
数据可视化是近几年比较热门的话题,作为一名数据分析师,不仅要能挖掘数据存在的价值,而且要以可视化的方式展示出来。大家一般在数据分析方面十拿九稳,但一提到可视化就有些忐忑了。本文给大家梳理了8个可视化工具,分成不同的类别,供大家自由选择。
第一类:零代码类,顾名思义不用写代码,适合想做基础可视化图表的业务人员和新手。
第二类:编程开发类,需要写代码,能够实现个性化、定制化图表,适合专业工程师和报表开发人员。
第三类:专业工具类,专门针对不同需求像制作地图、金融数据和时间轴等,适合单一需求的人员使用。
零代码类
1)RAWGraphs

RAWGraphs是一个在线的数据可视化开源工具,具有高度可定制性和可扩展性。操作简单,只需进入网站,上传数据,设计出你想要的可视化效果,最后导出为SVG格式或PNG格式的图片。此外,RAWGraphs使用中,数据只会在网页端进行处理,保证了数据的安全性。
缺点:全英文页面,不支持动态
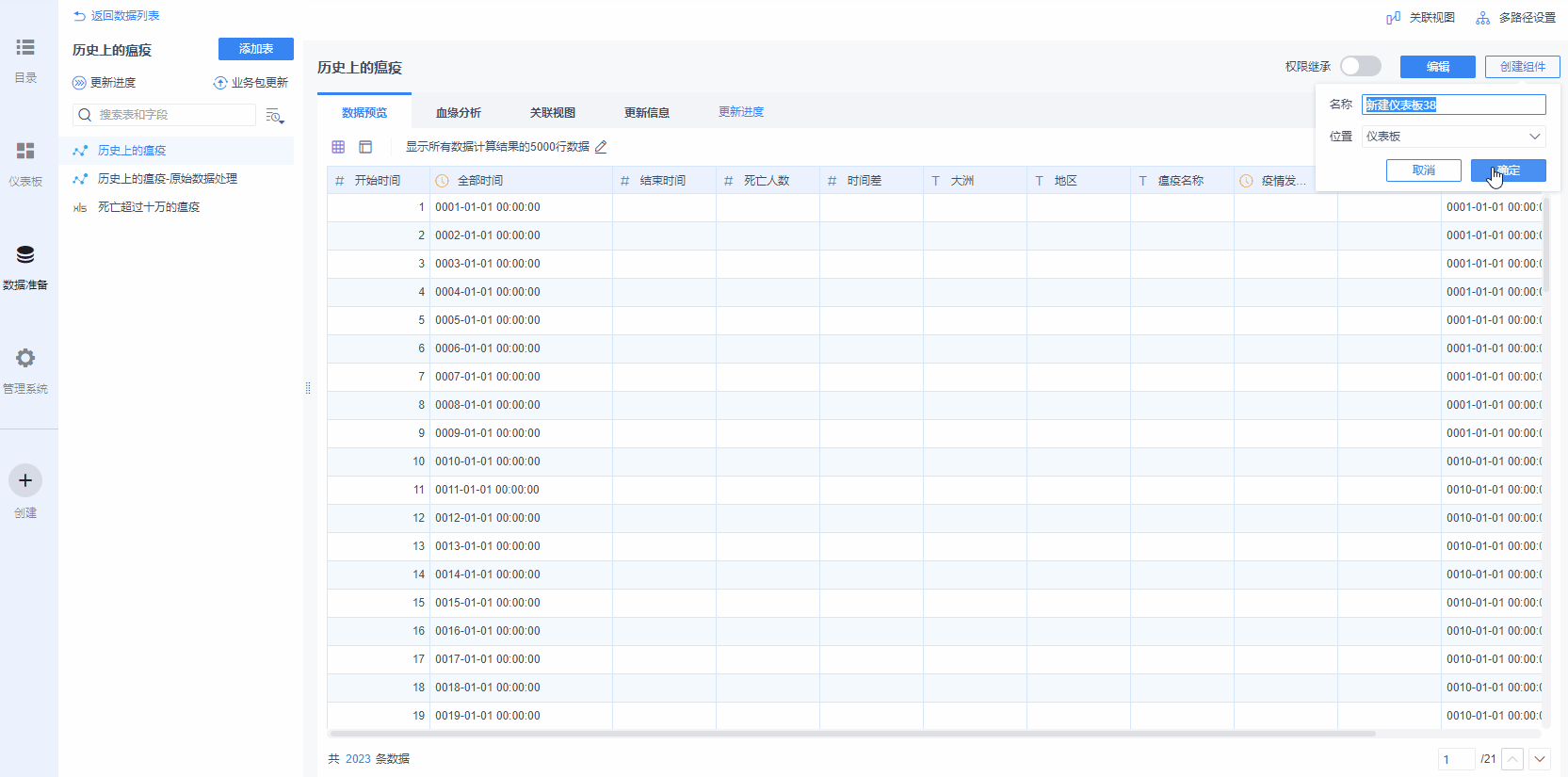
2)Fine bi

Fine bi是一款国产的商业智能软件,主打自助数据分析,操作简便,拖拽就能自动生成图表。同时,内置了很多精美的可视化图表,如果用来制作可视化仪表板或大屏的话,基本上只要导入数据就能快速完成。
值得一提的是,FineBI的个人版是免费,功能也与企业版一样,实属良心之举。
