
大家好,这里是设计夹,今天为大家分享的是「网格系统」。
网格是设计中组织布局的系统。互联网之前,平面设计师对印刷材料(书籍、杂志或海报)使用网格布局。现在,UX/ui设计师仍然广泛使用网格布局,因为它们是界面设计(网页、移动APP)的基础结构。

网格不仅能直观地组织设计元素,还能作为一种工具,通过增强可读性、明确信息架构和提供响应性设计框架来改善用户体验~
六种网格类型
每种类型的网格都有不同的用途,通过了解不同的网格类型帮助我们在设计的时候匹配最合适的网格。
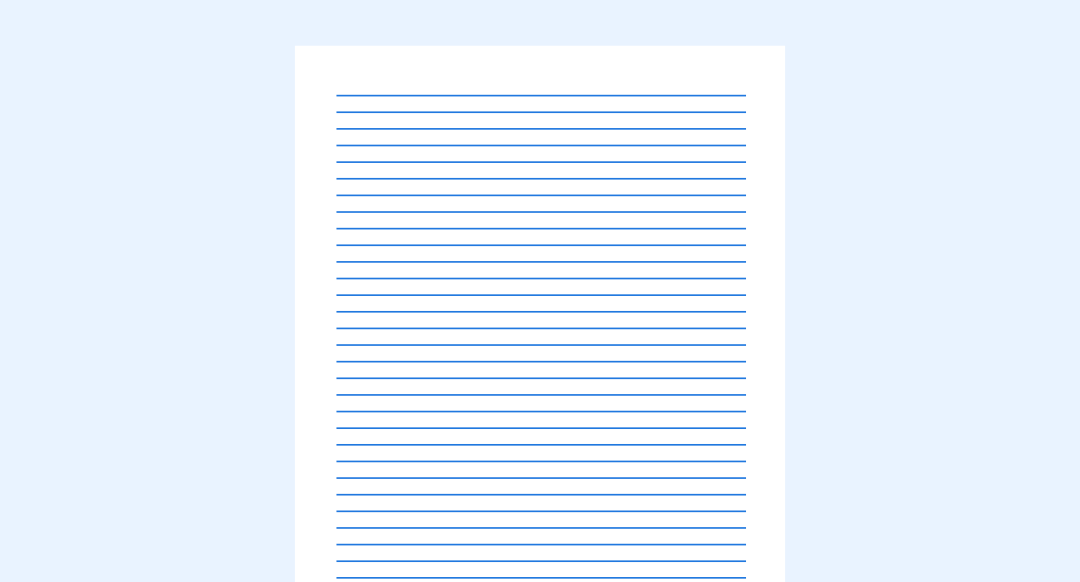
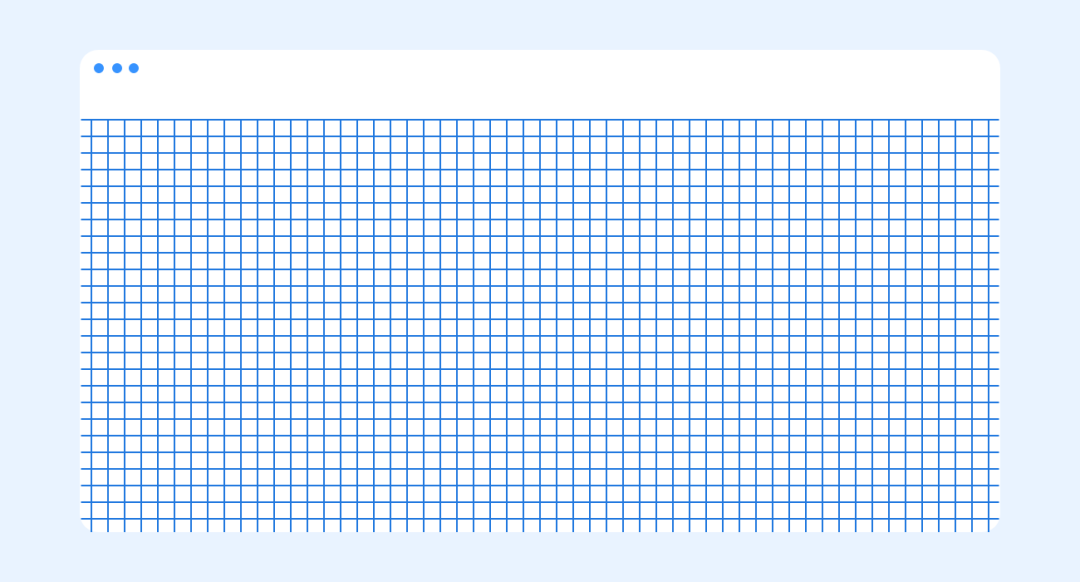
1) 基线网格

