。
2、通过对比,体现应用特性
在发给设计师之前,要整理出你的产品特性,你需要认真思考哪个功能/特征是最希望通过截图传达给用户的:
1、用户使用你产品最大的原因是什么;
2、产品的优势是哪些。
准备好这些东西,再根据特性写文案,配以适当的截图,通过对比突出产品卖点和优势,对用户更有吸引力
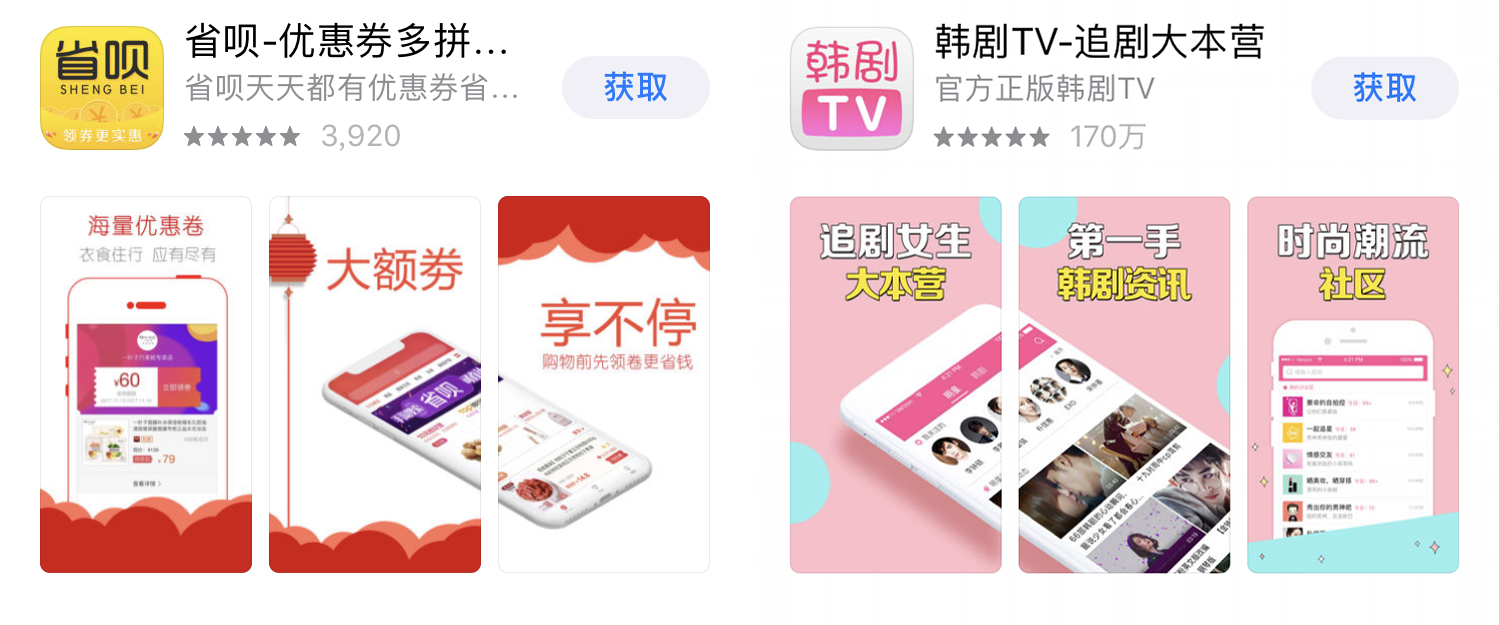
第一张截图突出重点:最新版本功能、用户属性、产品理念或者平台的KOL来引流等都是可以的,主要让目标用户一眼捕捉产品的亮点。比如下图少儿绘本,运用漫画+英语突出少儿英语的产品特性;最右的截图罗列了产品的4个特性;而小红书则是选择明星作为KOL来吸引用户下载。