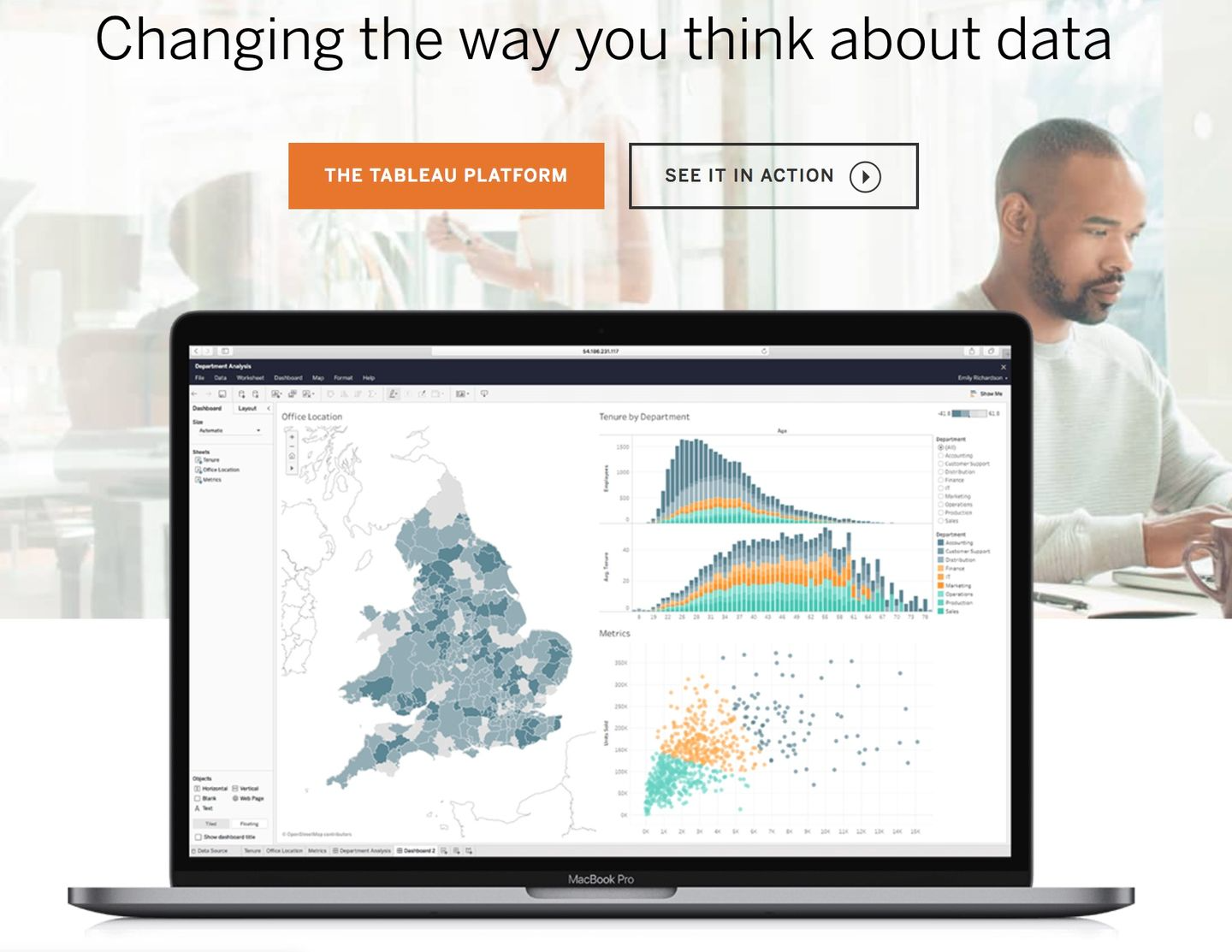
3)tableau

Tableau是全球知名度很高的数据可视化工具,功能也非常强大,不仅能够满足个性化的可视化需求,而且支持多人合作。此外,图表能够在软件、网页、甚至移动设备进行浏览,也能将这些图表嵌入到报告、网页或软件中,灵活性非常高。
缺点:免费版功能少,收费版价格贵。
编程开发类
1) FusionCharts

FusionCharts是在Javascript库上使用最广泛的数据可视化工具之一,它能和其他编程语言一起使用。此外,它提供了100多种图表和2000张地图,能够让用户批量导入实际数据,进行报表开发。
缺点:灵活性比较差