基线网格是由等距水平线组成的密集网格,用于确定文本的位置。基线网格通常与分栏网格结合使用,以确保每列中的文本在界面上均匀对齐。
基线网格最简单的示例是一张划线纸,准确清晰地展示设计元素的位置。

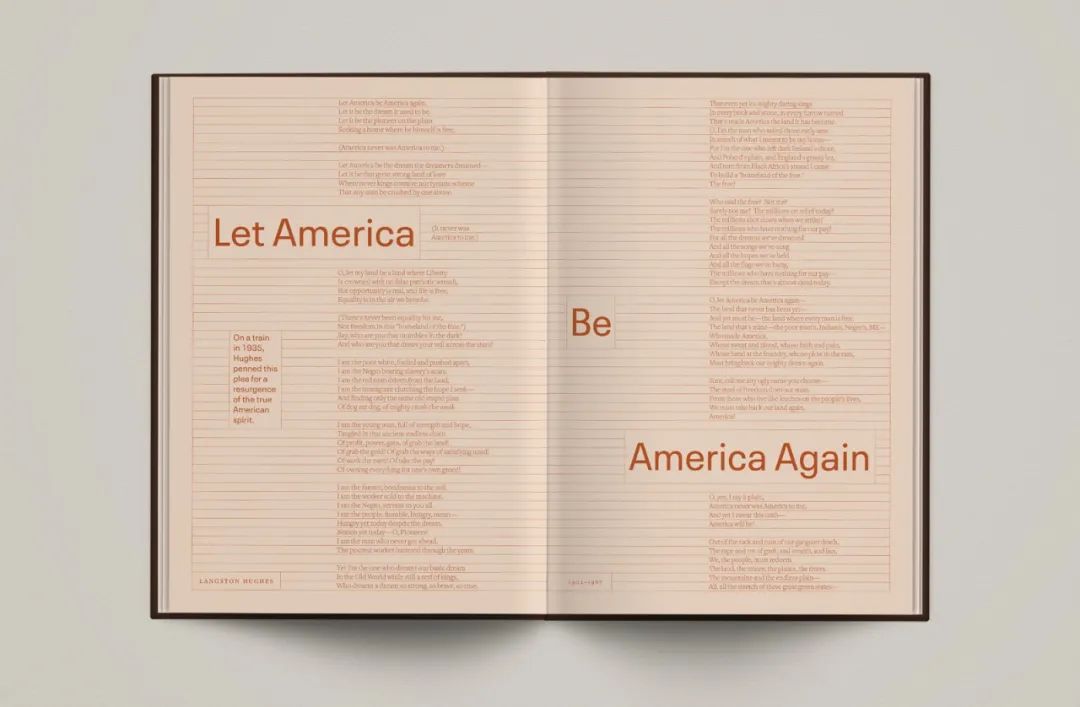
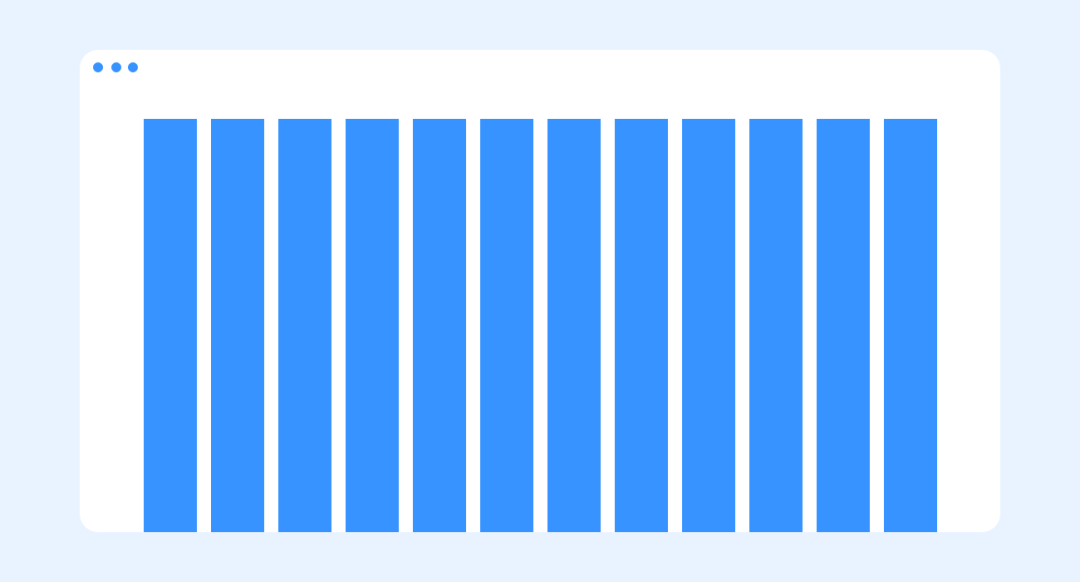
2) 单栏网格