3、组图形式
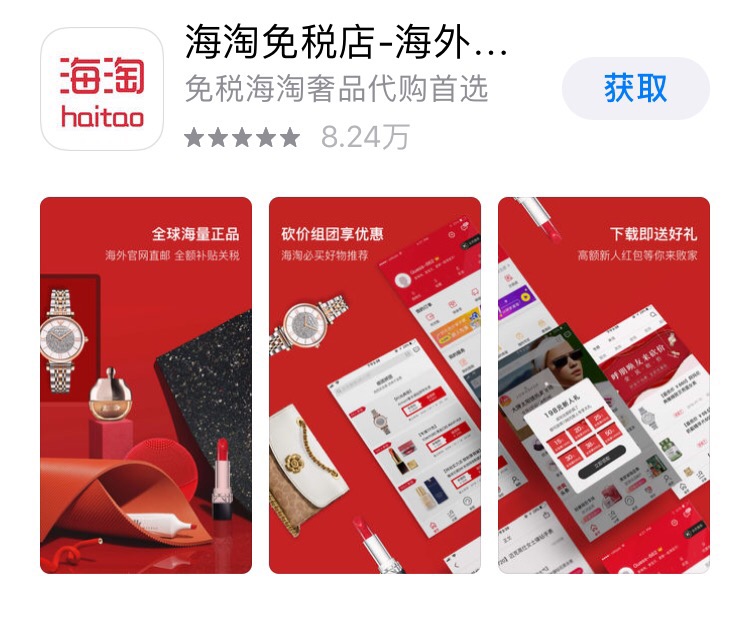
在目前的应用商店中,App产品如果直接展示3张纵向应用截图,就会导致截图中的元素变小,模糊不清。用户不能在第一时间被你的应用截图吸引,那么点击量也就会自然而然要损失很多。
虽然文本对创建一个强大的截图有很大作用,但真实说大部分时间还是要花在对视觉效果的把握上。视觉元素可以在数秒内吸引用户,因此很多产品喜欢用切割图的形式,两张图组成一个完整的界面,是种很新颖的方式,将组图放在第1、2张,或者第2、3张的位置,好处也是多方面的。

纵向截屏做出横向截屏的效果,展现更多元素,增加吸引力;还比横屏多了一张图来描述应用特性

有更多的空间来展示app截图

放大字体,突出重点
跨屏效果图总能给你人耳目一新,并且将截图的布局加宽一倍,极大促进目标用户下载的欲望。
三、确认优化效果——AB测试
对app基础优化完之后,怎么确认是否有效?这就是A/B测试的好处了,AB测试不仅适用于截图,也适用于标题、icon、截图、应用描述、100字符等基础优化,当你对关键词打量之后,也需要在前期通过AB测试来看这个词带不带量。测试两个不同的方案,对比哪个方案更好。A/B测试是需要不断去做的,反复测试并分析总结这些元素对整个用户获取的影响。
在测试之前,我们要先清楚以下目标:
衡量出各个方案的价值,比如文案、视觉效果
发现 App 详情页缺失哪些有价值的内容
了解不同的元素是如何影响转化率的
1、测试元素
一次测试一个元素,就是测试某个元素时保持其它元素不变。但是要注意用户对细节变化的反应是比较迟钝的,因此测试素材差异小的话很难对用户产生影响。如果只做了简单的方向改变和颜色调整,这样的设置,测试前后变量传达出的信息基本是一样的,不会有明显的效果。
可以对某张截图测试、也可以对整组截图测试,针对截图进行多轮测试,就会哪张截图是如何影响 App 详情页的。这种测试方法虽然耗时,但是得出的结论是很有价值的。
两组图片需要传达出完全不同的信息,会吸引不同的受众来下载,就可以通过测试结果发现用户更喜欢哪个截图的设计。
A/B 测试时就可以这样做:改变某张截图,其他项目保持不变。以此循环,会得出较准确最有意义的测试结果,在每组测试中会看到每个变量是如何影响转化的。
2. 测试周期
在测试前,产品的流量和转化需要保持在一个相对平稳的趋势,如果波动较大,测试的结果偏差也大。
比起在一天之内获得超大流量,将流量均衡至多个自然日,测试效果要好。一个测试周期内每日保持均衡的流量更能表现出趋势性,测试的周期则需要看用户的下载量。转化率相对较高的 App(30% 以上)测试通常只需要几百个用户就可以完成,而流量或转化率较低的(低于 5%) 通常需要 1500 - 2000 个用户才能得出结果。测试元素的差异越大,耗费的流量反而越少,测试结果的置信度却很高。
ASO不只是简单的提高覆盖和排名,而是从产品本身入手,从基础展现素材上,进行优化。如果把这些做好,提高搜索到下载的转化率,产品流量会上升一个档次!
而在实际操作中,遇到的问题会有很多,比如你可能遇到的问题:
自家APP的基础优化是否有大量提升空间?
应该做哪些操作来做app基础优化?
优化后应如何持续迭代?
竞品app的优化效果如何?
当你碰到以上问题,就需要有经验的同行或者业内人士解惑,少走弯路,减少时间成本测试成本。
鸟哥笔记现在给你提供福利,我们有最资深优化师给你提供专业的建议:
提供App基础优化方案,及迭代测试建议
免费优化100字符,立即增加关键词覆盖量
提供最新市场信息,帮你校对产品优化及投放方向
零成本接触资深优化师,提供专业高转化率的优化方案,添加官方小姐姐对接优化师

| 延伸阅读



看完觉得写得好的,不防打赏一元,以支持蓝海情报网揭秘更多好的项目。