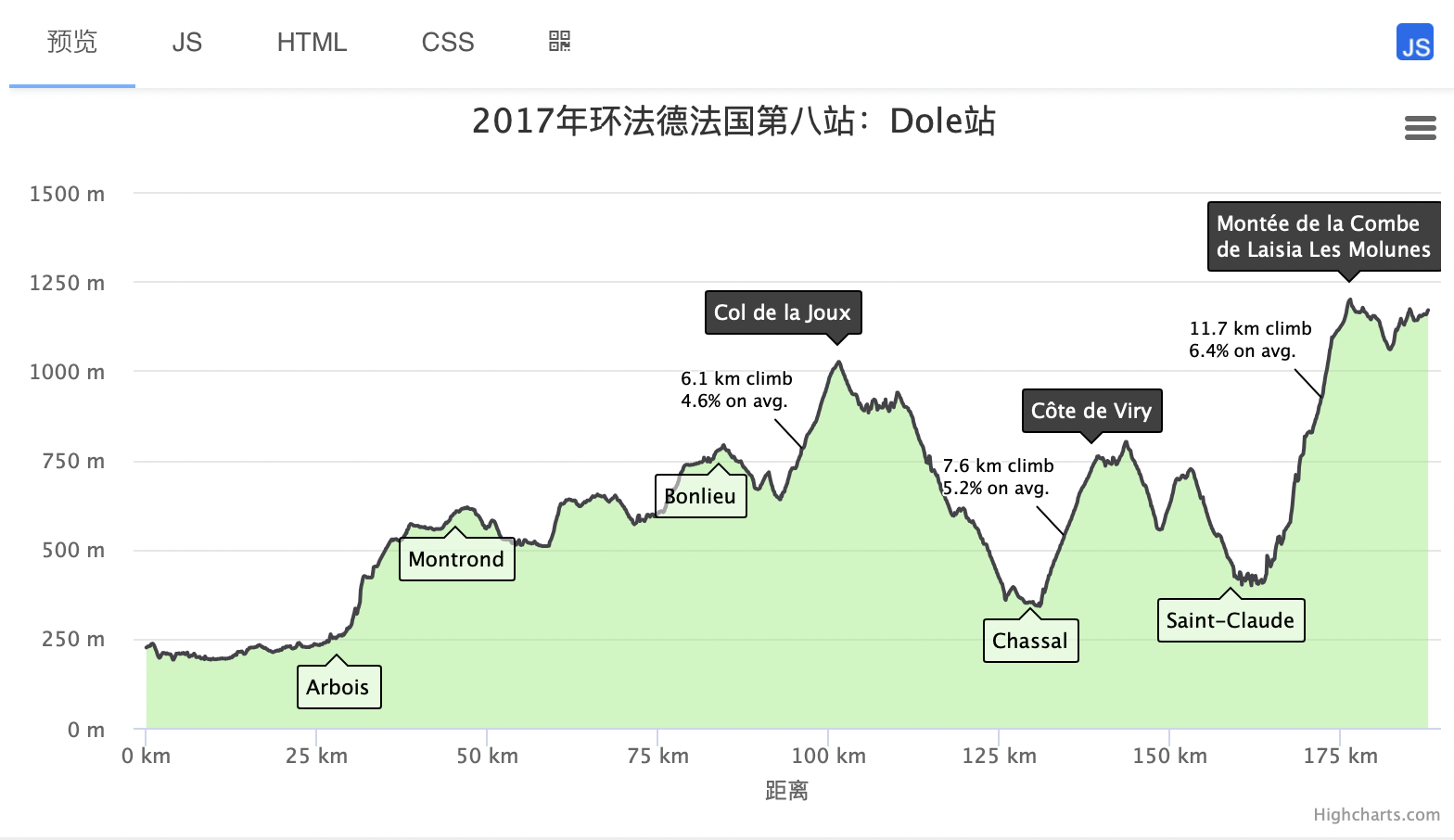
2)Highcharts

Highcharts是一款纯HTML5/Javascript编写的图表库,灵活性比较好,可以随意修改图表模板参数,给Web网站、Web应用程序提供直观、交互式图表。
缺点:图表类型不够丰富,不支持3D图表
专业工具类
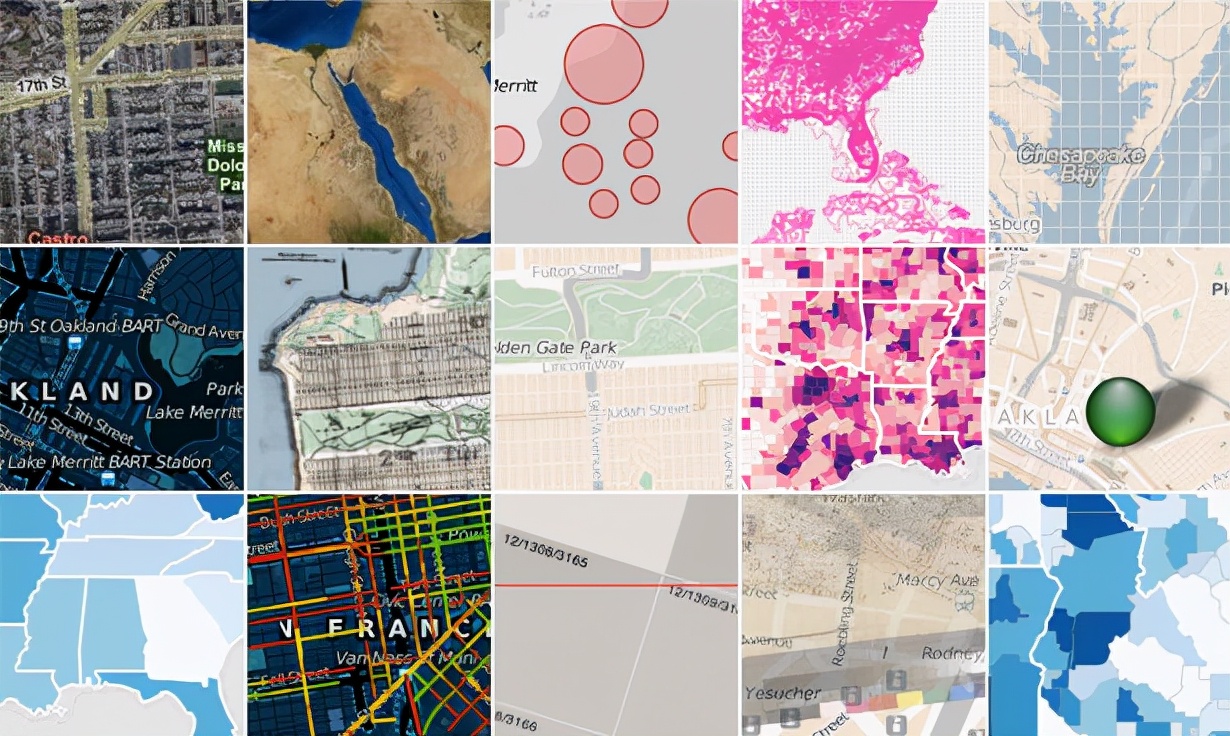
1)地图类 Ploymaps

Polymaps主要用于专业数据可视化,使用SVG创建图像,便于制作动态可视化地图。
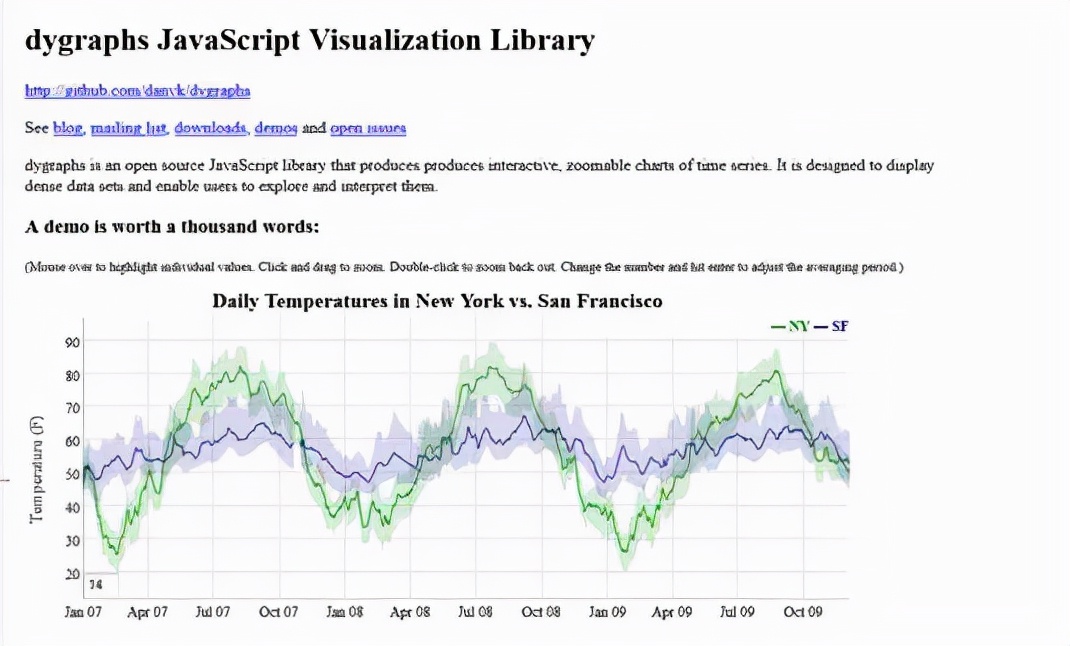
2)金融类dygraphs

Dygraphs是一个快速、灵活的开源图表库,对错误栏的支持特别强大。此外,Dygraphs的兼容性特别好,不仅可以用在主流浏览器上,甚至可以把它用到手机和平板设备上!
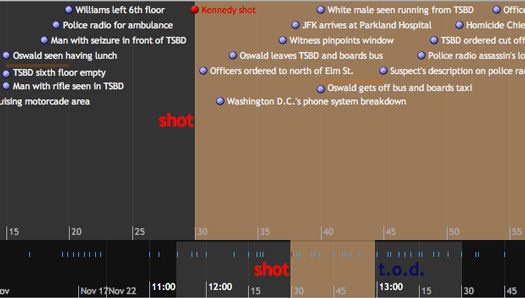
3)时间轴Timeline

Timeline JS是一个免费的开源工具,支持40种语言,被Time和Radiolab等一些最受欢迎的网站所使用,可以零代码创建可视化效果极佳且交互性很强的时间轴图表。它可以从多种媒体中拉取信息,内置支持Twitter,YouTube, SoundCloud等。
看完觉得写得好的,不防打赏一元,以支持蓝海情报网揭秘更多好的项目。