单栏网格是最基础的形式,用来确定文本在页面中的位置,多用于书籍、杂志等以文字为主的版面设计中。
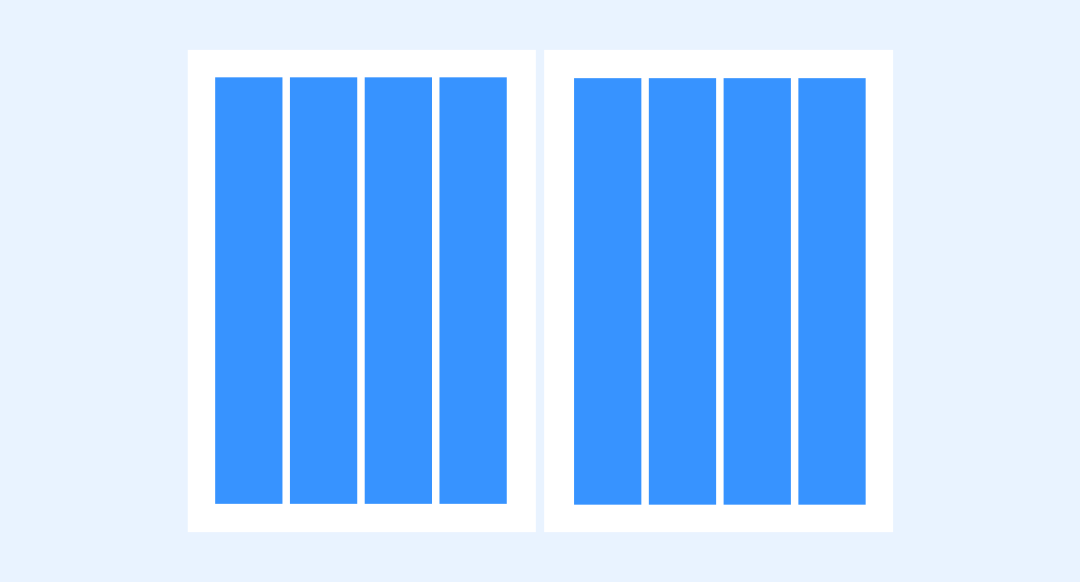
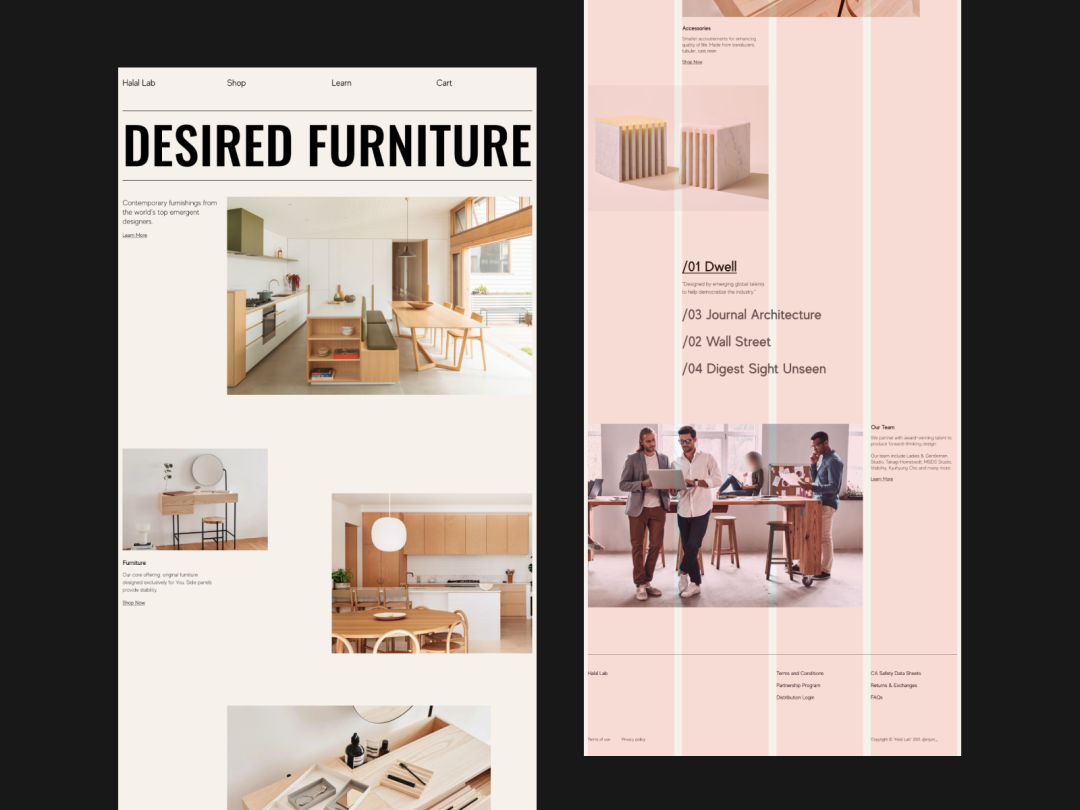
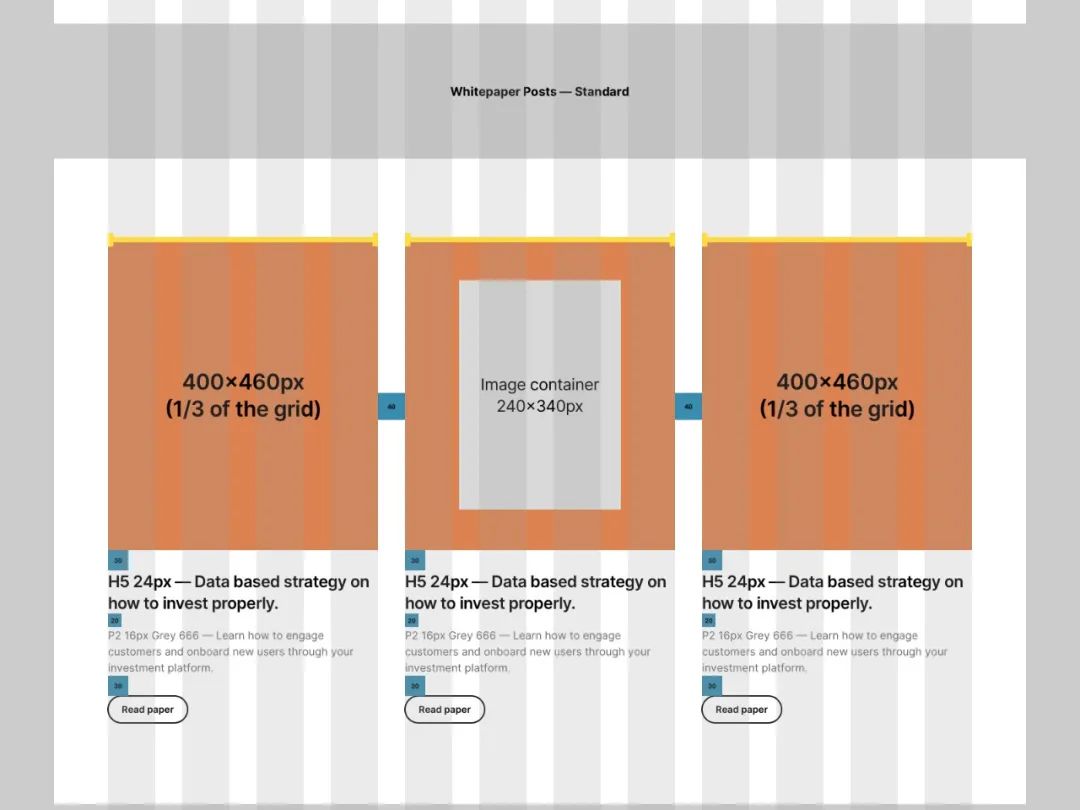
3) 分栏网格


这是日常设计中最常使用的网格类型,将一个页面拆分成多个垂直区域,然后将对象与之对齐。
报纸和杂志的排版设计、网页和APP的设计都会广泛使用分栏网格。

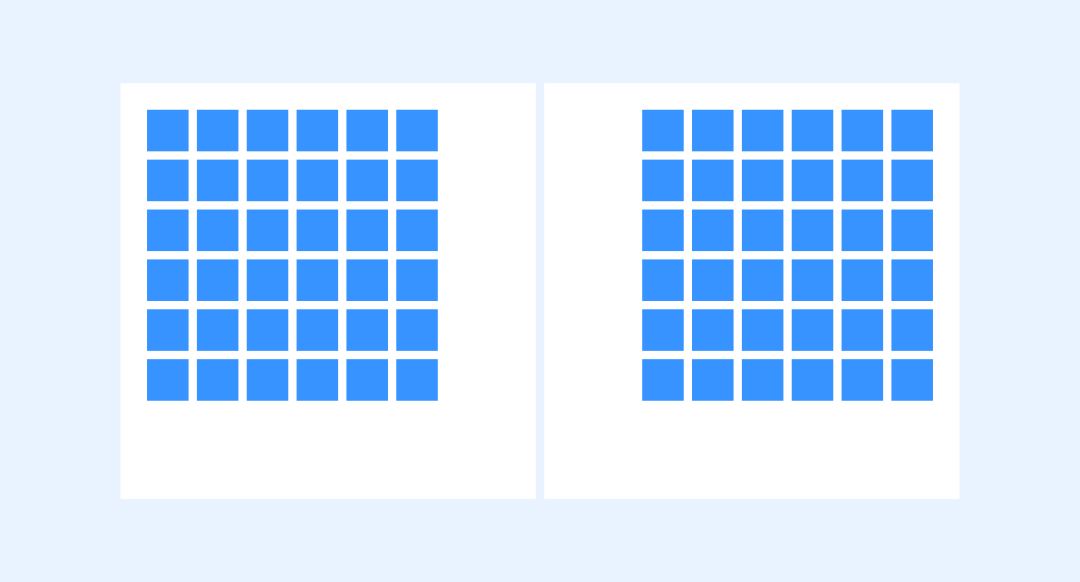
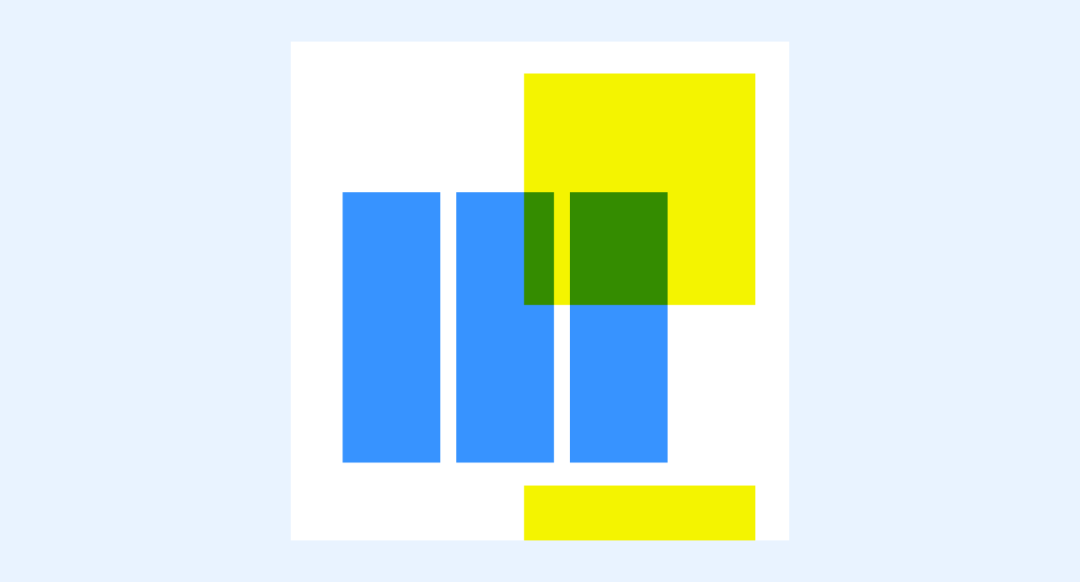
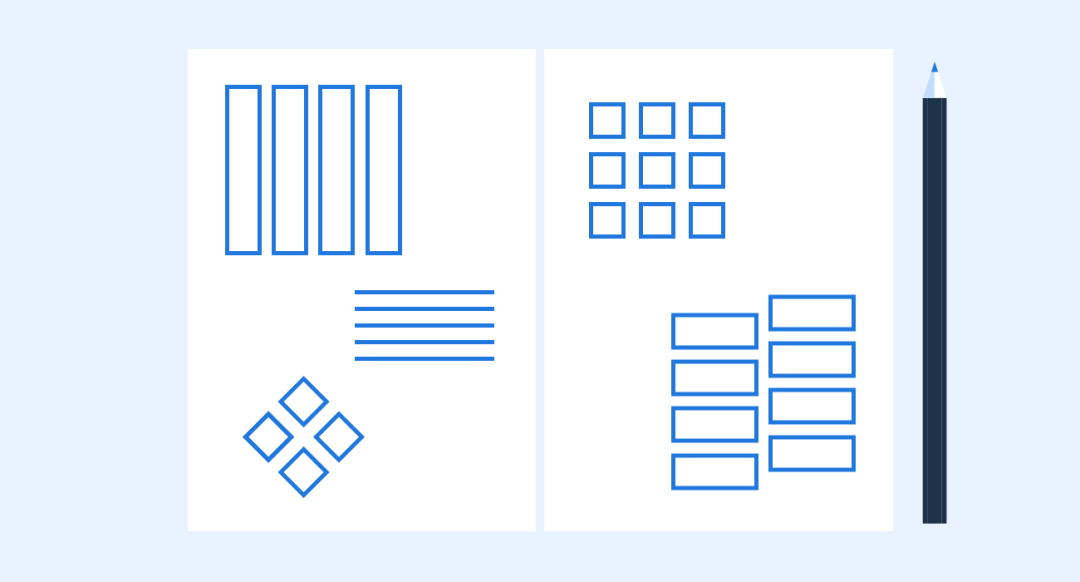
4) 模块化网格

模块化网格是柱状网格的扩展,采用垂直方向的列并添加水平的行。相交的行和列创建模块,可用于管理内容较为复杂的界面或者海报设计。
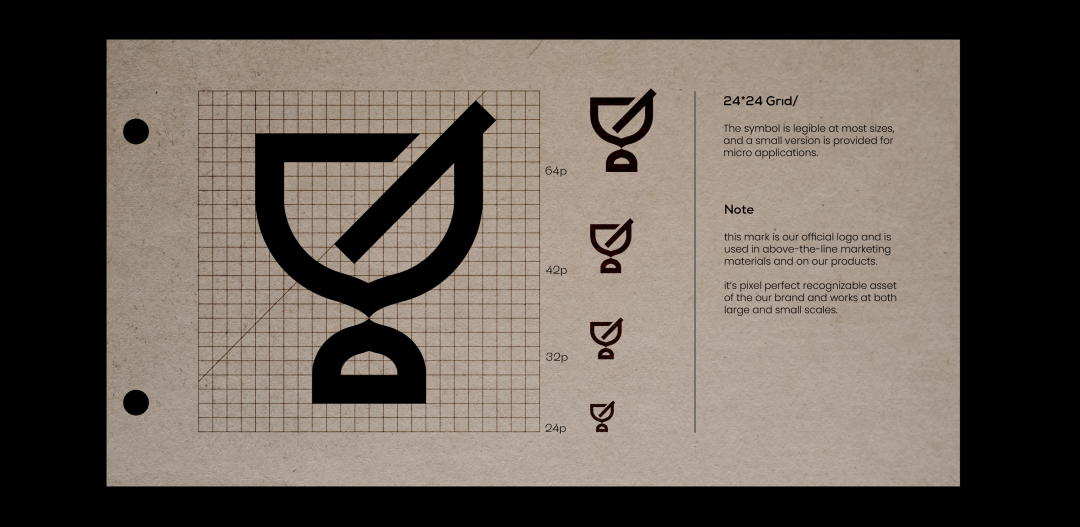
5) 像素网格

在用Photoshop作图时,不断放大画布,会看到画布上有密集的像素网格出现。
数字屏幕是由数百万像素的微观网格组成的,为了设计的准确性,设计师需要逐个像素地编辑图像,同时也练就了像素眼。小到一个icon,大到整个网页,都可以借助像素网格来完成。

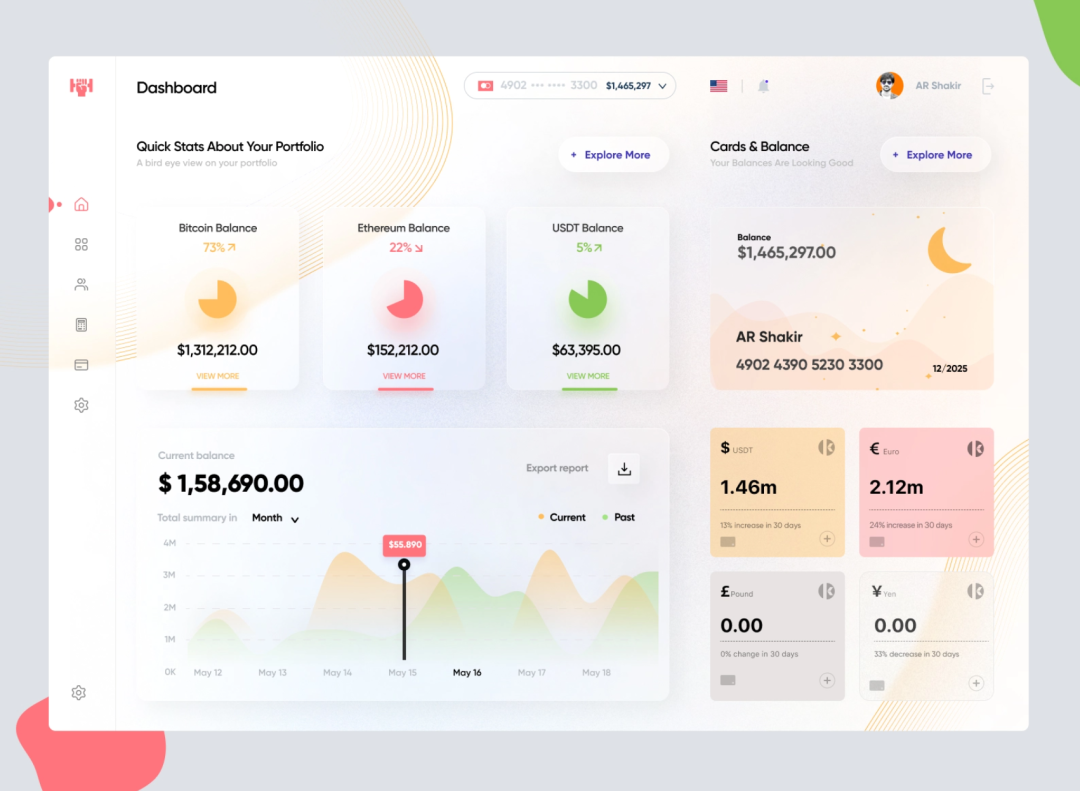
6) 层级网格

层级网格是指按照内容的重要性来组织界面元素,让用户能够按照主次的层级顺序浏览界面。层级网格主要用在网页设计中,形式比较自由形式,大多数是结合网页的内容来确定。
将界面中的内容进行优先级排序,按照层级结构清晰展示内容的优先级,为产品提效。

在UX/UI中使用网格的5个技巧
在工作中尝试使用网格系统时,下面的关键要点能帮助我们实现有效、灵活的设计:
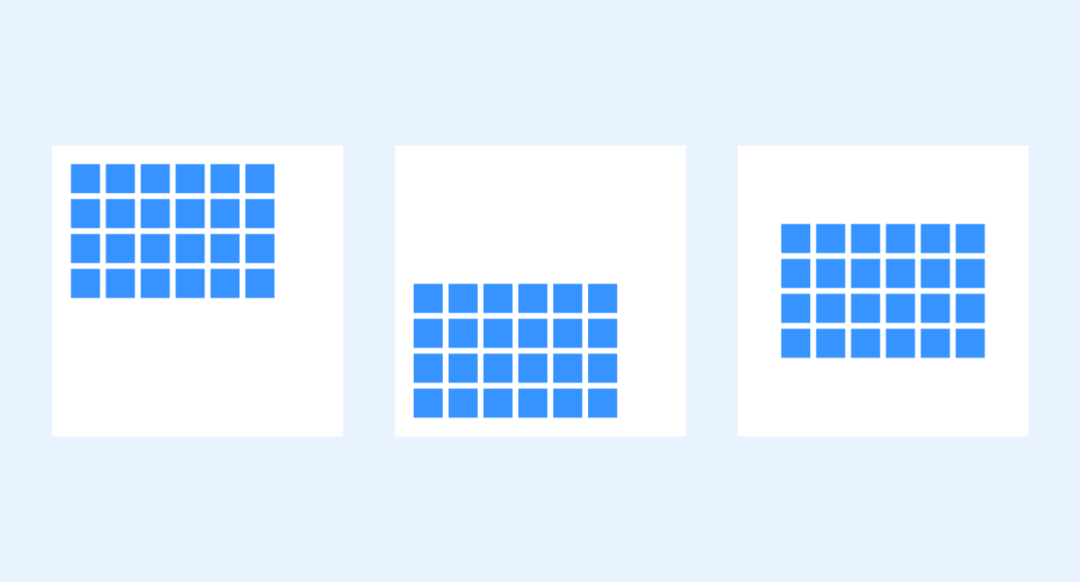
1) 规划网格与页面的关系

在《平面设计网格系统》这本书中,作者强调网格在页面中的位置以及页边距的设置对网格的功能和美感有很大影响。合适的页间距和留白会让页面看起来更舒服。
2) 不要只使用网格设计

当接到一个全新的需求时,很多设计师习惯以常用的网格和栏宽作为标准开始设计。
虽然常用的网格系统设计起来更熟悉,但花时间弄清楚当前的项目实际需要什么样的网格,以及是否有其他需要考虑的因素也同样重要。这样做能够避免我们被困在一套网格标准中,限制设计的发挥。
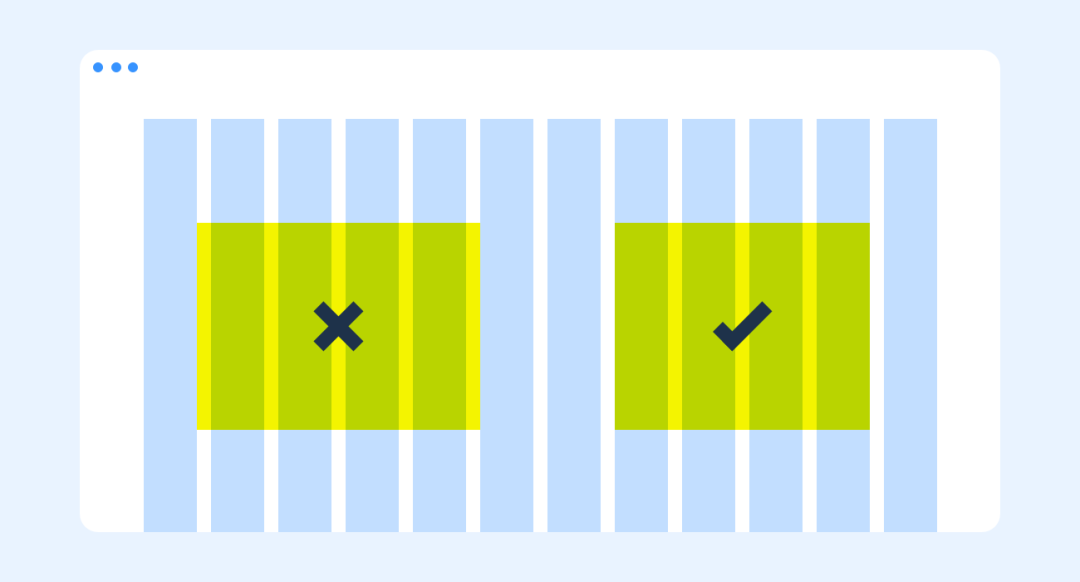
3) 保持设计元素在网格内

网格中每一栏之间都会有间距作为分隔,当页面中的文本和图形跨越多栏时,需要保持内容在网格每一栏的边缘,避免将元素放到间距的边缘。

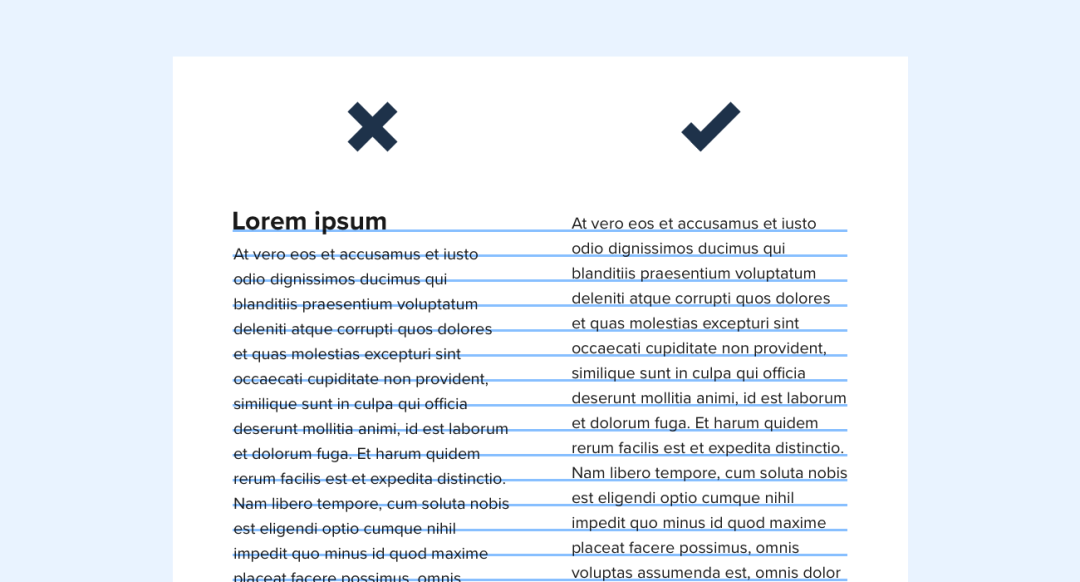
4) 不要忘记基线对齐

确保基于列的设计中的所有文本遵循一致的基线,这样可以大大改善页面的和谐感和组织感。
在数字设计项目中,基线对齐很容易被忽视,但它可以很好地平衡设计,对齐后页面会有更舒服的视觉效果。
5) 考虑使用8pt网格进行设计

我们的设计必须能保证在各种设备和屏幕分辨率下都能工作并且看起来很清晰。使用基数的倍数的尺寸和间距有助于使设计过渡清晰和系统化。
现在通常使用8pt网格,这样无论是矢量设计还是基于像素的设计,都可以在视网膜屏幕上完美缩放。
最后
以上是在UX/UI设计中常见的6种网格类型和5个技巧,希望通过这些内容能让你对网格系统的应用有更深的认识。
看完觉得写得好的,不防打赏一元,以支持蓝海情报网揭秘更多好的项目。











